- Overview
- Transcript
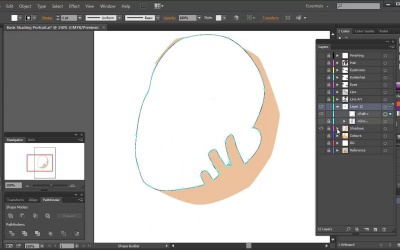
4.3 Skin Shading: The Shadows
After learning the basics of portrait shading in the previous lesson, we’re going to employ these theories to add shading to our illustration.
Color Guide
- Skin tone face and hand shadow: #ebc19b / Blending Mode Multiply, Opacity 60%
- Skin tone neck shadow: #ebc19b / Blending Mode Multiply, Opacity 60%
- Jacket shadow: #f7931d / Blending Mode Multiply, Opacity 60%
1.Introduction1 lesson, 02:32
1.1Welcome and Course Overview02:32
2.Pre Portrait Lessons4 lessons, 14:58
2.1Prerequisites to the Course03:05
2.2Choosing the Right Stock03:35
2.3Skin tones and Picking Colors03:49
2.4The Three Brushes04:29
3.Create a Basic, Cartoon/Line Art Style Portrait8 lessons, 31:07
3.1Set Up Your Document03:29
3.2Base Shapes05:07
3.3Creating the Line Art06:34
3.4Focus on the Mouth02:43
3.5Focus on the Eyes03:24
3.6Focus on the Eyelashes and Eyebrows02:15
3.7Focus on the Hair04:12
3.8Finishing Touches03:23
4.Create a Basic, Color Portrait with Simple Shading8 lessons, 32:19
4.1Introduction04:46
4.2Basic Portrait Theory06:26
4.3Skin Shading: The Shadows05:27
4.4Skin Shading: The Highlights02:00
4.5Lip Shading and Eye Shading03:49
4.6Creating Shadows and Highlights for Hair04:35
4.7Make Up02:15
4.8Final Touches03:01
5.Conclusion1 lesson, 00:59
5.1Conclusion00:59
4.3 Skin Shading: The Shadows
Welcome back to Vector Portraits for Beginners on Tuts+. My name's Sharon Millon and in this lesson we're going to be adding shadows to our illustration. What we're wanting to do is to create a new layer. This is going to be set above the base shapes but below the line art. [BLANK_AUDIO] To get a color off of the shadows that matches your base shapes perfectly, I'm going to be using a blending mode. Now, when you apply a blending mode to a shape, there's a subtle sort of transparency to those shapes. As we don't want our line or color distorted, this is why we're going to place our shadows below our line art. How we're gonna set up the document is having the stock image visible, the background layer with the white fill-in visible. We're going to set our new shading layer in outline mode, and we're going to have our line art visible. The reason why we're going to have our line art visible, is so we can follow the contours of the line art that we've previously drawn. We're going to use the pen tool to create the shapes for the skin shading. For the skin tone, we're gonna use a skin tone that's darker than the one that we've set for the base. First of all, we're gonna start with the shading on the nose. This leading up to the eye, going along to the cheek, to the bottom lip, the chin, swing along back to the forehead and around the hairline, and then close the shape. Don't worry about keeping the shapes neat and tidy. You don't need to go along the edge of the base shape. Next, the shape around the other eye and a little down the nose to help define it. Then, add the two corners of the mouth. This completes the basic shading for the shadows for the face. [BLANK_AUDIO] So, let's clean up the edges of these shapes. Go into the line art layer and copy the base shapes. Paste them into a new layer. Duplicate the shapes of the face and the hand. [BLANK_AUDIO] With both shapes selected, use the shape builder tool while holding Alt. First, remove the fingers and then arm, apart from the thumb hidden under the chin. Once done, select the thumb and the face and use Pathfinder > Unite to make them one shape. Group together all your shading shapes and place them underneath this new shape you've created. Select them both and create a clipping mask. This'll clean up the edges around the face. As previously stated, I like to use blending modes on the shading. I'm gonna change the blending modes to Multiply and the opacity to 60%. I'm gonna continue adding shading for the hand, the neck, and the jacket. Follow the shadows from the stock image. If you're having problems with creating these shapes, try to imagine where the light source is on the drawing. From there, you'll be able to correctly place any sort of shading shapes. For the jacket, I'm going to use a dark orange. Remember to create clean edges to use clipping masks. If you're having problems with identifying where to draw the shadows, there's one helpful hint I can give you. Change your stock image to grayscale. If you're already working with a colored image, it might be difficult to see the shadows and the highlights straight away, due to the surface being multicolored. By changing your stock image to grayscale you'll only have two colors to contend with, black and white. You'll easily be able to identify any shadows and highlights. Go into your favorite photo editing program of choice, and change the stock image to grayscale. Some programs, such as Photoshop, have more advanced settings for this so you can help bring out the tones in the face further. You can increase the contrast, and this will all help you to create a, effective black and white image for you to work from. Now, you'll need to replace the image that you have in Adobe Illustrator, so you can work from that. Now, it's seeming that the stock image that you've used has not changed any of its dimensions. What you can do is first select your stock image on, in the Adobe Illustrator file. Then go to File and Place. Locate your stock image and before you click on Place, put a tick in the box that says Replace. When you click on Place, this will replace the image that you have in your document. You can test this by lining your line art over the top. [BLANK_AUDIO] Next time on Vector Portraits for Beginners, we're going to be looking at adding the highlights to the portrait. Thanks for listening.