- Overview
- Transcript
5.2 Background
We are going to create a quick and simple background to complement the character and finalize the illustration. We will be using the same texture we used for the metal, with some modifications and gradients that will create glow and depth.
Related Links1.Introduction2 lessons, 08:57
1.1Introduction02:29
1.2Introduction to Adobe Photoshop06:28
2.Tools, Colors and Line Art7 lessons, 59:10
2.1Photoshop Tools and Shortcuts04:21
2.2How to Create Line Art20:21
2.3Painting in Grayscale: Rough Parts13:27
2.4Painting in Grayscale: Detail Work06:49
2.5Creating Our Base Colors05:47
2.6Learn About Color Temperature04:55
2.7How to Make a Photoshop Brush03:30
3.How to Paint Skin and Hair2 lessons, 21:11
3.1Skin and Facial Features15:26
3.2Hair05:45
4.Painting Textures: Fabric, Wood, and Metal3 lessons, 21:31
4.1Fabric08:13
4.2Creating a Wood Effect06:27
4.3Creating a Metal Effect06:51
5.Final Details2 lessons, 07:58
5.1Final Touches02:44
5.2Background05:14
6.Conclusion1 lesson, 01:11
6.1Final Thoughts01:11
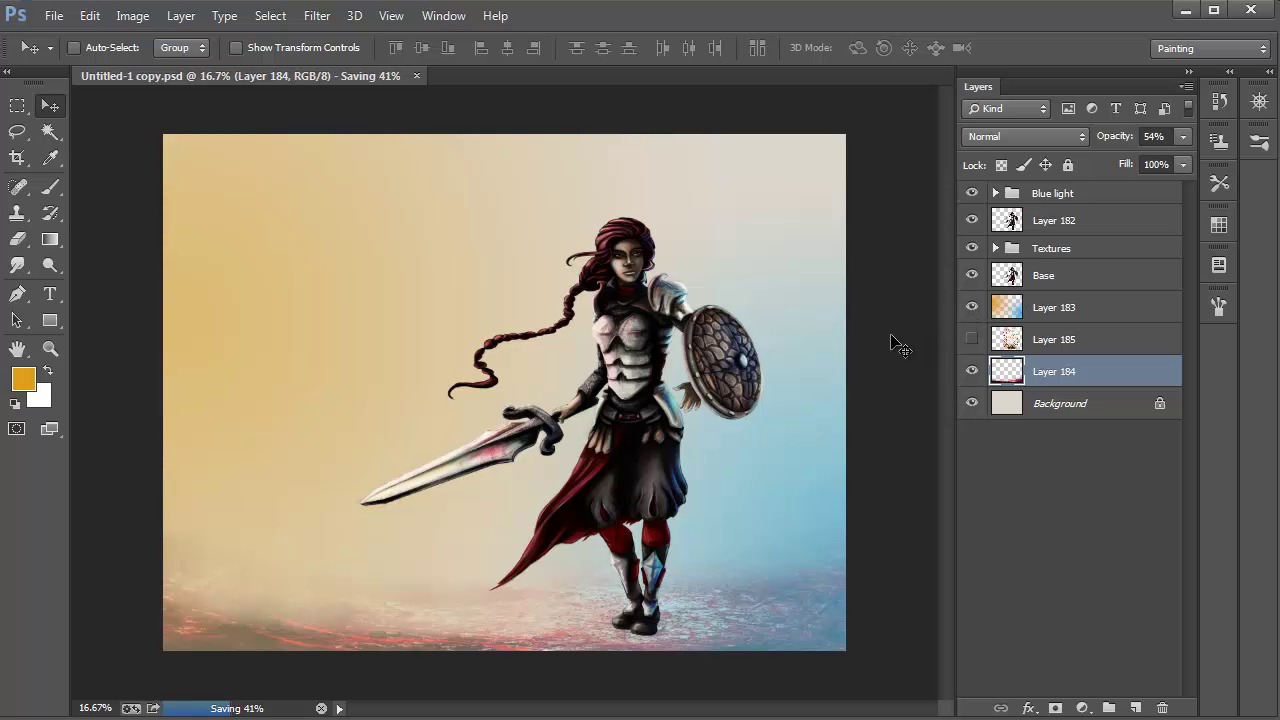
5.2 Background
Hi, and welcome to the Fundamentals of Digital Painting. My name is Nas Peters, and in this video we are going to create a quick and simple background to complement a character and finalize the illustration. We will be using the same texture we used for the metal and transform their shape, as well as apply different gradients to create a glow and depth. First off, we are going to add a light source into the background. Create a new layer and use the gradient tool with the same color blue you used on the sharp-edged highlight on the right. If you use a different color, then pick the color that matches this. Create a circular gradient which fades into transparency in the bottom right corner. Create another with the color orange, or a different color, if you'd rather, and position it at the center left. If the layer that holds these gradients was made over the character, move the layer below the character layer, so the gradients appear underneath. Lower the opacity of the layer. Mine is at 50%. Next up, we want to load in the textures by going to File > Open > Locate, and then click OK. I'm using the dark red one as a ground. So, draft that into the illustration's canvas first and move it underneath the gradient layer. We need to transform this texture, so press Ctrl+t. Tilt the image landscape by holding down Shift rather than portrait, and then move it to the bottom of the illustration's canvas. Grab the right center handle and deform the texture by dragging it to the other end of the canvas. Now, we need to change the perspective on it by using the distort options. This is still part of the transform selection, by going into Edit > Transform > Distort. You'll see that the way you can move them changes. This is the distort option. First move the two higher handles down, so the top edge of the texture is lined up underneath the characters knees. Then move the two bottom handles outwards. You'll notice that it gives the impression the texture is lying flat on the ground, underneath the character's feet. After you've completed this, lower the opacity on the layer so the texture isn't as prominent. And then, use the Eraser tool, set at a low opacity, to gently remove the top edge line of the texture, so it fades into the rest of the background. We are going to warp the shape so it isn't as straight. Go into Edit > Transform > Warp. And then, pull the bottom center square slightly down. Continue to pull the upper two handles a bit upwards to give it a curved appearance. When done, hit enter on your keyboard and we can move on to the next texture. Drag the texture into the illustration's canvas, and place it above the texture layer we just finished manipulating. Select it, and then tilt it sideways, and drag the bottom right handle down until the texture fills the upper part of the illustration, hugging the upper edge of the bottom texture. Change the blending mode and opacity on this layer. I set mine on Overlay and 86%. Now, we are going to apply a blur on this texture so it doesn't steal the focus away from the character. Go into Filter > Blur > Gaussian Blur, and then tweak the radius until you're happy with how it looks. Mine is at 20.9. Then, use the eraser tool again set at a low opacity to remove the bottom edge of the texture, so it can blend in like the bottom texture does. Tweak the opacity on the layer if needed. Create a new layer and select the Gradient tool. Chose the brown gradient from the gradient editor. This time we will be using a linear gradient rather than circular, so make sure to select this before creating a gradient. When making the gradient, try to align the lightest areas with the light sources. Once complete, I decided to desaturate the gradient, as I find the brown to cover up the colors we painted and shaded in the illustration. Set the blending mode to Overlay, and lower the opacity between 60 and 70%. Then, use the Eraser tool to gently remove the gradient that overlaps the character. Create another layer under the character and then use a large, round hard-edged brush with a dark color to create a shadow underneath the character's feet. Add several layers if need be. Tweak the blending mode on these layers and the opacity. Let's add a filter on the background to unify all the elements together. Create a new layer underneath the character and above all the other background layers, then fill this layer in with a random color by pressing Ctrl+Backspace, or Alt+Backspace on your keyboard. Then go into Filter > Noise. And, a Noise Filter panel will pop up. Change the amount of noise. I set mine at 75.38%. Then, click OK. Set this layer's blending mode to Overlay and lower the opacity to about 40%. This has brought some of the contrast in the background back a bit. It did fade out the highlights though. So, create a new layer on top of the filter one and use a white gradient with a circular shape to reintroduce light into highlights area. And that's it, The background is complete, which means this illustration now is as well. Thanks for listening.