- Overview
- Transcript
3.6 Adding Color to the Silhouette
In this lesson we will add colour to our two-tone silhouette. Then we’ll add texture using Layer Styles, Texture and Blending Modes to give us a crystallised finish.
1.Introduction1 lesson, 01:34
1.1Introduction01:34
2.Mastering Sports Illustration11 lessons, 1:49:39
2.1Creating the Composition09:30
2.2Starting the First Illustration10:29
2.3Drawing Line-Work Outlines10:43
2.4Adding Line-Work Shadows10:52
2.5Adding Flesh Tones08:54
2.6Drawing the Medium Skin Contours09:19
2.7Drawing Dark Contours10:13
2.8Adding Shadow to the Vector Portrait07:20
2.9Drawing Light Skin Contours07:48
2.10Drawing the Kit11:55
2.11Creating a Two-Tone Silhouette12:36
3.Mastering Sports Design7 lessons, 1:08:52
3.1Exporting Vectors and Composition13:22
3.2Adding Text to the Design06:00
3.3Adding Splatter to the Design10:00
3.4Adding More Splatters to the Design08:49
3.5Adding Chalk Marks to the Design07:44
3.6Adding Color to the Silhouette10:51
3.7Adding Texture and Final Clean-Ups12:06
4.Conclusion1 lesson, 01:05
4.1Conclusion01:05
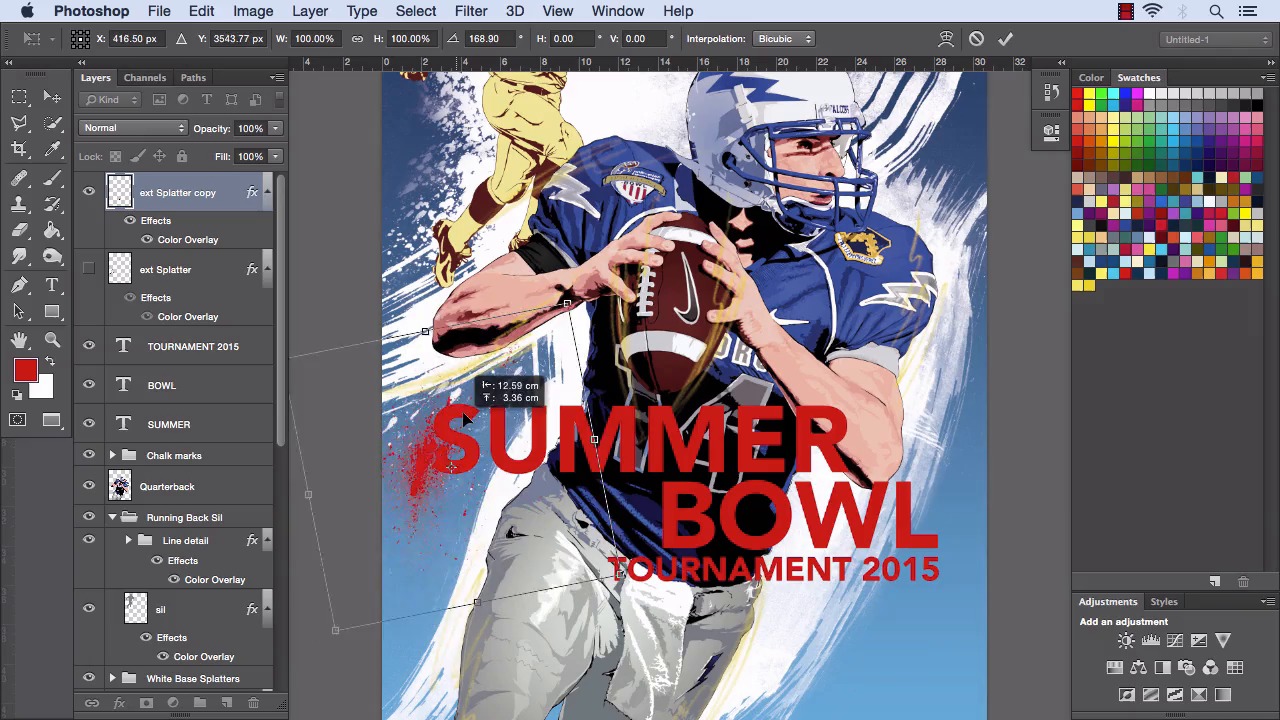
3.6 Adding Color to the Silhouette
Hi, this is for Tuts Plus. In this lesson, we're gonna look at making some additional edits to the chalk marks, and recoloring the two-tone silhouette. Okay, so first of all, in regards to the chalk marks, what we're gonna do is just click on the top chalk mark. I've got chalk mark too here, and I'm just gonna go Filter > Blur > Gaussian blur. And we're going to add a gaussian blur of about 4.8 pixels. Okay, so basically what that does is it just adds, if we look at it in comparison, it just adds a bit of a smoother finish. Okay, now if we prefer to have like we say, a less smooth finish. Just take that down, we'll go Filter > Blur > Gaussian Blur. Just gone backwards, we'll take that down. I think I'm going to go for sort of a 3.2. So if we say 3.2, and basically that would have to be then applied to all of the layers of Filter > Blur > Gaussian blur. Okay, Filter > Blur > Gaussian Blur. If you just go in to all the layers Blur > Gaussian Blur, just click OK. Blur > Gaussian Blur. Okay, so I mean that is something that can be done in between this and so we can just finish that off quickly. It shouldn't take too long. It's only a few more. Now Filter > Blur > Gaussian blur. Let's go to 3.3. A few more times, okay, excellent. So now we sort of smoothed out those chalk marks and now they look a little bit more smooth and in line to the finish that we're after. Okay, so let's have a look at our quarterback seal now. So for the chalk marks here, let's have a look at our running back seal. Now we see the main composition, then we've got the, sort of the blue backdrop. And then we've got the gray background color, base color for the silhouette, which is obviously out of sync to what we have in the composition. The actual yellow for, we click Color Overlay and the actual yellow, might work very, very strong at the moment. So a lot of time it's good to go for a slightly less outstanding color. So in regards to something that is a little bit more neutral, sort of a creamy color. Okay, so we have a look at that Creamy color at this point. We're gonna do some more tweaking so it may not be finite, final and then again for the color overlay of the line work detail. Maybe if we go for sort of a reddish, orange for example so to carry off the design or we could even go sort of blue. Go blue to grey but the sort of reddy orange was pretty nice maybe, sometimes, just subconsciously go in for a color that already consists in the composition really works. It's funny how that is, so if we leave that there for now we got those colors in, which are helping us and aiding us with the actual design. Now let's look at adding a bit more energy into the actual takes work. Okay so what we need to do now is go to Window > Arrange > 2-up Vertical and we've got the splatter five file open here. Okay, what we're going to do with splatter five is, so we've got the two layers. The top layer, we'll call it text splatter. Text splatter, okay excellent. What we'll do is just drop that into the file and we'll actually put it above all the actual text. Now just put it to full screen mode. Now at this point we're going to use this splatter probably in multiple situations, but we'll do is we'll put it to the same red. So we go color overlay and we'll put it to the same red as what we have on the text. All right, so that's the first port of call. So, the next port of call is to actually place it in an effective way, okay. So, the first thing we're gonna actually do before we edit is just duplicate the layer. So we got a layer duplicate. Will turn off the visibility because what we want is just like dramatizations but we don't need all the areas. We'll just flip this around for example on bowl. And, now, we'll just keep positioning it until it's something that suits us. So, what we shall do is have that there for example, and we're gonna get a brush around the size of 150, and then turn up the opacity quite considerably. Now, let's zoom in, and we'll just rub out these areas, okay? So basically, what we're adding is drama, adding drama, and also adding in the cool finish. So, what we're doing is keeping in the parts that we do in, and eradicating the parts that we don't need. So, ultimately, gives us that splattered finish that we want. Okay so we just rub those out. All these areas and we just tap that over to the side a little bit and maybe rotate. Again it's all about tweaking. Okay so now if we click that splatter away. Okay, so for that first part we've done that. Now, we're gonna duplicate that layer again just by dragging it onto the new layer icon and let's see where else we can use this particular splatter to add more of an interest and energy to the finish of the actual design itself. So we sort of flip that, maybe needs to be decreased, so if we decrease, so we just go by one of the corners. Up one of the corners, just make it smaller literally and just add something to the S. To the edge of the S. Okay, like so. And then again, sort of go in just do a clean-up. And then again just get our positioning right. Around the edge. Okay like so, and just come and have that coming off the edge so it works. And then again we could duplicate that and just go Edit > Transform > Flip Vertically. And then Edit> Transform> Flip Horizontally, and just use it for the top of the S like so. Okay, I mean, it may take some finite tweaking, and this is all from part of just adding those extra elements to the design, okay. So that is what we're gonna do, it doesn't have to be added to every single letter, but that is what we're gonna do. We're gonna add those splatters. Now, looking at the actual Tournament 2015 text, if we just make that a bit smaller. So, let's say we just highlight it But we really want it to be in line with bowl. That would be a lot neater. We go to another size down, 36. That's too small. So if we say 40, again it's just tweaking. All right, okay, so if I just Shift+R, bring back up our rulers. So we're going from right side in, let's have a look how we are working. We're not too far off. So what we'll do is we'll go Window, and we'll bring up our Characters. Okay, we wanna adjust a horizontal space in and at the moment it's at zero. Let's put it to five and it may be eight. Okay maybe ten. Just so that we're lining up with the B okay. Excellent, so we fill in that. That's looking a lot neater. Right, so, basically what we're gonna do in between lessons is ultimately just add a bit more energy to the Summer Bowl text, and maybe even look at tweaking the color of Tournament 2015. That is ultimately how you smooth out the chalk marks and you add color to the two tone silhouette as well as adding some more energy to this text with splatters. In between lessons we're gonna, let me say Finish of the splatters on the text and in the next lesson we're gonna look at incorporating texture into the design. As far as this two tone silhouette and the backdrop. I look forward to seeing you in the next lesson.