- Overview
- Transcript
2.8 Adding Shadow to the Vector Portrait
In this lesson we will look at how to add skin shadows to the vector portrait using the Eyedropper Tool to help our color selection, and how to blend colors using the Gradient palette and Color Swatches.
1.Introduction1 lesson, 01:34
1.1Introduction01:34
2.Mastering Sports Illustration11 lessons, 1:49:39
2.1Creating the Composition09:30
2.2Starting the First Illustration10:29
2.3Drawing Line-Work Outlines10:43
2.4Adding Line-Work Shadows10:52
2.5Adding Flesh Tones08:54
2.6Drawing the Medium Skin Contours09:19
2.7Drawing Dark Contours10:13
2.8Adding Shadow to the Vector Portrait07:20
2.9Drawing Light Skin Contours07:48
2.10Drawing the Kit11:55
2.11Creating a Two-Tone Silhouette12:36
3.Mastering Sports Design7 lessons, 1:08:52
3.1Exporting Vectors and Composition13:22
3.2Adding Text to the Design06:00
3.3Adding Splatter to the Design10:00
3.4Adding More Splatters to the Design08:49
3.5Adding Chalk Marks to the Design07:44
3.6Adding Color to the Silhouette10:51
3.7Adding Texture and Final Clean-Ups12:06
4.Conclusion1 lesson, 01:05
4.1Conclusion01:05
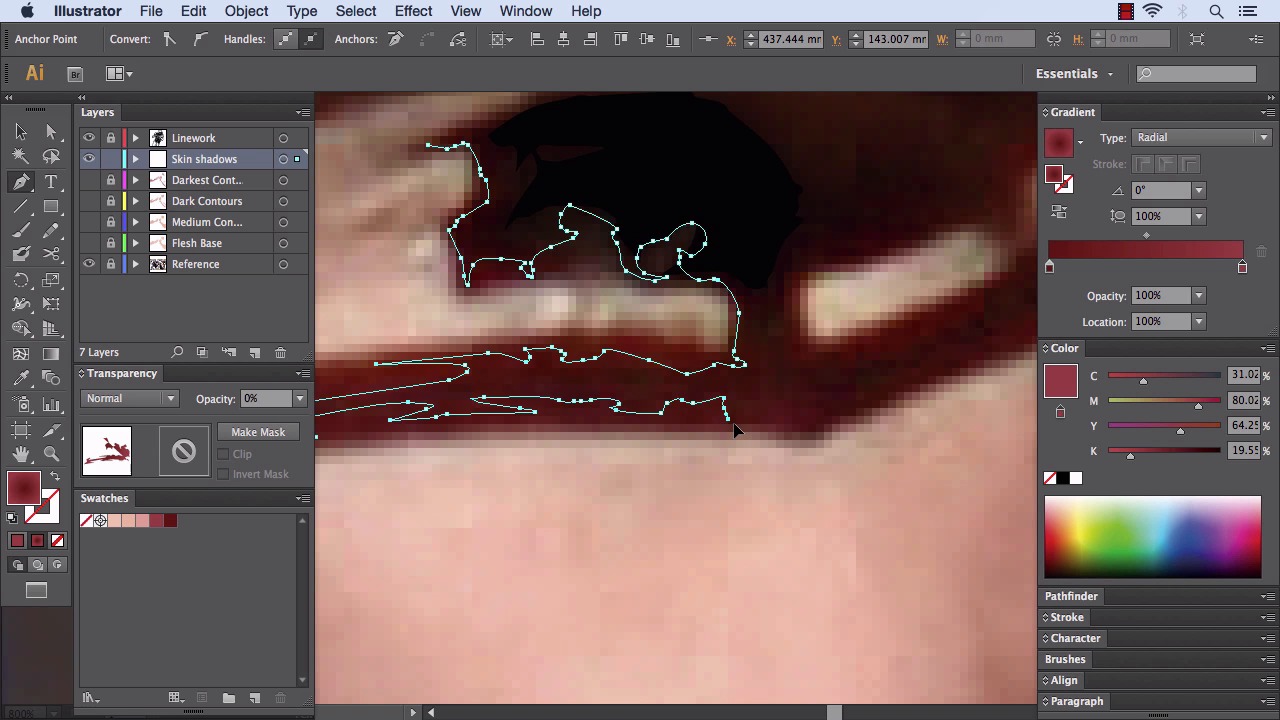
2.8 Adding Shadow to the Vector Portrait
Hi there, this is Simeon for Tuts+. And in this lesson we're going to look at creating the shadows for our vector portrait. If we have a look at what we created in between lessons, we finished off the dark contours and the darkest contours in between lessons. Now, we're going to draw the shadows in and finish off the darker portions as far as skin and skin textures go. Okay, so what we'll do is we'll lock all our layers and we'll create a new layer above the darkest contours layer. And we shall entitle that skin shadows. Okay, so basically what we're gonna do now is just turn off all the visibility of all the layers beneath what we've drawn and just have our reference layer open. Now we're gonna have a look at the, initially, sort of the, this eye area and under the helmet we've got a very deep shadow going on around here. So we look at what we've drawn in the dark contours or the darkest contours. We can see that it's very pinky, and there's a deeper reddish sort of burgundy color. We're gonna convey that now in this layer. So again, the same principle applies. So what we'll do is we'll click on and get one of the red colors in here. So yes, if we look at this color here it's, C is 38, M is 89, Y is 96, and K is 51. I'm just gonna, again, drag it to the swatch pallet and call it skin shadow red. Okay, that's excellent. And what we are gonna do, the skin shadow red, again, we're gonna go to our gradient pallet, we're just gonna drag that over. So from the colors pallet here, we're gonna drag and drop. So it is the far most and deepest color in the radial gradient on the left hand side. And on the right hand side, we're gonna get our darkest contour red that we previously created, and we're gonna have that on the right hand side. Okay, brilliant. Now, what we're going to do now is we're gonna look at the areas in which we'll draw these shadows in. Again, if we click on the darkest contours layer, we can see that that's the outer rim. So if we click onto our starting point, which will be just up in the left hand corner. Zoom in a little bit so we can see. Put our opacity to 0, and we'll just go around here like so, looking out for the darkest, darkest element. And we see it's a little bit lighter inside, so what we'll go, is weave inside of here. And again, we'll weave inside and we'll go around just this part, just touch on that thinly. And maybe just come inside a teeny tad in that area. Okay, so now if we have a look, we've gone around the edge. And so we'll come inside here. We're looking at the darker most points. So a little bit on the edge here, and we'll go inside and just get a little bit of this area around here. Again, let's draw that in. Okay, so we're looking out for the darker parts. We can do a little bit of weaving to create some interesting contrast and just continue going now. So as we see, it's darker within this area again. We've got flecks going in. So we'll just draw those in. Let's go around this partition. And again, just come back, we're doing a lot of weaving at the moment. Just touch a little bit on the tad of these, on the bridge of his nose. And just basically going where we can see and being disciplined to highlight those shadows. When this is a by it does really give a good effective. Sometimes you may have to zoom out but if we look Ctrl+Cmd there to go back. Look along the edge here, a little bit on the nose bridge. If we zoom out we can see that is a little bit lighter inside. But most of this portion of the helmet is mostly dark, so we're just gonna convey that, we'll just get a little nib on his nose bridge again there. Weave inside here, this is mostly just really dark. There's a little lighter patch there, so we'll go in for that. Okay, we'll just continue on weaving inside so we mark out that lighter area and get all the darker elements in here. I'm actually gonna continue to shape along just a touch on it, a little bit in that top left corner, because that area's quite a bit dark. Let's go back and make that transition a little bit more tidy. And coming in along the top of the sort of eyebrow area, we'll just weave inside and complete our shape. Okay, so zoom out. So now we'll put our opacity to 100 and we'll turn on the invisibility layers beneath. Okay, so basically what we want to do is just drag out the lighter area of the gradient. And now we're gonna zoom out. And you see that gives us a very cool shadow effect, an extra gradient as well. So that is basically how you apply the gradient. What we're gonna do now is apply this same technique to the nose also. If we look at the nostril, even though we've got the darkest contours, we still need this same this color inside the darkest areas of the nostrils. So what we'll do is again, just weave nicely. Be disciplined to get the darkest shadow, cut back inside and just round like so, and complete our shape. Okay, awesome. Now, put our opacity to 100 and just have a look and reflection on how that looks. Again, what we can do is just turn up the visibility and see what we have actually added to the illustration. Okay, so we turn off the visibility on the darkest, the dark, the medium contours and the flesh-based layer. And we'll just have a look where the shadows reapplied. Definitely around the neck area here, on, a little bit on the hands, and definitely on the arm here in certain points. But the color will have to be changed to adhere to those areas. Because it won't be that burgundy red as such, it would be more of a gray red, just to adhere to what we are referencing in the photo. Okay, excellent. That is how you add shadows to a vector portrait. And in the next lesson, we'll have a look at adding the light and lightest skin contours. I'll look forward to seeing you in the next lesson.