- Overview
- Transcript
3.1 Exporting Vectors and Composition
Now we’ll export our two-tone silhouette as a layered PSD. Then we’ll cross over to Photoshop to render the main colour vector before beginning to construct the final composition.
1.Introduction1 lesson, 01:34
1.1Introduction01:34
2.Mastering Sports Illustration11 lessons, 1:49:39
2.1Creating the Composition09:30
2.2Starting the First Illustration10:29
2.3Drawing Line-Work Outlines10:43
2.4Adding Line-Work Shadows10:52
2.5Adding Flesh Tones08:54
2.6Drawing the Medium Skin Contours09:19
2.7Drawing Dark Contours10:13
2.8Adding Shadow to the Vector Portrait07:20
2.9Drawing Light Skin Contours07:48
2.10Drawing the Kit11:55
2.11Creating a Two-Tone Silhouette12:36
3.Mastering Sports Design7 lessons, 1:08:52
3.1Exporting Vectors and Composition13:22
3.2Adding Text to the Design06:00
3.3Adding Splatter to the Design10:00
3.4Adding More Splatters to the Design08:49
3.5Adding Chalk Marks to the Design07:44
3.6Adding Color to the Silhouette10:51
3.7Adding Texture and Final Clean-Ups12:06
4.Conclusion1 lesson, 01:05
4.1Conclusion01:05
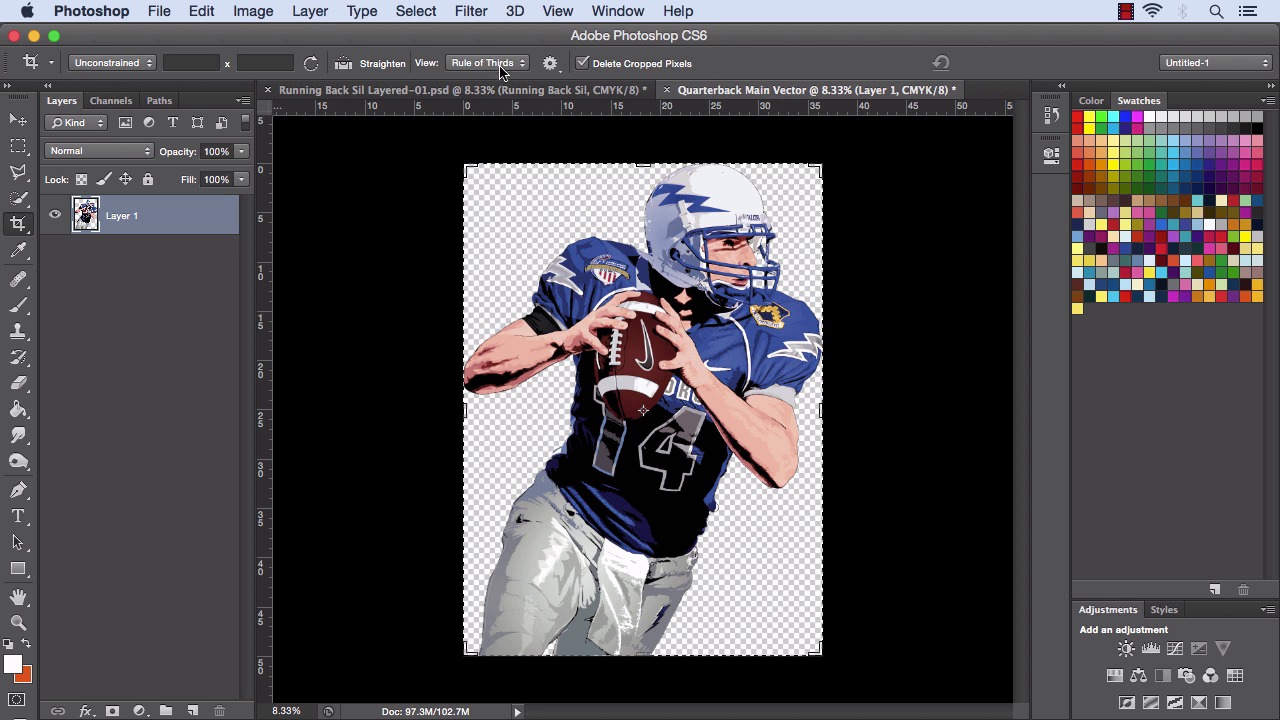
3.1 Exporting Vectors and Composition
Hi there, this is Simeon for Touch Plus and welcome to mastering sports design. In this lesson what we're going to do is exporting our two-tone vector silhouette as a layer psd. This will give us more flexibility when editing it and adjusting colors when we cross over to Photoshop to do the designing portion and composition elements a little bit later in this lesson. We've got our two-tone silhouette here. Obviously, we've got the reference there, but we're gonna keep that turned off. And that we say we created a detailed silhouette that basically had all of the details within the line detail layer. If we click that away, what we're left with is just the silhouette of the running back. But we click that on, we got all the detail there. And so, how we export this as a layer psd is quite simple. There's just a few core elements we need to check. What we're gonna do is go File > Export. Okay, and ultimately, what we will look at is the actual format. That is the most essential thing. We've got a number of options, BMP, AutoCAD, JPEG, but we're looking out for Photoshop .PSD, because that will give us the option of Export it as a layout file. What we'll save it as, as far as the title, is we'll just call it Running Back Sil Layered. Okay, that's awesome. And the next thing we're going to do is just click the Export button. I'll just click Use Artboards on as well, and we'll click the Export button. Okay, so some of the core elements. The Color Mode has to be CMYK. We're printing and this is going out as a poster. So anything you do for a client is more than likely, unless specified otherwise, that the Color Mode will be CMYK. Okay, and we want to keep the resolution high, 300 DPI. And we want to write layers, definitely. This will give us you've got the flat image format, but we want to write layers. Therefore, these two layers will come out on separate layers, and give us, as we say, maximum edibility, we'll definitely want that checked. And what we'll do now is just click OK. Okay, so that's brilliant. Basically, what that does is, we now have layered two-tone silhouette, which we can then edit on in Photoshop. Now what we're gonna do is open up Photoshop, and continue the lesson in Photoshop. We've got our Running Back Sil Layered file open here in Photoshop. And basically, how it has come out is we've got all the line work here in this line work group folder, and we've got the sil base like so. Okay, that is awesome. And there are a few things we're gonna do just before we prepare it to be taken over to the main file, which is gonna be the poster where we ultimately create the composition. Now, as we see, the silhouette base is all on one layer. So that's fine. And now what we've got within the line work detail photo, we've got the detail in a multitude of layers, of five layers. Now we can simply put those in one layer just to make it easier for us, and decrease the file size and swiften editability by clicking the first layer, holding down shift, clicking the last layer, so we've got them all selected. Now what we do is Mac or PC dependent, we go either Ctrl+E or Cmd+E, Cmd+E, and I'll put everything in the line work detail folder into one layer, which is much more manageable. When we take this over into the main file, we want it all in one. We've got one folder and then we've got one silhouette. We put this within a group in itself. We'll click the new group icon at the bottom of the layer. We're just going to double-click on it and entitle it Running Back Sil. Okay, so what we're going to do is get the line detail group folder and the silhouette, and just drop that in the running back's field. Now we've got everything within one folder, and then if we open up another folder, we've got the line detail there and we've got the silhouette behind it, and it's all much easier to manage. The next thing we're gonna do is open up our main quarterback vector that we created in Illustrator and run through the presets. If we go File > Open, and we click and we open the main quarterback vector. I've actually still got the red background is showing in the reference, but that wont come out in the window when we click okay. Basically, the name is Quarterback Main Vector. That's fine. And we're looking at the, we keep the constraints and proportions as always. Now the height is coming through at about 68 centimeters. This is going onto an A3 poster, so it's a little big. What we'll do is we'll just reduce the size to the height of 50 centimeters and then the width will go accordingly to 36.55. Now we've got measurements in centimeters at the moment, which is okay if you want to change it to millimeters if your more familiar with that, that's okay too. With resolution, we want to keep that high, 300 pixels per inch, that's awesome. And one of the most important things is to have the color mode as CMYK. So at his point, we'll just click OK. Now if we toggle between the two, we've got a layer to the wear and we've got a rendered vector. If we just zoom in, we see it's come out brightly well with regards to there's nothing in the background, it's a flat layer. And this is the main character we're gonna carry our poster design off of which we said initially. What we'll do now is we'll just keep those open. Just bear a mo, we're gonna be working in multiple files, but we'll have the quarterback and the running back here. Right now, what we're gonna look at is creating a New File. And we're gonna set it to A3 size. Make sure that the Color Profile is CMYK. And what we want to do is actually create a little bit of extra space for bleed. We're gonna do that in a moment. But what we shall call this is, we're gonna call this Football Tournament Poster. Football Tournament Poster. Okay, that's awesome, right. Basically, we've got our Football Tournament Poster here. When designing posters for print especially, we need to add bleed margins. Bleed margins are the excess around the outer parts of the design. If you're doing for a commercial client, will be printed in the tens, or a hundred thousand, sometimes millions, and they're printed on machines in vast amounts and are cut by electrical guillotines. When they're cut with electrical guillotines, there is sometimes some movement. So bleed margins are the excess around the outer parts of the design which are put there as a safety margin, so you don't have any white marks around the edge of your designs. What we're gonna do is just double-click on the background there to make it editable. Now we see we've got our rulers up already. But if you want to bring your rulers up here, so Cmd or Ctrl+R, that takes them away. Cmd or Ctrl+R will bring them back. Now what we'll do is we'll get a margin and place it on the top, get a margin and place it on the bottom, we'll get a margin and place it on the right, and also the left side. Now what we do, to actually get the excess bleed margin, is we go to the canvas, which is Alt+Cmd+C or Alt+Ctrl+C. Now what we want basically is some excess around the edge, five millimeters each way. If that is 29.7, what we're gonna do is change it to 30.7, and if the height is 42, we'll change that to 43, and then we'll press OK. Now this area around the excess is our bleed margin. What we'll do now is just hold down Shift and just pull out left and right, so it goes over and beyond. And there we go, we have our bleed margins there. All right, excellent. We've now got Football Tournament Poster. This is for the main composition. What we want to do is familiarize ourself with the actual composition. Okay, so basically, what we've got here is the actual composition of the poster. So a good thing to do at this point would be just to go a 2-up Vertical view circle Arrange > 2-up Vertical. And just minimize that and also minimize the composition, so we can see what we had ETC. Now what we'll do is we'll just open up Quarterback, and we'll put him onto the right-hand side, and we're gonna drag him onto the main poster. So put downs at forward, just minimize him slightly at this point, not too much. And just, you just press Enter. So hold down Shift when you minimize to keep the proportions in check. And now what we'll do is we'll just close down the rendering of the Quarterback here. Cuz we basically, we don't need that at the moment. Okay, and get the Running Back Sil. We'll just put the Running Back Sil into the right side so we can, remember the Running Back Sil is in the folder and we'll drag that in. And again, we'll press it to full right there. Okay, excellent. And what we're gonna do now, just minimize that, and remember how the composition went, and just put him down below. The other crucial thing we'll do is we'll just make sure that the base layer is actually lined up left and right. Let's have a look. Basically, just bring it down so it just snaps into the corners, press Enter there. And what that gives us is our central points, horizontally and vertically. I'm just gonna close out by pressing the arrow and also the Tools bar. And we're gonna get, go from the left-hand side, drag in a central point vertically and horizontally. So this gives us a marking of where we are in regards to a central point. So like we say, we're now getting into the point where we've got our composition. Just gonna make our Running Back slightly smaller so he's in the third quarter. And he's coming up there. Make sure he doesn't go outside the bleed margins. Maybe make him a tad smaller. At this point, what we'll do is we'll have a look at that in the following lesson. Just marking out a composition and making sure that the quarterback's to the right size. But basically, that is how you render out a vector file as a multi-layer psd and you render the main vector and start the composition of the sports poster in Photoshop. And in the next lesson, what we're gonna do is going on to continue with the composition and looking at adding splatters and text. I look forward to seeing you in the next lesson.