- Overview
- Transcript
1.1 Introduction
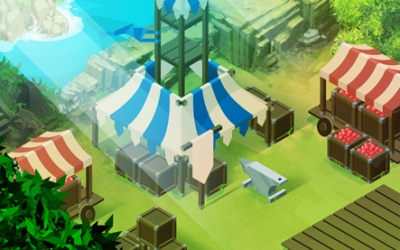
Welcome to the Design Isometric Environments for Games course. The objective of this course is to learn how to create an isometric environment using both Adobe Illustrator and Photoshop. Topics covered in this course will include creating isometric guidelines, creating isometric props, and also basic composition, colour and design.
1.Introduction1 lesson, 01:08
1.1Introduction01:08
2.Planning2 lessons, 16:36
2.1Creating an Isometric Grid07:17
2.2Sketching the Design09:19
3.Props10 lessons, 1:55:27
3.1Isometric Box15:18
3.2Signpost05:50
3.3Cart Top Frame10:56
3.4Cart Bottom Frame10:18
3.5Cart Roof12:44
3.6Outer Tent Frame15:41
3.7Tent Roof14:44
3.8Tent Roof Colour14:30
3.9Isometric Anvil10:04
3.10Flag and Fruit05:22
4.Final Environment2 lessons, 13:14
4.1Setting Up and Arranging the Props06:34
4.2Adding Final Touches06:40
5.Conclusion1 lesson, 01:14
5.1Conclusion01:14
1.1 Introduction
Hey guys, and welcome to Designing Isometric Environments for Games. My name is Jonathan Lam with tuts+ and I've been working as a concept artist and designer at the indie game company, Eterna Studios. My latest work includes the Kickstarter funded game which is called Eminence: Xander's Tales. In this course, I'll be going through my methods and thoughts when creating isometric environment artwork. We'll start by planning out our sketch and creating a good composition before moving into Illustrator to create our isometric props. Some of the major topics we'll be discussing in this course will include how to use an isometric grid, using the grid to create isometric props, and combining your props into an isometric environment. By the end of the course, you'll have developed a good understanding of how to create professional isometric designs for your illustrations in video games. So let's go ahead and get started by moving on to the first chapter.