- Overview
- Transcript
5.6 Tracing and Live Paint
In this lesson, we’ll check out tracing and using the Live Paint tool.
1.Introduction2 lessons, 08:07
1.1Introduction01:11
1.2Getting Started06:56
2.Get to Know Illustrator8 lessons, 54:31
2.1Illustrator Interface04:52
2.2Your First Document05:02
2.3Basic Tools11:27
2.4Creating Objects09:26
2.5The Pen Tool11:54
2.6Selection Tools06:41
2.7Settings04:43
2.8End of Week One00:26
3.Object Oriented Design6 lessons, 42:14
3.1Object-Oriented Design04:02
3.2Grouping11:34
3.3Layerless Thinking11:51
3.4Locking & Hiding05:21
3.5Saving Files09:02
3.6End of Week Two00:24
4.Powerful Palettes7 lessons, 1:10:28
4.1The Align Palette11:24
4.2Pathfinder Palette11:38
4.3The Type Palette11:05
4.4The Stroke Palette16:09
4.5Symbols Palette09:35
4.6The Magic Wand04:23
4.7Art Boards06:14
5.Effects and More7 lessons, 1:02:27
5.1Gradients12:53
5.2Using Masks06:05
5.3Vector Effects13:53
5.43D Tools09:38
5.5Gradient Mesh and Shading09:59
5.6Tracing and Live Paint09:24
5.7End of Week Four00:35
6.Final Project1 lesson, 05:23
6.1Your Final Project05:23
7.Conclusion1 lesson, 00:35
7.1Conclusion00:35
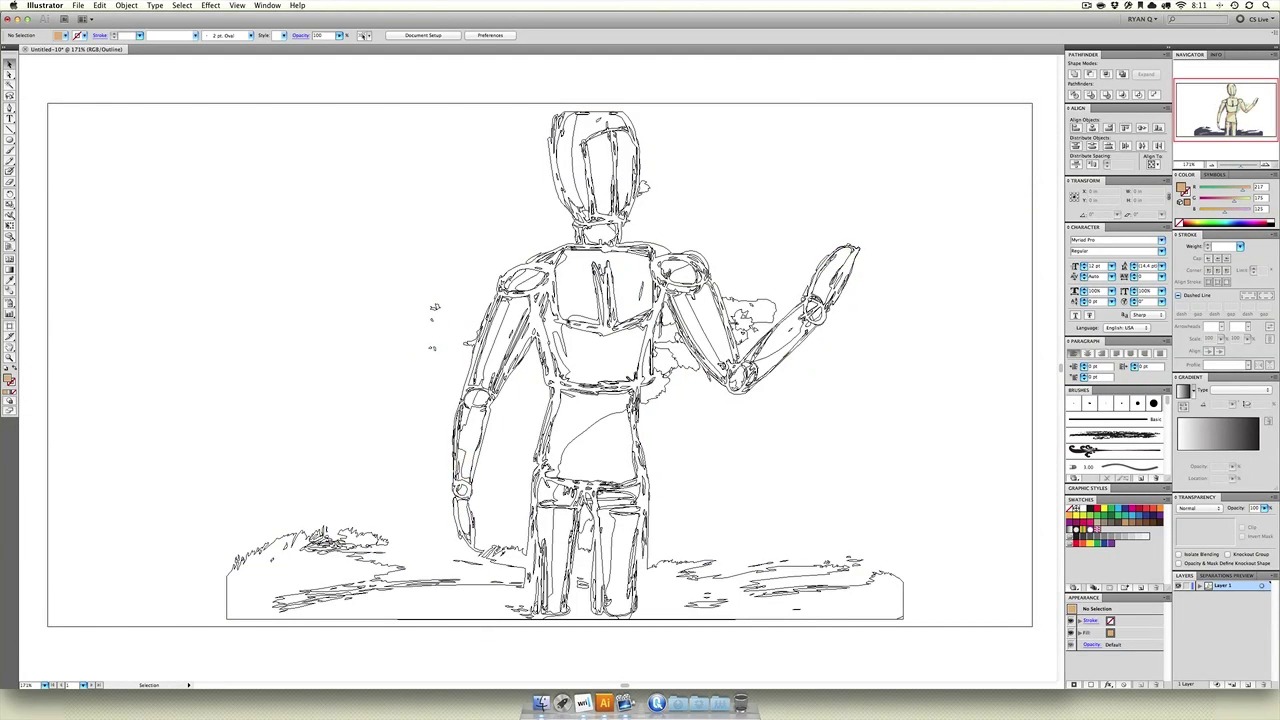
5.6 Tracing and Live Paint
We're getting so close to the final project. It starts next, and we're here, and you know so many things about this program. You know everything that it's capable of, and aside from sheer practice, you basically have a handle on everything you can do in Illustrator. You can make icons, logos, anything under the sun. It's just such a great way of doing it, and it also helps you think, what if we did the design this way, or tried it this way? It makes you think outside of pixels. The last lesson is tracing, before we get to the final project. And tracing might be something you end up using in your vector hero cover. Tracing is called live tracing inside of Illustrator. So let's open up Illustrator and we'll take a look here. The first thing that I'm gonna do is open up my desktop and Inside our class files, we have TracingTest.jpg. Now this is a little image that I put together just fooling around with my iPad. And it's essentially a sketch, right? It's a sketch with colors, but it's a sketch. Now when we bring images into Illustrator, we know they stay as pixels and they're not traceable. Or maybe we wanna go through and trace every single bit of this with the Pen tool. But, usually, you don't have the time, or you just don't want to, it's a bit of a pain. Well, whenever you bring an image into Illustrator, there's an option in the toolbar called live trace. And when you click on live trace, it's gonna trace out, what it thinks is the right stuff to trace based on contrast, so based on what's dark and what's light in this scene. So let's hit Live Trace and see what happens. Not bad, not bad at all. In fact, if this turns it all into objects and we can color it, that's pretty good news. Now we can use threshold here to determine what is light and dark enough to be traced. Now we turn that down and click off of it. And we'll see the image adjust, right now it has even less. And it has even less. Turn it way up, it's got even more. You can also specify a minimum area, so if you don't want it to trace stuff that's really small you can turn it way up and you can see it simplifies the image. Finally, if we click on this little button right here, we can see Options. And in Options, you can do this in the menu too but you can scroll through presets, so Simple Trace. Color six, we'll turn on preview. So this finds six colors in the image that it thinks best represents the image. And then automatically traces just those colors. Color 16 does that only with greater fidelity, right? Now it has 16 colors that it's tracing. Photo low fidelity and photo high fidelity. You can see here it's blurring a little bit these lines. Comic art is one of them. Technical drawing, Technical drawing gives you just outlines, and you can say, I want this to be Fills, I want this to be Strokes, I want this to have x amount of colors. You can even say, right here, grayscale, which is pretty handy. Let me go with Color six, and I hit trace. Why would you trace it, it's basically like a symbol. There is not much you can do as far as direct selecting. So you have to hit this expand button up here and then you have the ability to go in ungroup this and actually pull out. Let's delete away some of the stuff that we have around. If we hit Cmd+Y, we can see what it's made up of. But this is tracing in Illustrator. Now if I hit undo a bunch of times and I put it back to the point where it was freshly traced, I can go in and change it and say, I want you to fit the path better. It's running on preview now look how long this takes to load, right? Or I want you to blur this a little bit and that will really simplify what we're looking at. We can even say instead of six or 16 colors, specify a number like ten. Or 63. Finally, if we go in, and I'm going to go back to have all four colors and expand it. Maybe these aren't the four colors I want. Well, you can go through and direct select and change each one of these. Or you can use another tool that illustrator has called live paint. And you could do this with any group, not just stuff you've traced. But you select an object, and then there's the live paint bucket. Then you can grab the live paint bucket, which is over here. Choose your poison. We'll do a nice dark blue and I'll say everything that's purple, just go in here. You almost use it like you're using Paint, right? You just go through and just fill in those colors with whatever you want, we'll have the sky is gonna be this light green And you can very quickly begin to approximate what this will look like. And again something that you don't really have the versatility to go in and just repainting in Photoshop because eventually the pixels will be toast. I'll say I want these purple things, to be blue. Now another way to do this right is to, just, select all the purple with magic wand. I'll double click on magic wand and turn down its tolerance way down. Just choose black here. There that'll be black, everything in this pinky-beige. That this green should really be orange. This peach should really work. And then green should really. So that's tracing in Illustrator, and that is basically every small and useful technique that any beginner and, quite frankly, intermediate and advanced people use in illustrator when they're creating artwork. Now, when we move on to the final project you can use any or all of these to your heart's content. Use what you feel comfortable doing and if you think that you're gonna do something that may mess you up or make you slow down, don't do it. Or if you're curious and you don't mind taking a while to try something, then by all means spend all day. The idea being that you want to explore the program and really get ready for this final project. I really hope you stick around to do it. It's totally worth it, and it's gonna be a lot of fun. Plus, you'll get to see how I would make it anyway. So, that is all of our lessons under effects and more. I sure hope you come back to do this final project with me. If you don't, it was great having you. If you do, get excited because it's about to get really fun. Coming up next, the intro to your final project.