- Overview
- Transcript
4.7 Art Boards
Today we’ll look at how to use art boards in Illustrator.
1.Introduction2 lessons, 08:07
1.1Introduction01:11
1.2Getting Started06:56
2.Get to Know Illustrator8 lessons, 54:31
2.1Illustrator Interface04:52
2.2Your First Document05:02
2.3Basic Tools11:27
2.4Creating Objects09:26
2.5The Pen Tool11:54
2.6Selection Tools06:41
2.7Settings04:43
2.8End of Week One00:26
3.Object Oriented Design6 lessons, 42:14
3.1Object-Oriented Design04:02
3.2Grouping11:34
3.3Layerless Thinking11:51
3.4Locking & Hiding05:21
3.5Saving Files09:02
3.6End of Week Two00:24
4.Powerful Palettes7 lessons, 1:10:28
4.1The Align Palette11:24
4.2Pathfinder Palette11:38
4.3The Type Palette11:05
4.4The Stroke Palette16:09
4.5Symbols Palette09:35
4.6The Magic Wand04:23
4.7Art Boards06:14
5.Effects and More7 lessons, 1:02:27
5.1Gradients12:53
5.2Using Masks06:05
5.3Vector Effects13:53
5.43D Tools09:38
5.5Gradient Mesh and Shading09:59
5.6Tracing and Live Paint09:24
5.7End of Week Four00:35
6.Final Project1 lesson, 05:23
6.1Your Final Project05:23
7.Conclusion1 lesson, 00:35
7.1Conclusion00:35
4.7 Art Boards
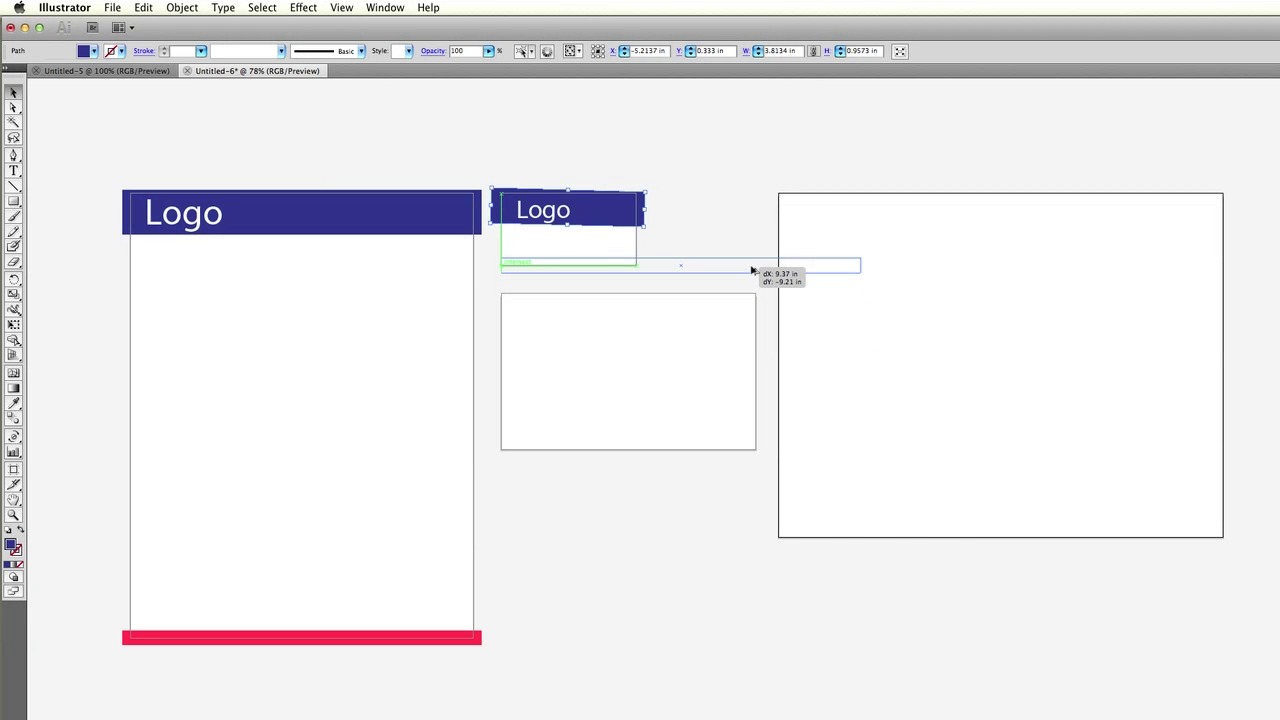
In last week's lesson, we saw that we could save files and have multiple artboards be exported to multiple files. Well what are artboards? Why do we need them? And why are they important? Let's open up Illustrator and find out why. When we create a new document, we're asked to specify the number of artboards. And that's pretty usually one unless you're doing something specific. But we're going to make this letter size and we're gonna hit OK. Now, if I'm doing a job where I need to show multiple logos for a client, when I create a new document I may say I'm gonna do, I'm gonna do six versions. And then I can choose, I want them 1 inch apart, and 3 columns. We'll hit OK. One inch borders, three columns, and all these different documents. But they're all the same, really, so I could create a multi-page PDF, where I have one design that spans across multiple pages. And the user would sort of see that as they flip through my PDF. And you can see in Preview, Preview won't show what's happening up here, or the Navigator rather won't show, the stuff that happens in-between, the documents, so you get a good sense of how that'll actually look. Artboards can also use the artboard tool to be arranged, moved around, even overlap each other, sized up and down, and miscellaneously sized. So you may have one artboard, for example, that you wanna say up here is 8.5 by 11. And that's gonna be our business letterhead. Then we're also gonna do a business card. And then we'll do a postcard for the business, why not? And then a trifold brochure up here, and we can select and delete the rest. And very quickly and easily I can make a toolbar, pick some sort of color scheme for it. Obviously, I'm letting you be the designer here. I don't want to over design the stuff that we're seeing. Because it's just supposed to be examples and really, usages of the stuff that you can do with all these tools. Take logo, we're going to put it up here. And we'll say that that's our letterhead. We'll do a second color down here. Well, that letterhead, in order to work on a business card, is gonna have to be a totally different size, right? And we can go right off the edge. I just want to tint it red and that'll be down here, like this. How that got rotated, I'll never know. Postcard, we're gonna do something a little bit more dramatic. I'm gonna take up the whole left half. This guy right here, we're gonna wanna rotate and put him behind. And then in the trifold we're gonna say our back panel is blue. Our front panel is blue. And then underneath here is red. And all these artboards are essentially our way of saying okay, well all the documents I'm gonna create are related in some way, whether it's a series of logos or a series of pieces for one particular brand or business, or maybe just multiple ideas that you have and you wanna keep them together. When you hit Save For Web, however, notice that only the artboard you had selected with your mouse is activated. And how do we tell? Well, let's zoom in for a second so we can look at the lines around these documents. Here our postcard line is a black document line. But over here we have a grey document line on our business card. Well, you can see the lines go from light to dark when I alternate in between them. That says what artboard I have selected. And, if I grab my artboard tool, you'll notice things that are placed inside the artboard now come with the artboard when I go to rearrange them. So there's a lot of kind of grouping and natural mapping that happens once I have things laid out in sort of the artboard format. So almost think of it as a way to group an entire piece of work together. And, when we go to Save, or Save As, rather, and we choose a PDF, save it right on your desktop, and I don't need to give it a filename for you to see. We're gonna say here's our business letterhead, there is our business card, there's our postcard and there's our trifold brochure. So artboards are going to be really, really powerful when it comes to organizing your documents together and getting the correct information in the right place. In fact, the video game cover we're gonna make is going to be across one artboard. Now, let's figure out how to do some really, really cool stuff in Illustrator, effects.