- Overview
- Transcript
2.5 Adding Flesh Tones
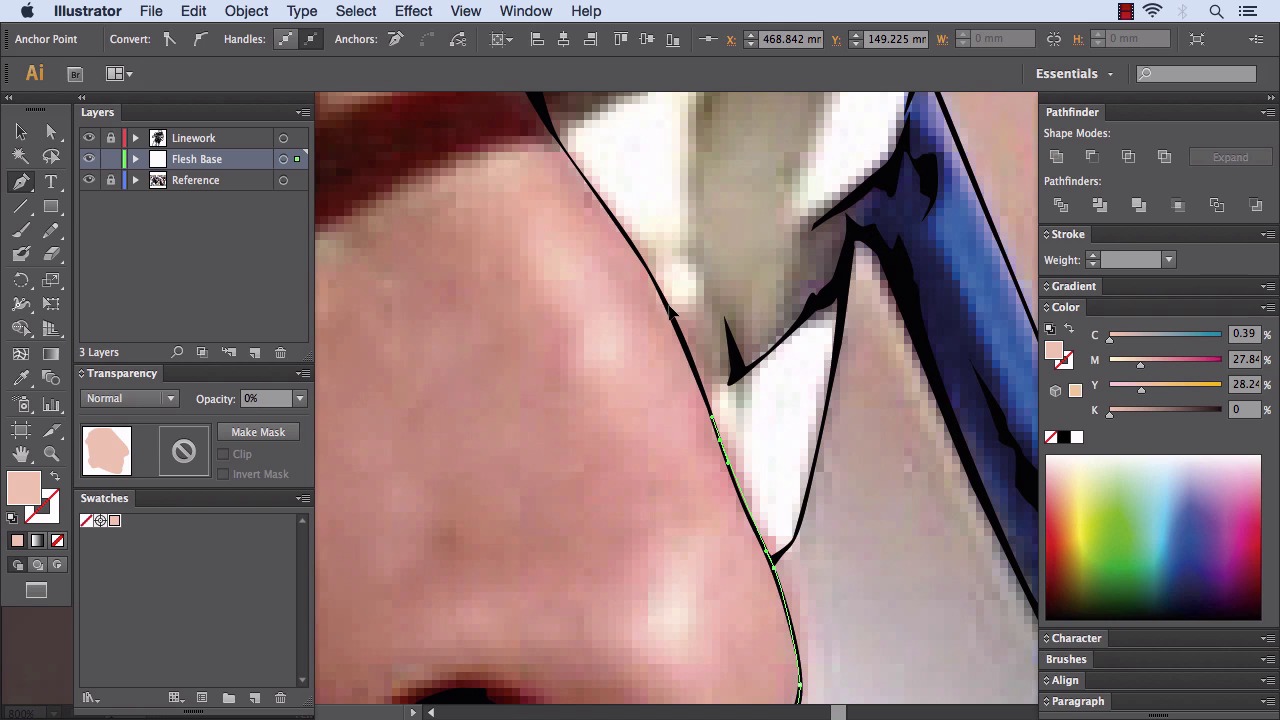
In this lesson, we're going to select the flesh base color for our portrait using the Eyedropper Tool. Record the selected color by adding it to the Swatches palette and naming it, and then draw the flesh base layer.
1.Introduction1 lesson, 01:34
1.1Introduction01:34
2.Mastering Sports Illustration11 lessons, 1:49:39
2.1Creating the Composition09:30
2.2Starting the First Illustration10:29
2.3Drawing Line-Work Outlines10:43
2.4Adding Line-Work Shadows10:52
2.5Adding Flesh Tones08:54
2.6Drawing the Medium Skin Contours09:19
2.7Drawing Dark Contours10:13
2.8Adding Shadow to the Vector Portrait07:20
2.9Drawing Light Skin Contours07:48
2.10Drawing the Kit11:55
2.11Creating a Two-Tone Silhouette12:36
3.Mastering Sports Design7 lessons, 1:08:52
3.1Exporting Vectors and Composition13:22
3.2Adding Text to the Design06:00
3.3Adding Splatter to the Design10:00
3.4Adding More Splatters to the Design08:49
3.5Adding Chalk Marks to the Design07:44
3.6Adding Color to the Silhouette10:51
3.7Adding Texture and Final Clean-Ups12:06
4.Conclusion1 lesson, 01:05
4.1Conclusion01:05
2.5 Adding Flesh Tones
Hi there, this is Simian for Tuts+. In this lesson we're gonna go on to create the flesh based layer for our vector portrait here. Just to have a review on what we've done in between lessons, and we've completed the line work now. So we've added all the ripples extensively on the jersey, we've gone along the outlines and we've also created some shadowing on the arms also, for example, and like we did on the helmet. And we've just gotta little bit more detail there. Okay, so what we're going to do now is lock our line work there. I'm clicking the lock toggle there, and in between the line work and the reference layer. We're gonna create a new layer by clicking the create new layer icon and we're gonna entitle this new layer flesh base. Okay, awesome. Now, what we're gonna do is turn on the visibility of our reference layer and zoom into the face. We zoom into the face. What we want is a color that is a mid pink. Cuz we see we've got the darker, the already pink around the nose. That will be one of the darker contour layers that we'll produce later, but we'll want a mid pink where, sort of around this cheek area here. This is quite good. Okay, so this color here we've got, let's actually just read out the values is C 39, M 27.84, and Y 28.24, and the K is 0. We actually gonna take this color, drop it into our swatch pallet. Just drag it from the color field and drag into the swatch pallet and we're gonna entitle this swatch so we know what it's called for later reference. And we'll double click on that, and we're gonna call it flesh base, [SOUND] and we'll just click OK. Now we've got this flesh base color, what we actually want to do is draw it in. So starting with the face we're actually gonna draw it into this area here, okay. Then we click back onto our flesh base color, grab the pen tool. You can either press P for pen tool, or just select it. And what we'll do, and this is the base layer, we won't be concerned about overlapping onto the rims of the helmet. We'll just click and drag within the lines, mostly just keeping it nice and tight within the lines. And what we'll do now is just zoom out. As we just go along the edge here, just get this little part of the cheek which is, there's a little bit of flesh there. And let's go along here, and we'll be tight within the lines within this part. So if we zoom in again, and have a look. Go back, we just came out there at the lines again. Just nice and slowly and consistently within the lines, and again. Okay, we can just come up along here. We don't need to be too consistent to tie it within there. Because we're gonna draw. Few layers on top of it, the white of the helmet and the blue of the helmet. Okay, so let's just put our opacity to zero anyway, just keeping into good habits. And then go along here with the nose, we'll be quite tight here, fill that in, again, and then we'll come back here to complete our shape. Okay, so we'll do that and then it'll be the same with the left hand. So if we go ahead and do that so, we'll get the starting point, if we say here along the index finger, on top of the index finger. Let's zoom in a little bit more so we can see and just make sure they just draw in this fresh base. Nice and smooth as we go. This is literally just like coloring in. And set opacity to zero. Just go around in between the lines. Maybe we can be a little bit quicker if we can, but the main thing is, ultimately take your time just to achieve the results that we're after. Nice application cuz ultimately it's all about accuracy, and finish that we're after first, and then within time, as we keep creating more and more vector portraits, our hand eye coordination will get much more used to it through repetition, and we'll be able to produce these portraits and do these drawings a lot quicker than we would have initially, just through practice. Practice does most definitely make improvement. Okay so, and we can see that we're gonna have maybe a few layers, where maybe we have different tones in there. This is a mid-tone and we're going to have highlights and dark contours and darker contours because there is quite a bit of variations in color just through the amount of light that comes through and a lot of shadowing also, let's just have a look at that, let's go back. This is actually our players hand here, this here, it's just shadowed off so it will be a deep, deep pink. Okay, so if we go around the outside edge here, come back around and down. And now we're on the out, outer parts of the arm. And if we just continue drawing that through, making sure we stay within the line. Okay, awesome. Just fill him in, make sure we can see [SOUND], [SOUND] all right brilliant, and you see you've got some interesting purpley pinks there. As we see, we were just going around we can notice the different tones like we say, where we're just drawing the initial layer. This poster as a style it might be a little bit more abstract, and not horrifically detailed. But it still have strong resemblance, good proportions and very impactful application. So once we go through we'll see sort of how it builds up. Okay, so we're just coming around now to the, let's zoom out quickly, to the top now, we're completing our shape here. Okay brilliant, we go along here like so, that's awesome, okay around inside and complete our shape, okay and now if we zoom out. So that is how you add the flesh base layer for the vector portrait, and in the next lesson we'll look at adding the medium contours for the quarterback here. And I look forward to seeing you in the next lesson.