- Overview
- Transcript
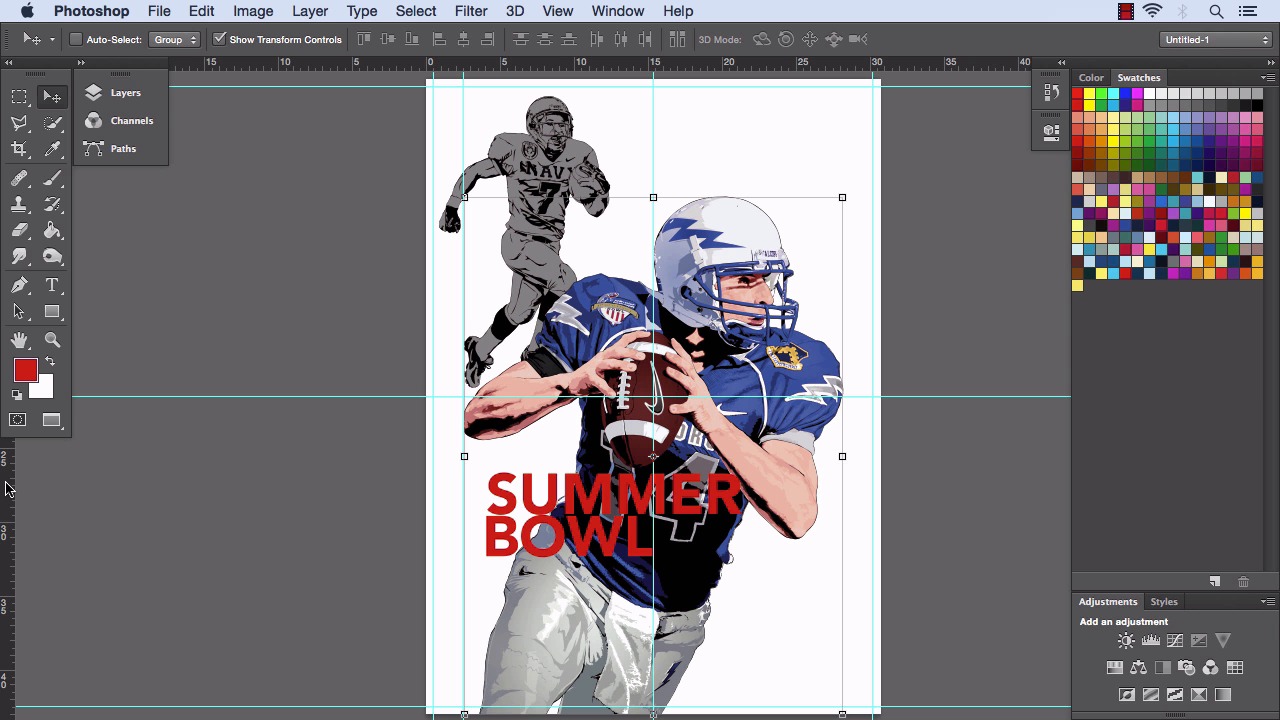
3.2 Adding Text to the Design
In this lesson we will add text to the design and align it effectively using guides. We’ll also add color using Layer Styles.
1.Introduction1 lesson, 01:34
1.1Introduction01:34
2.Mastering Sports Illustration11 lessons, 1:49:39
2.1Creating the Composition09:30
2.2Starting the First Illustration10:29
2.3Drawing Line-Work Outlines10:43
2.4Adding Line-Work Shadows10:52
2.5Adding Flesh Tones08:54
2.6Drawing the Medium Skin Contours09:19
2.7Drawing Dark Contours10:13
2.8Adding Shadow to the Vector Portrait07:20
2.9Drawing Light Skin Contours07:48
2.10Drawing the Kit11:55
2.11Creating a Two-Tone Silhouette12:36
3.Mastering Sports Design7 lessons, 1:08:52
3.1Exporting Vectors and Composition13:22
3.2Adding Text to the Design06:00
3.3Adding Splatter to the Design10:00
3.4Adding More Splatters to the Design08:49
3.5Adding Chalk Marks to the Design07:44
3.6Adding Color to the Silhouette10:51
3.7Adding Texture and Final Clean-Ups12:06
4.Conclusion1 lesson, 01:05
4.1Conclusion01:05
3.2 Adding Text to the Design
Hi there, this is Simeon for Touch Plus and in this lesson we're going to look at adding text to our sports poster here. Okay, so basically the first thing we're going to do is just assess what we have done. We've rendered out our two tone quarterback here. If we open up the folder we can see that we've got the line work all in here in one folder. We can even get rid of the folder, but we'll leave it for now. We've got the base sil. Then we've got our main quarterback in the forefront and the detailed render that we created in Photoshop. Okay so, what we wanna do is just entitle the quarterback, Quarterback. In a moment, it's layer one. We just keep everything organized and we just entitle that Quarterback. Okay, awesome. Now we want to introduce some text. So the actual Theme that we're going for in this course is for the design is actually a summer bowl tournament. So the main prominent words for this poster will be summer bowl, okay. So what we're going to do is just type that out. And in nice big letters and we'll arrange it in a way which will carry off the design and give us the basis for us to work around. So, initially what we shall do is just [INAUDIBLE] the title. Now we've got a type face if you have it on your computer, which you should do, is Avenir, and that's set to black, so it's Avenir black. What we are going to do is click on, and I've actually got a size of around 109. We may need to increase that slightly. We will start with a size around 110. And what we are going to do is put it to the forefront color as a bright red at this point. We may change it later on. I'm just gonna type in summer. Okay, excellent. And we're just gonna click away then click back onto the type tool. And now we're going to type in bowl and that's B-O-W-L. Okay, awesome. Now we've got those two on separate layers. Now, just going to bring summer inside here a little bit, how are we going to line it up? We're actually going to line the text up with the quarterback here. Click on the quarterback, and again minimizing the layers pallet so we can get to our rulers, we're actually click onto a selection tool, go into the margins. And then we're going to go into our margins, we're going to actually bring over a rule that comes to the edge of the quarterback bounding box and then again on the right hand side as well. So we're gonna use these as guides for our text. So, initially what we'll do is we'll just increase the size of summer. Click back on the text tool to increase the size of summer to 135, okay. And then we'll click on Bowl, and we'll do the same thing, increase it to 135. Okay, that's brilliant. And now we'll just line these up nicely, so summer. Want summer just below the football itself and lining up. We'll just zoom in. Let's have a zoom in so we can see, I think, what's happening a little bit better. And we'll move bowl out of the way as such for the second. So summer okay, we have around there, and bowl, we'll snap to the edge of there, and literally we're going to put them right together then. One, two, three, four, five, six, seven, eight, nine, ten tabs down. And we'll have summer and bowl as is. Okay, that's awesome. Basically, now we've got something to line up our text with. If you press Ctrl+; just to get rid of the Guides for a moment, cuz sometimes they can be a bit distracting. And we'll just have a look at what we've done there. So we've summer bowl, and that is looking pretty decent. So now what we'll do is we'll finish it off. So we've got summer bowl is going to be tournament 2015. So we'll keep the typeface the same, but we'll have tournament 2015 considerably smaller, maybe 48. So we create a new layer, and literally just type in tournament and then 2015. Okay. Right. Okay, that's excellent. Right. So bring back our ruler and just line it up as per se at this moment in time. Okay, that's brilliant. Okay, so that is how you add text to the poster design. In the next lesson we're gonna look at adding some splatters to the composition and also, the text. I look forward to seeing you in the next lesson.