- Overview
- Transcript
2.7 Drawing Dark Contours
In this lesson we will learn how to draw the dark and darkest skin contours of the vector portrait.
1.Introduction1 lesson, 01:34
1.1Introduction01:34
2.Mastering Sports Illustration11 lessons, 1:49:39
2.1Creating the Composition09:30
2.2Starting the First Illustration10:29
2.3Drawing Line-Work Outlines10:43
2.4Adding Line-Work Shadows10:52
2.5Adding Flesh Tones08:54
2.6Drawing the Medium Skin Contours09:19
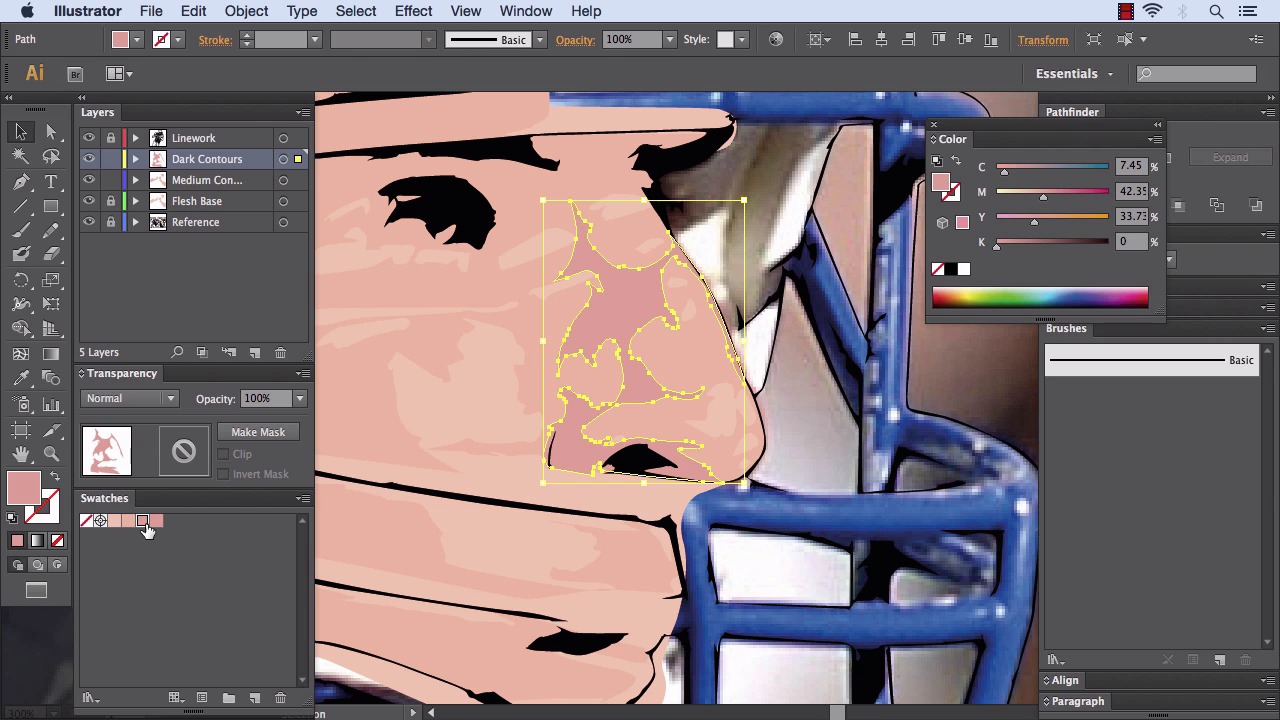
2.7Drawing Dark Contours10:13
2.8Adding Shadow to the Vector Portrait07:20
2.9Drawing Light Skin Contours07:48
2.10Drawing the Kit11:55
2.11Creating a Two-Tone Silhouette12:36
3.Mastering Sports Design7 lessons, 1:08:52
3.1Exporting Vectors and Composition13:22
3.2Adding Text to the Design06:00
3.3Adding Splatter to the Design10:00
3.4Adding More Splatters to the Design08:49
3.5Adding Chalk Marks to the Design07:44
3.6Adding Color to the Silhouette10:51
3.7Adding Texture and Final Clean-Ups12:06
4.Conclusion1 lesson, 01:05
4.1Conclusion01:05
2.7 Drawing Dark Contours
Hi there. This is Simeon for Tuts+. And in this lesson, what we're gonna look at is creating the dark skin contours for our vector board trait here. So if we haven't recap on what we've done in between lessons is, we've finished off the neck, left and right arm of our quarterback here as we zoom in. Okay, awesome. And now what we are going to look at is applying the dark skin contours. So, we've got our medium skin contours applied and then we are going to go to the dark. So if we just look at the reference image with just the linework above it, we can see that we drew the screen base. We drew the medium contours. And now we want to create another layer and entitle that dark contours. Okay. So let's click the Create New icon on our Layers palette. Turn off the visibility of the Medium Contours layer and the flesh-based layer. And create a new layer, as we say, and entitle this Dark Contours. Okay, so we're gonna work in the same fashion. We're gonna get a color palette and just remind us of where we position the medium contours on the face. Then we're gonna apply the same procedure for the rest of the player's flesh, arms left and right and neck. Okay, so, let's have a look. Let's zoom in to the face. We can see that the nose is one of the points that has got the best variance. So if we click on around here, we get a very pinky color. Don't look too tremendously pink. What we can do is actually create a blending effect but let's have a look. These dark skin contours. Maybe if we just click around here. Okay. As we can see, there's a lot of variating. We'll look at our Colors palette here, there's a lot of variating colors. The flesh variates, especially when one is playing sports as our player here is. If we look at this color we have here which is C 7.45, M 42.35 and Y, we just ran it up to 34. We're actually gonna take a measurement of that. And what we're going to do is just, again, we're gonna double-click on the swatch and we're gonna entitle it Dark Contour. Okay, excellent. Right, we've got that dark contour there. Just gonna see about applying it. So what we we'll do, is we'll click on Opacity to 0, as we have been doing. We will zoom in a little bit tighter, we want to mark in the darkest areas now. So like we say, Opacity to 0. Rarely such grooves as around here. You can see it on the nose, if you can see the just, it's the darkest points we want. If we come inside here, just get nice interesting shapes as we go, and just round the edge of the nose, if you see that outside edge of the nose is a lot darker, right. Okay. And then again just round here. Just touch in on this little darker area here going along and through, around and up anywhere where we see the darker areas is coming in. It might be very thin at points but that's what we'll do. And again, just down here and we'll go back up from that point. Okay. We'll come back round and come through to complete our shape. Now, we'll put Opacity up to 100 and we'll turn on the visibility. Now, what we can see for this is a good pink and it was accurate to what we had. But there's a few things, just to keep it uniform until we've done what we're gonna do. First and foremost, we are gonna click onto that, the pink, get our Colors palette out, and we're just gonna take out a little bit of the cyan. And we're gonna increase the magenta values slightly. And also the yellow, just the one. Right, so actually, just going to put that back into our Swatches palette. And what we were gonna do with the original Dark Contours, we're just gonna throw that away in the bin. Just be sure that we got the right one selected. So I'll double-click on this and now we're gonna call this one Dark Contours. It sometimes happens. And the other thing is it's standing out a little bit too much. So what we're going to do, just create a nice blend so it blends into the medium contours a bit better. And the way we do that is, we bring up our Gradients palette. So what we'll do, we'll open up our Gradient palette. We'll just pull that out. And we're going to set our Gradient Type to Radial. The next thing we'll do is we'll get the dark contours, we'll put that in the left side. We'll get the medium contours, and we'll put that to the right side. Okay. Now, we're just gonna tap onto that new gradient we created. There we go. So, we've got our gradient, which is applied to this new shape we've drawn. Now, we want the outside to be a lot darker and the inside maybe a tad lighter. But, start with the outside. So we click on to the far most lightest pink and we're going to our 50% location, just click your way up from the right side and drag out. Now you see that makes it considerably darker. Click back onto it, and we made the inside a little bit lighter around location 17 and just pull that out. And again, on the outside, a few more times until we've got a nice blend there. Now we see, that is the blend that we're gonna be looking for to apply throughout the Dark Contours layer. Maybe let us make it a tad lighter, still. So, if we go into location, about 21 and just pull that out. Okay, awesome. Okay, that is how we would apply the dark contours to the rest of the illustration. Now, just looking at the actual nose itself, if we click away, we can see that there's even a dark area here. Okay, so what we're gonna do is, we're just going to apply that kinda reddy area and create a new layer and call it Darkest Contours. Okay, awesome. Now what we're going to do, just zoom in and again, with the eye dropper, we can see we want a very kind of brightish deep pink. So sometimes it's even better if you actually get the eye dropper and just place it beside the kind of area. This is the kind of color we're looking for. Maybe a little bit deeper inside. Okay, so we'll go for that color, which is C35, M79, Y67 and K29. We just click OK. Okay so, we'll call that Darkest Contour Red, that's awesome. Now what we'll do with the Darkest Contour Red, again, we're gonna place it on our gradient palette. And we're gonna get the dark contours red on the outermost. So we've got that there. Okay. What we're gonna do is just literally, just draw on. Put our Opacity to 0. Just draw around this really deep shape here. Start just with this outside fleck we've got, so if we just weave in a little bit as it goes, and round this part here. And then we'll just put Opacity up to 100 to see how that looks. Now we're gonna turn on the visibility of the layers beneath. Let's add a dark contour. Those are okay. Awesome. So now we want that inside, you can see it's way too deep and on the outside also, we want that just to be a lot lighter. So, again, we'll click back on, we'll make the inside a bit lighter, again and again. And just so we've got a good blend. Let's just zoom in so we can see. And we just keep pulling it out until we get the look that we're after. And always check back. Turn off the visibility and have a look. That's pretty accurate. Okay. That is how you add the dark and darkest contours to the vector portrait. And in between lessons, we'll go on to complete both the dark and darkest contours on separate layers using the procedure that we just did. And in the next lesson, we'll look at adding shadows to the vector portrait. I look forward to seeing you in the next lesson.