- Overview
- Transcript
2.3 Drawing Line-Work Outlines
In this lesson we will look at how to draw the outlines of our portrait’s body parts, kit and facial features.
1.Introduction1 lesson, 01:34
1.1Introduction01:34
2.Mastering Sports Illustration11 lessons, 1:49:39
2.1Creating the Composition09:30
2.2Starting the First Illustration10:29
2.3Drawing Line-Work Outlines10:43
2.4Adding Line-Work Shadows10:52
2.5Adding Flesh Tones08:54
2.6Drawing the Medium Skin Contours09:19
2.7Drawing Dark Contours10:13
2.8Adding Shadow to the Vector Portrait07:20
2.9Drawing Light Skin Contours07:48
2.10Drawing the Kit11:55
2.11Creating a Two-Tone Silhouette12:36
3.Mastering Sports Design7 lessons, 1:08:52
3.1Exporting Vectors and Composition13:22
3.2Adding Text to the Design06:00
3.3Adding Splatter to the Design10:00
3.4Adding More Splatters to the Design08:49
3.5Adding Chalk Marks to the Design07:44
3.6Adding Color to the Silhouette10:51
3.7Adding Texture and Final Clean-Ups12:06
4.Conclusion1 lesson, 01:05
4.1Conclusion01:05
2.3 Drawing Line-Work Outlines
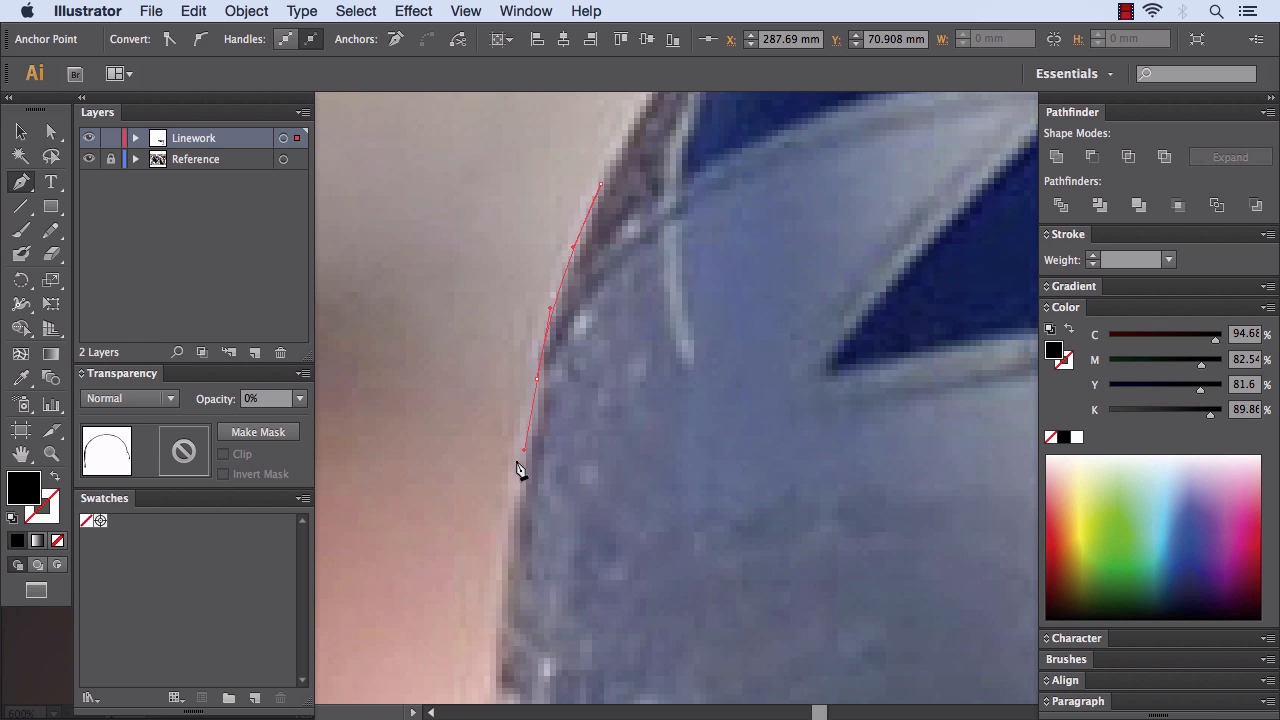
Hi there, this is Simeon for Tuts Plus. In this lesson, we are gonna look at applying outlining of the vector artwork line work, and some shadowing as well. Okay, so we make sure we've got our Pen tool selected here. Next thing we are going to do is zoom in, click onto this area here. Now we can see that it's a very deep color. So what we're just gonna literally do, is just put a black outline and shape for the whole area here. So if we click onto the screen. So Opacity to 0 for my Transparency pallet here. Now we're gonna draw a line going right the way through. We can see it's not completely straight, so we'll just draw it as it is and what I did to these lines on the outside, taking the time to be nice and smooth as we go. Okay, awesome, now we're gonna come back in here, and complete our shape with a circle there. Now we're gonna take Opacity to 100, just quickly zoom out just to have a look. Okay, awesome. Right, the next area we're actually gonna apply the line work to is just the whole outside, outer rim of the helmet here. So, how we're going to tackle this is these few dark bits just come inside a little bit here also. And we're just going to curve around the edge as we go. So basically, let's just have a look and see how we apply that. So let's start at this point. Maybe zoom in one. Okay and then just click, set Opacity to 0. And what we wanna do is just go around the darkest parts and areas here. Maybe come in a little bit here, and again, just here. And we're just gonna literally just smoothly click and drag. Not too extensively and go round as such. And, just so we know, like we said, we're still using the same shortcut to move the art board, so it's just clicking the Space bar down, and let's adjust then the image. As to make it a comfortable point for us to continue in a straight in, and then we can go back to our shape again. If you ever want to change direction, now we drag out. If we change direction, we see it over curves. To avoid that what we'll do is we'll click on the last anchor point, and we get that symbol come up, and that means you can adjust the anchor point now and just draw around again. Okay, so we're just including a few of these darker parts, within the actual curve of the helmet, okay. And we just keep going around, maybe just come back inside there, and then we're gonna go on round on the outside. Now we're literally just going to adhere to the actual curve of the helmet cuz we don't have any dark areas here, here's a nice smooth drag and click, just keeping it as we see. Just go along around. Keeping it nice and smooth. This'll give us a nice, smooth finish. Okay, I'm just gonna go back here, just to adjust that slightly, excellent. And I'm gonna come around to this point here, and this is where we start to get the frame of the helmet, but we can include this also, must be nice and tight, again smooth down along the edges here. And this is where we're gonna actually turn back with the shape now, so we're just gonna click here, and we're actually gonna go back around. And come up the edge here around. What we're doing is doubling up and creating a nice thin line, which will give us our outer curve of the helmet, and a nice smooth outlining shape. Be disciplined in creating a thickness that is quite consistent throughout. But it's a little bit thicker around these top areas, that's okay. And again, we're just keeping to the click and drag motion. If you keep it nice and smooth and relaxed, we're trying not to over pull our line. Do you see, we're just dragging it maybe a couple centimeters down. Click and dragging it, this gives us a good continuous nice curve as we go. And around down to the bottom again. We keep going. We'll just go on the outer rim for this whole part here. Or actually, we'll just come inside here, click and drag, click and drag and just go into the edge now to complete our shape. Okay awesome, now we're going to go to the Transparency pallet and we're set Opacity to 100, and we'll just turn off the visibility and have a look, and see how that looks. Okay, so now we can see we've got a nice outline of our quarterback's helmet. Let's continue with that, now. So, what we're going to do now is look at certain areas on the facial features. We're just gonna do some outlining. So let's go to the mouth area. And we see we've got this deep Shape here with the quarterback's mouth open, breathing deeply about to pass the ball, hopefully to gain some yardage there. So he's very locked into the moment and he's expressive. So his mouth is open in this stance here, and we're just going to complete that shape. So, if we're just blocking in those type of shapes, put Opacity back to 100. What we're going to do now is draw a thin line along here and include this darker area around the edge of the mouth. Let's quickly zoom out. Okay. So, if we just start here, click and drag. And again, it's the same kind of principle that we used in the helmet. It's just that these shapes won't be as regimentedly curved so we can be quite expressive in the inside and just give ourselves some nice grooves and divots. And then we'll go around and on the outside here, we're gonna keep it nice and smooth. Just as we see the curve background, the shape and this curve again round to the edges and there we go, and there we have our shape there. So we can see that we're starting to build up features now. We've got the helmet, and we're starting to have the mouth features. Let's have a look at the nose area. So if we zoom in, we just want to get that outer nostril of the nose here. Okay, awesome. And we'll set Opacity to 0. I'm just gonna dink inside, and get the outer part of this nose here. So then we're seeing more evidence of facial features again now, we'll zoom out. Just assess what we've done as we go. Okay, awesome. Now let's sneak in and have a look at the framing. So we're gonna start to fill in the darker parts of the framing. Okay, what we're gonna do is start on the outside here, so click set Opacity, to just go around the edge, literally just filling in these areas. Just weave it inside where we see the dark areas. Now, we're gonna go down to here and catch all these dark areas. And this is how you build up the initial structure of the line work. Okay, awesome, and we'll just go down to the bottom here and we can see we've got these dark areas coming inside so we'll include those. The sort of the darkest more black areas, dark deep greys, we'll include those into the line work. Nice and smooth, and then along the outside edge, okay, so we're actually gonna stop this shape here, but we will continue that in that vein later on. So, we'll extend that shape. But this is just an example of how you will actually draw the line work for the helmet, which can be a little bit tricky if you haven't envisioned it before. Okay, so we come up to the top. Get those complete shapes circled. Put it back to 100. Okay, so now we can see that we're starting to build up more detail. Okay, that is a process that we'll do. In the next session, we'll continue adding some shadows and move on to how you apply line work to the models actual jersey and the clothing, so we can then go into complete line work. I look forward to seeing you in the next lesson.