- Overview
- Transcript
3.7 Adding Texture and Final Clean-Ups
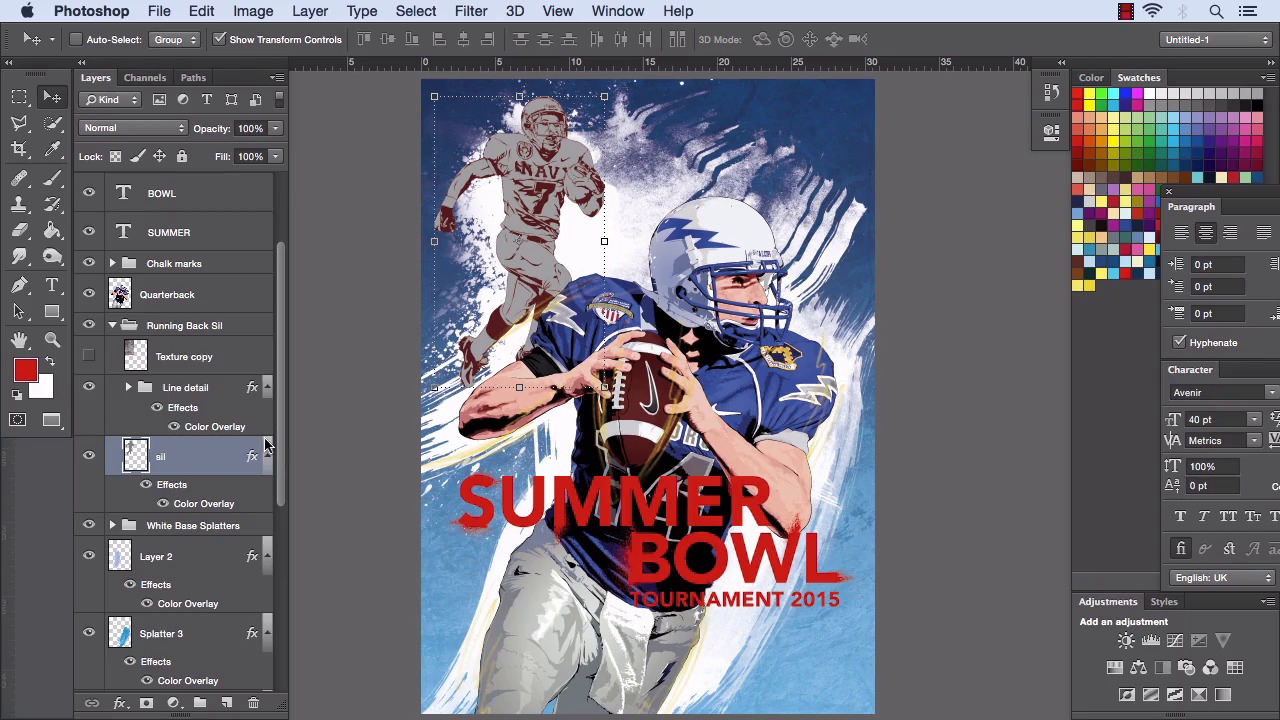
In this lesson we will add an effective texture to the backdrop gradient and some smaller splatters to the composition. We’ll also clean up any unwanted splatters and tidy the composition generally.
1.Introduction1 lesson, 01:34
1.1Introduction01:34
2.Mastering Sports Illustration11 lessons, 1:49:39
2.1Creating the Composition09:30
2.2Starting the First Illustration10:29
2.3Drawing Line-Work Outlines10:43
2.4Adding Line-Work Shadows10:52
2.5Adding Flesh Tones08:54
2.6Drawing the Medium Skin Contours09:19
2.7Drawing Dark Contours10:13
2.8Adding Shadow to the Vector Portrait07:20
2.9Drawing Light Skin Contours07:48
2.10Drawing the Kit11:55
2.11Creating a Two-Tone Silhouette12:36
3.Mastering Sports Design7 lessons, 1:08:52
3.1Exporting Vectors and Composition13:22
3.2Adding Text to the Design06:00
3.3Adding Splatter to the Design10:00
3.4Adding More Splatters to the Design08:49
3.5Adding Chalk Marks to the Design07:44
3.6Adding Color to the Silhouette10:51
3.7Adding Texture and Final Clean-Ups12:06
4.Conclusion1 lesson, 01:05
4.1Conclusion01:05
3.7 Adding Texture and Final Clean-Ups
Hi there, this is Simeon for Tuts+ and in this lesson we're going to look at adding texture to the design and also doing any final cleanup. For this lesson, you'll need also texture one, and what we're going to do is add texture two to design. At this point, we look at the poster, just pick F, we've got a strong composition now, but what we need to do is add some texture to the backdrop gradient and also to the two-tone silhouette. Right, so let's take a look. So if we press F, and then F again to give us our split screen, we're going to click on to Texture 1, and just drag that into our file. Now, that has gone just above the last layer, which is the layer with the gradient on it, now we're gonna click to F, so we've got full screen mode. Okay, the next thing we're gonna do is just rotate it clockwise, 90 degrees, we'll do it like so, just hold down Shift while you're doing it. Now drag it up to the top corner, we see we've got these bolts here, and that line indent, we don't want those, so if we just start from this point here. Let's zoom out again, one, and just hold down Shift, and drag down diagonally all the way across and give us a strong bit of room, a good amount of room, now we'll go right across here so that we don't see the bolt. Okay, so we've got our texture there, and then when we're settled we just literally press Enter. Now, there's a multitude of finishes that we can get, but we still want to make sure that using the color blend modes, that we have a finish that gives us evidence of that blue, dark blue to light blue gradient that we've got flowing through. Now, one way we can do this is literally to just reduce the opacity, which is okay, but we're losing a lot of the actual natural elements of the blues. So we've been going for a few blend modes, but the best one I've found so far is, Overlay. Okay, now it's down to personal preference how much you would like to tweak it, it gives us a good contrast, but it's a bit strong. So I would reduce that to around 50%, maybe a little bit more, maybe up to 60, okay. Right, so that is now added a depth and feel, and a bit more drama to the piece, okay, that's awesome. So, there's a few things we've gonna do within this lesson and that's one of the first things. Now we're just gonna entitle that layer texture, because we're only really using one texture within the design that's going to be multifaceted in a way we apply it to the backdrop and also now again with the two-tone silhouette. So we've got our texture there, we've got that laid down, now let's duplicate the texture, again by dragging it onto the Create New Layer icon. And now, we're just gonna press Shift+Ctrl or Cmd, and we're gonna press right bracket. Now, that brings us right to the top. Now, we see that we can click it away, cuz we've got extra gradient on the actual illustration. What we want to do is literally just make it smaller, to the point where it's just covering our running back. Okay, like so. So we just increase that, making sure that we're always holding down Shift and we press Enter. Okay, we've got the opacity, we've got it set to Overlay. We put opacity out to 100. We want to make it, so it goes over the actual texture itself. Let's zoom in, so we can see what we're working with and how it's affecting it. And now, it's giving us a kind of grungy look, which is decent. If we try linear light, hard light. Okay, hard light looks pretty good. Okay, we just basically wanted to convey a sort of a grungy look, but interesting grungy look though. And just keep playing about until we get it. Have a look at the oval piece, I feel what might be a good idea is if we actually change the color of the silhouette. Basically, what we are going to do at this point, is eventually just drop this texture lay into running back seal photo. I've got actually turned up at the minute and that's fine. Another thing I'm going to is, I've got all my text splatters way at the top. I'm just going to place those into a folder, so it's more manageable. As we see, we finished off the Summer Bowl splatters. Added a few more to the rest of the S, one of the Ms, the B, the W, and the L. Not over the top, just enough to carry off the feel. So what we'll do is, we'll put them all in one folder, and we'll call this folder Text Splatters. Text Splatters. Okay. Excellent. So we've just clicked down, let's click on the first layer. Hold down Shift, click onto the last layer. Turn on the visibility, take those, and drag and drop them all in. Now, we've got all our Text Splatters in one layer, okay, excellent. The next thing we're gonna do now, we just returned to the silhouette. Okay, we've got the running back silhouette opened. What we're going do, let's just have a look at the color overlay for the base color, which isn't quite working. I don't feel, not hitting home the way I would like. Even a blue or maybe even if we go for a grey, sort of silver would be cool. Let's try that. So we've got the grey, and let's actually make the line detailed layer, where we've got all the line detail. Let's make that the same kind of blue as we've got with the jersey, and that would be cool. So if you make it the mid blue, okay. There we go. We're being a bit more daring with that. And the color overlay. Let's make the grey a little bit lighter actually. We're looking at a grey of C25, M18, Y18 and K0. Now, let's turn back on the texture copy layer, and let's have some fun with that. Turn a blur mode to screen. Okay. Now we see, if we zoom in, we're getting a bit more interest in variations Hard Light. It's more of a crystal light kind of look, which is cool, which can work for us. So we got linear light here, linear light looks pretty awesome, vivid light, is good in light and then we've got hard mix. Let's go to linear light. So basically we've got linear light and what we want to do is just drop down. We've got linear light and it's to 69% for the capacity. Now what we are going to do is literally going to click onto the icon, hold down Cmd or Ctrl, click onto the icon of this silhouette layer. Okay. And then also we're going to hold down Shift now, hold down Ctrl, and Shift or Cmd and Shift, Mac or PC dependent, and click on the line work detail layer. Now that'll literally select everything on the running back and then we're going to click onto the texture itself. We've got a selection, so that we'll select the actual quarterback itself and eradicate that. We delete it. We need to invert this selection so it selects what's on the outside. So, we create Shift+Cmd+Ctrl+I, to invert that selection now. We see it's now gone on everything outside and we just simply delete. Okay, now we press deselect and we see we've got a very glowy blue impactful silhouette now. Now we can adjust the opacity up and down, 69 may say 65 is fine, around about those areas. The only thing is to add a little bit more precise, we're actually gonna do that with original splatter. Okay, so we got the Text Splatter that we had originally, just gonna duplicate that, in case we need it again. Well, what we're gonna do is just move that and position it just around the quarterback. So, it's just gonna be just behind the quarterback. Just drag it down to behind the quarterback. Now what we'll do, is we'll actually change the color overlay to a dark color. Let's go for a black or a blue. The same kind of blue that we have in the backdrop. Just click OK. We just click that with the eye dropper. So, we just put that there, that is just going to add a bit more drama to the piece. And again we'll duplicate that. We're gonna do split and spray areas in regards to just detailing compositions. So, like we say, it's the minor details. So we're looking to place this in areas that will heighten the impact again, that is what it's all about. Sports illustration is all about motion. So, there and again, we will put it around the legs, anywhere that is moving. Anywhere that will give us a point of movement. An expression of movement, so as at an impact point because that what obviously sports is all about. I's all about motion, high impact, high intensity as a play, setting up to take that shot, to throw that ball, he's seeing his target, Target's on the move, could be running back, line backer. So he wants to hit that shot. So with this one here, what we're gonna do is Edit, Transform, Flip Horizontally. And just gonna place that maybe just around here. And then again, like we did before, we're gonna go in and sort of edit, but we'll put this one around here. So just spray enough of what we had previously. Maybe just turn it right round. Okay. So that, I mean, basically now, what we would do is literally just tidy up the splatters simply by, replace those into a folder. So we'll create a new folder and call that Under QB splatters. Place them all in, it's the point of going in with the rubber and tidying them up. Positioning them how we'd like. So what we do, going to a small brush and just tidy up any little pieces. Like we say, like so. We'll tidy those up. So we zoom in so we can see what's happening. Actually just tidy those up as such. Okay. And the same with the rest of the splatters. Okay, so ultimately, that is how you master illustrating and designing a sports poster. And in the next lesson, we will go on to conclude the tutorial. I look forward to seeing you in the next lesson.