- Overview
- Transcript
1.2 Getting Started
In this lesson, I'll explain the differences between vector and raster files.
1.Introduction2 lessons, 08:07
1.1Introduction01:11
1.2Getting Started06:56
2.Get to Know Illustrator8 lessons, 54:31
2.1Illustrator Interface04:52
2.2Your First Document05:02
2.3Basic Tools11:27
2.4Creating Objects09:26
2.5The Pen Tool11:54
2.6Selection Tools06:41
2.7Settings04:43
2.8End of Week One00:26
3.Object Oriented Design6 lessons, 42:14
3.1Object-Oriented Design04:02
3.2Grouping11:34
3.3Layerless Thinking11:51
3.4Locking & Hiding05:21
3.5Saving Files09:02
3.6End of Week Two00:24
4.Powerful Palettes7 lessons, 1:10:28
4.1The Align Palette11:24
4.2Pathfinder Palette11:38
4.3The Type Palette11:05
4.4The Stroke Palette16:09
4.5Symbols Palette09:35
4.6The Magic Wand04:23
4.7Art Boards06:14
5.Effects and More7 lessons, 1:02:27
5.1Gradients12:53
5.2Using Masks06:05
5.3Vector Effects13:53
5.43D Tools09:38
5.5Gradient Mesh and Shading09:59
5.6Tracing and Live Paint09:24
5.7End of Week Four00:35
6.Final Project1 lesson, 05:23
6.1Your Final Project05:23
7.Conclusion1 lesson, 00:35
7.1Conclusion00:35
1.2 Getting Started
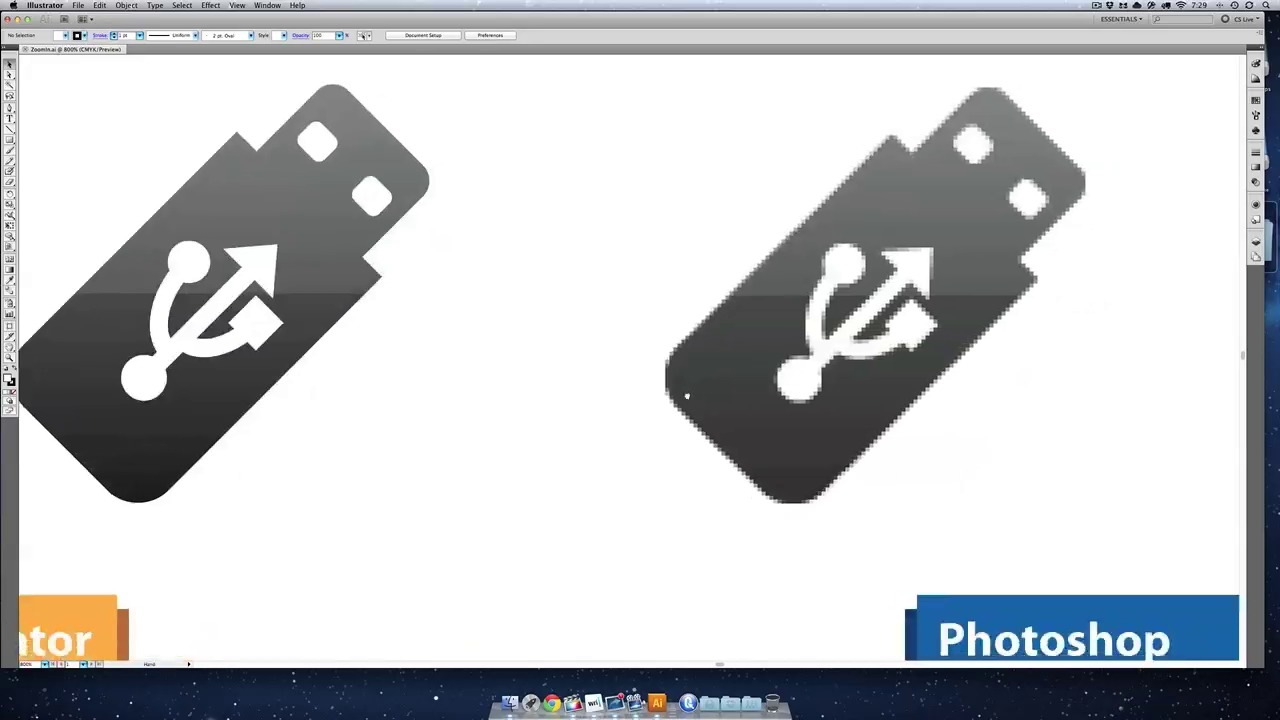
All right. You fired up your computer, and you are raring to go thanks to my big rara speech introduction. And it's time to start learning Illustrator, but step one is finding Illustrator on your computer. Now, I'm on a Mac running Lion, so that means I have a few ways to get to Illustrator. And if you're running Snow Leopard don't worry. You can get to it through the applications folder, and I'll show you that. But for Windows users, first Windows users, I'm just going to talk through those steps because we love you guys too. And there's no battle there. [LAUGH] So when you wanna open up Illustrator, that's going to be in your Start Menu. So under Start Menu, click on All Programs. And then you'll probably see an Adobe folder somewhere in there. And then when you expand that, you'll see Illustrator or Photoshop. Remember you have to have this program installed and ready to go if you're gonna be learning Illustrator. On a Mac let's open up a new finder window. So look up my finder here. And you can see we have just in my home directory, so I will click on applications. And this has all my applications. Now I have installed my Adobe stuff to an Adobe folder. So when we open that up and it's in CS5 here. You can see all these different folders. And then I'll open up the Illustrator folder, and then Adobe Illustrator. Of course the quicker way to do this right is just open Spotlight with Cmd+Space. Type in illustrator. There it is, and it'll start right up or if you're on Lion you can do the pinch motion. And I've made an Adobe folder here. Then I'll open up Illustrator. So once you've found Illustrator, let's open it up. And this is my default Illustrator interface. Pretty stark, kinda blank, a little scary if you're used to Photoshop land, and there is nothing here. We're not gonna worry about the interface right now. Instead, we're gonna be opening up a file on my computer. Illustrator and Photoshop are Adobe's two premier programs. But when you look at the type of artwork they create, it's fundamentally very different. On the right hand side here, I have a file that was made in Photoshop and saved as a PNG. And over here on the left, I have a file created in Illustrator, and it is still inside of it's Illustrator form. So let's zoom in. What do you think's gonna happen here? Aha! We're seeing a big difference in these two pieces up front, right? Our Illustrator one over here is till clean and our PNG over here is all of a sudden rough. Now those things are called pixels. Every single image on your screen is just a combination of pixels. Yes. Technically, even what we see on the left over here is made of pixels because that's what we see. But the big difference here is Photoshop uses pixels to create images. Which means it turns on all these squares and is able to change each of their colors. But in a sense it is still building something made of squares, and you can see when you zoom in, it's barely able to tell that that was a circle. And this is an arrow here, but when you get in even further, it starts to become kinda weird looking. On the other hand, if we go over to our Illustrator friend you can see, I can just keep zooming in, and this is always gonna maintain its shape. Illustrator also means that you can move and scale it around. So a vector based graphic is something that uses mathematical points. If we look at each of these and just break down what they're made of. On the left you can see I have something that is lines and curves. On the right, I have a square. Why is it just a square? Because as far as Illustrator's concerned images are pixels. And those are just big blocks. You can move it around and size it but it is not going to make a huge difference. But when you edit something in Illustrator you can see it takes the new shape and it doesn't lose any quality. Vector and raster graphics are two fundamentally different things. And you have to understand that Illustrator's all about creating a vector based graphic. Well, vector based graphics. Why do I even need to make those? Guess what? They're probably the most important kind of graphic in the world. Every major companies logo. Every single piece of printed material you see. Every keyboard ever printed. Every piece of hardware. Every t-shirt. Almost all of these things are vector graphics. Why? Because you need them to be completely perfect. Now we're saying nothing's perfect, but in the case of vectors, you can have something perfect. You can have a perfect circle. You can have a perfectly straight line that's not just square. It's an actual line. It's using vectors, if you will, which again are just mathematical points to say hey this point goes here, this point goes here. Rather than saying make this square this color, make this square this color. And because of it you get a lot more flexibility in your artwork in what you create. So when we make stuff in Illustrator we're making vector graphics. Photoshop users this is what I think about Photoshop in this course. We're not gonna be thinking about it at all. This is all about Illustrator, this is all about vector graphics and Illustrator is probably the best tool. Certainly the industry standard, but probably the best at editing and creating these wonderful vector graphics. Now that you understand why Illustrator is so great, and we have taken a look and seen how important vector graphics are. Next lesson is gonna be all about figuring out this stark gray Interface and getting a little bit more comfortable with it.