- Overview
- Transcript
2.3 Painting in Grayscale: Rough Parts
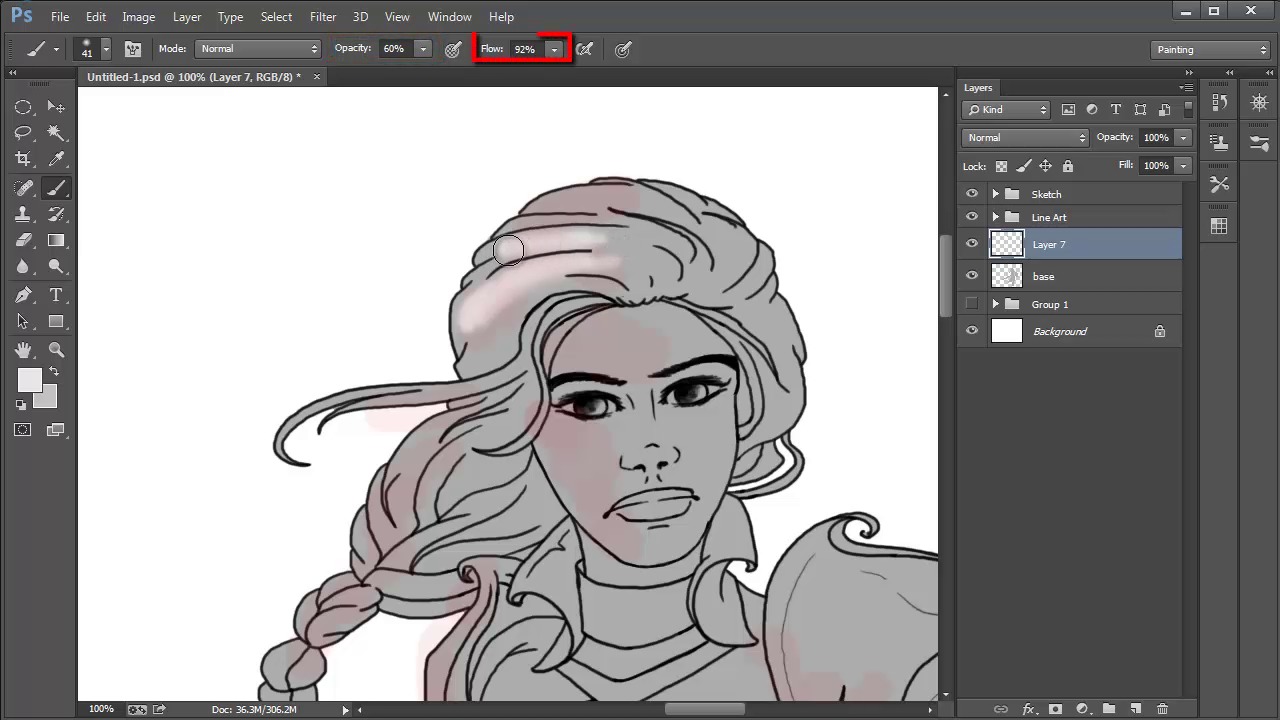
In this lesson we will start painting in grayscale. We are going to create a grey base for the entirety of the character, and then use black for shading and white for highlights.
Grayscale can be extremely handy when you're not that confident with colors, or have just started to learn to paint. It simplifies the painting process, because you don't have to worry about matching colors, color temperatures, what colors would look like in different kinds of light, and atmosphere—all very important when creating an image in color. All you need to worry about is the shading and then the highlighting, and you've only got three colors to work with—white, grey, and black.
1.Introduction2 lessons, 08:57
1.1Introduction02:29
1.2Introduction to Adobe Photoshop06:28
2.Tools, Colors and Line Art7 lessons, 59:10
2.1Photoshop Tools and Shortcuts04:21
2.2How to Create Line Art20:21
2.3Painting in Grayscale: Rough Parts13:27
2.4Painting in Grayscale: Detail Work06:49
2.5Creating Our Base Colors05:47
2.6Learn About Color Temperature04:55
2.7How to Make a Photoshop Brush03:30
3.How to Paint Skin and Hair2 lessons, 21:11
3.1Skin and Facial Features15:26
3.2Hair05:45
4.Painting Textures: Fabric, Wood, and Metal3 lessons, 21:31
4.1Fabric08:13
4.2Creating a Wood Effect06:27
4.3Creating a Metal Effect06:51
5.Final Details2 lessons, 07:58
5.1Final Touches02:44
5.2Background05:14
6.Conclusion1 lesson, 01:11
6.1Final Thoughts01:11
2.3 Painting in Grayscale: Rough Parts
Hi and welcome to The Fundamentals of Digital Painting. My name is Nas Peters and in this video we will start painting in gray scale. Gray scale can be extremely handy when you're not that confident with colors. Or have just started to learn to paint. The reason it simplifies the painting process is because if you were to directly paint in color, you'd have to think of shading, highlighting and color temperatures and atmosphere all at once. Whereas, if you start in gray scale, you don't have to worry about which colors match, the temperature or the atmosphere. All you need to worry about is the shading and then the highlighting. Which is much easier to do when you've only got three colors to work with. We are going to create a gray base for the entirety of the character and then use black for shading and white for highlights. The other reason gray scale is very handy, is that you can easily change colors after applying them on top of the gray scale. This is trickier when you directly paint in color as shades can vary in colors as well as highlights and you'd have to adjust your shades and highlights with the change of the color. So if you're not overly confident with colors and you happen to change your mind on the color along the process of painting, it won't be as tedious to switch it out. Before we start we want to place the line art layers in it's own folder, titling it line art the same way we titled the sketch folder. Once that done, select the line art folder and set the blending mode to multiply. The blend options are on the layer panel itself, right next to the opacity options in the drop down menu which reads normal. You'll find the option multiply in this menu. Setting the line art on multiply will alow the fill color underneath to bleed properly into the lines. Leaving the line art on blend mode normal might create rough edges where the line art touches the fill color. Instead of creating a layer on top of the folder, we want to create a new layer under the line art folder. To do this select the sketch folder and then click the new layer icon. It'll create a new layer between the two folders for you. We want to pick a light gray for the base color. Bring up the swatches. They should be in the user interface already, but if they aren't, go into Window > Swatches. The panel will pop up onto your screen. The default swatches have a selection of gray color which will work fine for what we are going. I pick a light gray and then draw this color directly onto the canvas with the brush tool. Just a small circle. This is handy when you don't want to go back into the swatches panel constantly. Instead we can use the eye dropper tool to pick that color quickly off the canvas when we need it. Remember that you can bring the eye dropper tool up quickly by pressing Alt on your keyboard. Now, we could fill the color into the lines by hand. But we can also use a different method to quicken this process. Zoom out until the character is fully visible. Either by using the magnifying tool or by using the shortcuts on your keyboard, Ctrl++ or Ctrl+-. Now, select the magic wand tool and go into the line art folder. Select the lines layer. Now click on the canvas anywhere you want so long as not within the character's line art. You'll see that it'll create a selection around the character's line art. Now, use the hand tool which you can quickly access by pressing down the space bar and move the canvas around. You'll see that there's a gap between her legs which would be part of the background. So we want to make sure this is part of the selection as well. To select multiple sections, hold down Shift and click on the area with the magic wand tool you want to select on top of your main selection. Locate any other gaps that would be part of the background and select these too while holding Shift. Now, we want to inverse the selection so the character is the one that is selected rather than the background. The reason we didn't just select all the areas of the character one by one is because that would have been a much slower process and the line art would not have been included in the selection, which would create rough edges along the lines where the gray will appear. By inversing the selection, the entire character becomes selected, the line art included. To inverse the selection, go into Select, and then click on Inverse in the options that appear. Now the character is the one selected rather than the background. We are now going to contract the selection. We want to do this because if you zoom in on the illustration, and look at the selection, you'll see that it doesn't touch the line art properly. There's little gaps here and there which would make for a messy color fill. So go into Select again and then Modify > Contract. The contract selection panel will pop up. Contracting this selection by one pixel is more than enough. So click Okay. The selection is now much closer to the line art, which will create a smoother and neater color fill. Zooming back out, we now want to select the layer between the line art and sketch folders as this will hold the color fill. After selecting this and making sure you've chosen the right color gray, press Alt+backspace on your keyboard. The selection is now filled in with the gray that we chose. Note that if you were to press Ctrl+backspace while having something selected, the color underneath the main one, which is the background, would be used to fill in the selection. We can now do select. Press Ctrl+D on your keyboard to do this. I always tend to zoom in a lot to get a closer look and then use the handle tool to move the cameras around so I can check the edges of the color fill along the liner and make sure there are no gaps or rough edges. With the fill color set we can start on the shading. You can of course go ahead and pick your own light source and then apply the black shades and white highlights on top of the gray fill color. Or if you'd like to follow the course exactly as it is, I have created a light source in the sketch which we will use as a reference. First we want to move the sketch folder on top of all the other layers in the layer panel. Once that done, look inside the folder and hide everything but the layer titled Red. . I used red just to make it more obvious as to where the light would hit. The light source is coming from the left side angled a bit to the front, so it hits most of the character's body rather than just a sharp highlight on her left outline. We are going to paint in the highlights and shading in a way where the gray color fill acts as a transition between the two. [BLANK_AUDIO] Create a new layer, make it underneath the line art folder but on top of the gray color fill layer. For this highlight we will be using a soft edge brush, it can be pretty big as we'll detail the highlights at a later time. I aimed for a brush size between 30 and 40px. The opacity is set at 60% and the flow is lowered to about 90%. The color is white. Now we just want to paint the white onto the red markers the sketch provides. It doesn't have to be extremely neat, figuring out where light hits can be tricky but with practice it will become more and more automatic. I still have issues with it sometimes which is why I look at light source references when I paint if need be, just to give me some footing as I work. Some materials are more reflective than others and would have more light. Metal is very reflective so you'd ad more highlights there. Once you finished painting the highlights, we want to hide the red markers to see the outcome. Go into the layer panel and into the sketch folder to hide the red marker layer. You can see that the white highlight is very sharp, so to make this softer select the layer where you painted the highlights on and lower the opacity somewhere between 40 and 50%. Let's start with the shading now, create a new layer on top of the highlight one. Select the brush tool and then pick the color black. This time we want to use a hard edge brush. Shadows tend to be harsher edged in light, it's more precise. We want to lower the opacity quite a bit so we can paint multiple strokes on top of one another and create different nuances. Size the brush down if need be. We're going to focus on the face first. You want to remember where the highlights are and avoid those areas with the shades. Now, just fill in the areas where the shade will be most prominent. Avoid overlapping with highlights. Change the brush size if need be to fill in thinner areas, don't worry about filling in an entire section either. The character side for example, I completely filled in with a shadow. You will think that the darkness of the shadow will drown some of the detail in that section, which while is true, it's better to allow some errors to be shadow filled than being afraid of using contrast. Lack of contrast can take away the depth in an illustration and make the end result look more flat. [BLANK_AUDIO] The obvious areas to put in shadows would be folds or right underneath the belt for example where it overlaps the side cloak and pants. This will help create the look of the materials overlapping rather than seamlessly merging into one another. As you shade, remember that the light source is coming from the front left, so everything furthest away from this needs to be filled with shadows. Once you've completed adding in the shadows we can take a look at adding a second light source. Just like with the main light source, I created a layer in the sketch folder which holds yellow markers. This is a much sharper light source than the main one It's located on the right but also comes from behind rather than the front. So, the highlight we will paint in will be very thin and sharp rather than self edged and bleeding out into the main gray fill. Go into the sketch folder and unhide the yellow layer. Use this as reference if you need it. The yellow markers are quite thick, so I would suggest painting it much thinner and more discreet. But you can also follow it exactly as it is. I simply looked at the yellow markers as a quick reminder and then hit it again. [BLANK_AUDIO] Selecting white, I opt for a thin-sized brush with a hard edge. You can paint this on the separate layer on top of the shading layer, if you don't feel too confident painting it directly onto the shade. Zoom in, and then paint in strokes that hug the line art tightly. You can also use this to overlap some of the shading that happened to be painted outside of the lines. Remember to follow the shape of the materials you are highlighting so it's not just one straight line overlapping all materials. By creating small highlight indents where the materials separate from one another, it will help give further depth to the painting. While we didn't add a blending mode to the highlight simply lowering the opacity, we are going to apply a blending mode on the shading layer. So the black color blends in further with the gray base. Select the shading layer and then go into the blending mode settings at the top of the layer panel. Play around with the blending modes until you find one to your liking. They'll wrap differently, more so when you are using colors. When it comes to shadows I tend to go with either multiply or color burn. Color burn tends to create rather hard edges which is something I personally enjoy. I do lower the opacity as I find the shadow to be too dark and the gray fill underneath is sort of disappeared. I moved the highlight layer on top of the shading layer so the white pops out a little bit more and isn't swallowed by the black color. Keep tweaking those two layers with blending modes and opacity levels if need be, until you are happy with the outcome. We are going to add another layer of shading. While highlights don't need as many layers, it's good to have different shadow nuances. Create a new layer underneath the line art folder and select the brush tool. I went with a pretty large brush size and a soft edge the opacity is set between 70 and 80%. Now just paint over the darkest area of the character. [BLANK_AUDIO] It's all right if you go outside the lines, we'll remove those later. [BLANK_AUDIO] Once you are done, select the magic wand tool and go into the line art folder, selecting the lines layer. Click outside of the canvas and repeat the same process we used earlier to, to fill in the gray base color. Click on the background with the magic wand, zoom in to take a look at the selection beside the line art. Go into Select > Modify > Expand, two pixels is fine. Click OK then select the shade layer you painted on. Once selected, hit delete on your keyboard. [BLANK_AUDIO] You can now change the blending mode and the opacity to bring the harshness of the shadow down a bit and complement the other lighting layers. Tweak the other layers, if need be. We are then going to create a new folder. Click on the folder icon at the bottom of the layer panel and then put all the shading and highlight layers into the folder. You can of course create two separate folders for the shading and for the highlights. Once you've created the folders, title them. This way the layer panel is less cluttered. And there we are. That was the first round of highlights and shading. You could of course stop here and look at the video which shows you how to introduce colors into the illustration. Although in the next video, we will be looking at taking shading and highlighting to the next level. Focusing on the details of the character, and applying shades and highlights which will make the details more prominent. It will also add more depth and a feel of realism. Thank you for listening.