- Overview
- Transcript
2.2 How to Create Line Art
In this lesson we're going to use a sketch as a base, and create line art over the top of it. You can use the sketch I've provided for this course, or you can use your own drawing and apply the techniques and tips as you see fit.
1.Introduction2 lessons, 08:57
1.1Introduction02:29
1.2Introduction to Adobe Photoshop06:28
2.Tools, Colors and Line Art7 lessons, 59:10
2.1Photoshop Tools and Shortcuts04:21
2.2How to Create Line Art20:21
2.3Painting in Grayscale: Rough Parts13:27
2.4Painting in Grayscale: Detail Work06:49
2.5Creating Our Base Colors05:47
2.6Learn About Color Temperature04:55
2.7How to Make a Photoshop Brush03:30
3.How to Paint Skin and Hair2 lessons, 21:11
3.1Skin and Facial Features15:26
3.2Hair05:45
4.Painting Textures: Fabric, Wood, and Metal3 lessons, 21:31
4.1Fabric08:13
4.2Creating a Wood Effect06:27
4.3Creating a Metal Effect06:51
5.Final Details2 lessons, 07:58
5.1Final Touches02:44
5.2Background05:14
6.Conclusion1 lesson, 01:11
6.1Final Thoughts01:11
2.2 How to Create Line Art
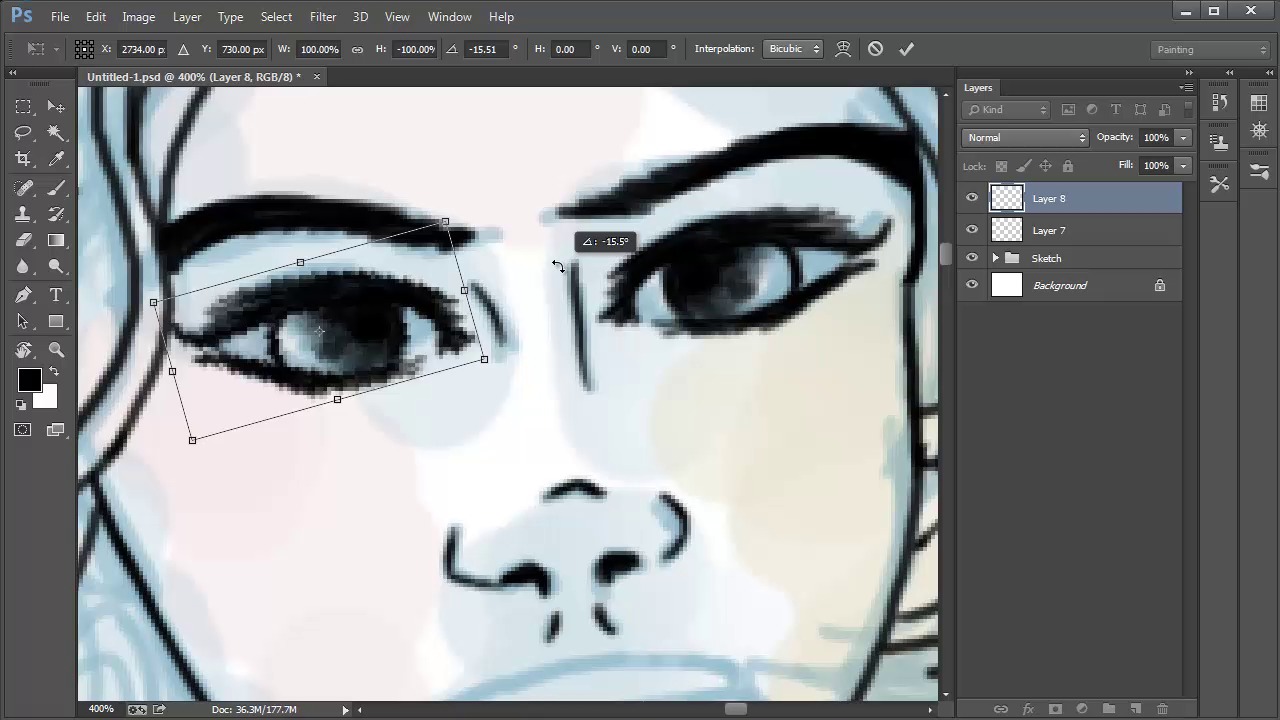
Hi, and welcome to The Fundamentals of Digital Painting. My name is Nas Peters and in this video we will be creating the line art on top of the sketch. You can use the one I've provided or you can use a sketch of your own and apply the techniques and tips as you see fit. Loading in an image is quite simple. After having started up Photoshop, simply go to File > Open and then browse through your computer until you have found a sketch. Click OK and it will load into a program. This sketch is a PSD rather than a JPG with one layer or a flatten PNG. The reason I have provided a PSD is so that you have a shading on a separate layer from the sketch lines. This will come in handy once we start painting away. Right now though, you'll notice that all separate layers are piled together into a folder, this is so our layer panel isn't cluttered. We are going to title the folder sketch. To do this simply click on the folder icon and you will see that the text space beside it will become editable. Delete the text group one and replace it with the word sketch. Simply hit Enter on your keyboard once you're happy with you're title. We will be drawing the line line art in a separate layer, so we want to create a new one which is placed above the sketch folder. Click of a new layer icon at the bottom of the layer panel beside the trash icon. Once that complete, we are going to zoom in on the canvas so we can take a closer look at the sketch section we will start with. You can click on a magnifying icon on the toolbar, or using the shortcuts, by pressing Ctrl++ or Ctrl+-. Holding down the space bar is to bring up the hand tool which allows you to move the canvas around. I'm going to start with the hair, so once I'm zoomed in comfortably, I select the brush tool. You can grab this quickly by pressing the letter B on your keyboard. Obviously, the brush size is too large, so to size it down right click on the canvas. Once the brush panel is brought up, size your brush down. Since we will be creating the line art, it needs to be relatively small. You can, of course, create thick line art if this is the style you want to go with. The canvas is quite large so it might take a couple of tries before finding the comfortable brush size. I decide on a 4px brush size. It's definitely not going to create thick line art but it won't be extremely thin either. Once the brush size has been decided on, let's prepare the sketch so it isn't as much in our way and acts as reference only. Go back to the layer panel, select the sketch folder, and then bring the opacity on the folder itself down. The opacity panel is at the top right of your layer panel. Aim for an opacity between 30 and 50%. Now that it has been brought down, you can still see the sketch, but the blue lines aren't dark enough to get in your way. Now let's pick a color. Double click on the color panel on the toolbar so it brings up the color picker. Then move the color all the way to the bottom left, tilting back. You can, of course, use a different line art color if you'd rather. It's a matter of preference, and it's good to try out different colors every so often. For this illustration, though, I am using a black color for the line art. Once you've selected your color, click OK. Now we want to make sure the opacity and flow settings of the brush are the way we want them as well. You'll notice in the navigation bar that the opacity on my brush setting is set at 50%. This was left like that after I completed a sketch. I'm moving it back up to a 100% and test it out. Remember that you don't need to use the eraser tool to remove the one line stroke you drew out. You can simply hold down Ctrl+Z on your keyboard to make it vanish. Back to the opacity settings on the brush. I rarely use a 100% on my brushes as it creates a very hard edge, even if you were to customize your brush to have soft edges. Leaving it somewhere close to 90% allows for a softer brush stroke. I also rarely draw long lines in one go. Rather, I zoom in and draw a long line bit by bit. Having the opacity percent just lower, allows you to draw over an already drawn stroke without the line becoming noticeably thicker. This is also why I lower the percentage on the flow. This is a recommended setting but you should definitely test out different opacity levels and flow percentages until you found a combination of settings that works for you. [BLANK_AUDIO] We're going to make sure the brush settings are set up correctly as well. I have the brush settings panel and the user interface on the right. Which if you set up the user interface like mine, you'll find it there too. Otherwise, you can find it by going to Window > Brush. Once the panel is showing, make sure the option smoothing is checked and then check the shape dynamic. In the shape dynamics options, set the control on pin pressure. Then lower the minimum diameter somewhere between 30% and 40% so the tips of the brush stroke are thinner than center. Once that done, you can log the shade dynamics options. Then move the panel back over on the right of the user interface and focus on the sketch. Zooming in further, I start with the crown of the hair. You'll notice that the sketch isn't as exact as line art should be but it's a solid reference to help you create clean line art on top of that. If you have difficulty drawing it out, you can always use references on the slide to give you a better idea on how to shape certain areas. The line art is going to be very precise. It's what will hold your colors and create the shape of the character. It's okay if this process takes a long while and it's also okay to redo lines until you're happy with the look of them. I found that when I first started drawing line art, I was redoing lines more than I am today. So, it's a matter of practice and eventually it'll become a very automatic action. You'll see that the line art isn't as messy as the sketch. The sketch was to create the aspects, monotony and perspective. Once you get to the line art, you can start adding in little details on top of the sketch. I add in little strands of hair popping out of her tight black hair, and twists in the braid that weren't there in the sketch. When you make an error on the line twice in a row, and Ctrl+Z isn't able to help, bring out the eraser tool. Either click on it in the tool bar or bring it up by pressing the letter E on your keyboard. Just like the brush, the eraser has a lot of setting options. For this tool, I generally don't really bother going into the settings, other than changing the size of the eraser which can be changed just like you would change it on a brush. You simply right click on the canvas after having selected the eraser tool to bring up the size setting and then lower the size to a similar px as the brush. Make sure the opacity on the eraser is somewhere between 90 and a 100% or else you'll need to go over a brush stroke several times to erase it. Once you're happy with the eraser settings you can move back and forth between the brush and the eraser as you draw the line art. [BLANK_AUDIO] If you want to take a look at the line art without the sketch underneath simply click the i icon in the layer panel of the sketch folder to hide and unhide the sketch. It's nice to see your progress and it is also handy to check back and forth to make sure the line art looks good without the sketch underneath as eventually we will remove the sketch. Moving on to the face. I like to start off with the face shape first before tackling the facial features. It can be tricky sometimes to settle your hand in the position when using tablet to draw a line such as the temple and cheek down to the jaw line and chin. It feels very unnatural to move your hand in that way. If top to bottom doesn't work, try drawing the line from bottom to top. I don't know why, but sometimes, that works out much more smoothly. If that fails, you can use your rotate tool. You can find it in the drop down menu on the hand tool in the tool bar, or you can select it by clicking the letter r on your keyboard. Then just click on the canvas, hold it and twist until you find a right angle to work from. To bring the canvas back to it's original angle, hold down Shift on your keyboard whilst on the canvas with the Rotate tool. Twist it until the red arrow is pointing north. Now come the facial features. For the eyebrows, I like to just fill them in thickly, rather than outlining the shape in which colors are added in the center later. It's a thin section of the face so the lines won't smudge together if drawn outlined when zooming out. By directly filling it in, you avoid the smudge effect and you'll be able to add color on top of the lines itself later in the coloring line process. I'm bringing the brush size down for the rest of the facial features as facial features are far more delicate in shape than any other part of the illustration would be. Using a thick brush could take away detail out of the facial features. I followed the sketch lines as closely as possible, and by using the thinner brush size, it allows the facial features to appear less thick than they were in the sketch. We're going to cheat a little bit now since the angle of the face allows it. Instead of drawing the second eye from scratch, we can simply Copy, Paste the one we just completed drawing, and then mirror it so we can move it onto the left eye. To do this, select a Lasso tool and draw the selection shape around the eye we just finished line art of. Make sure no other lines of the eyebrow or nose are selected. One step done, press Ctrl+J on your keyboard to duplicate the shape. You'll see in the Layer panel that a new layer was created on top of your line art one. This new layer holds the eye shape you just duplicated. Make sure this layer is selected and then press Ctrl+T on your keyboard, this is the Transform option. We don't want to transform the shape of the selection, but rather mirror it. Once the transform selection is set, right-click on the shape and you'll see a dropdown menu appear with options. At the bottom is the option, Flip Horizontal. Click on this to mirror the duplicate eye shape. Once it's mirrored, click on the shape, and then, drag it over to the left. It's tilted a bit awkwardly, so we need to tilt it in the right direction. Keep the transform selection, and then hover beside the selection. We'll see that you get the Twist option. Click, and then, gently move the shape upwards, so the eyeliner aligns with the eye sketch underneath. Once you're done, click Enter on your keyboard to release a transform selection. You can use this exact process to change the direction of the center of the eye. Once you're done, select the duplicate eye shape again in the Layer panel and erase the center of the eye that you've just duplicated and flipped horizontally. Now we have three separate line art layers since we've duplicated shapes. To unclutter, select a top layer, which is called Layer number 9 in my panel, and then press Ctrl+E on your keyboard to merge Layer number 9 with Layer number 8. Do this again so Layer number 8 merges with Layer number 7. There we go. Now we are back to having only one line art layer and the eyes have been merged in with the rest of the line art. We can continue to draw the rest of the facial features now. Sometimes when the sketch is a bit too messy, I'll quickly shape out the line art over the sketch lines to pin point which I want to use and give me a solid idea in my head. After that, I simply erase and continue drawing the line art. Lines that are curved in a cloth material you would draw out by hand. Sections such as the chest plate has much sharper edges and straighter lines. For this, we will be using some handy shortcuts. Drawing it out by hand, as you can see, makes the line appear a bit wobbly. Although that's fine for cloth materials, it's not ideal for materials such as metal unless you're purposely putting in dents. To draw a straight line, make sure the Brush tool is selected and then click at the beginning point, then click where the straight line is to end while holding Shift. You'll see the straight line appear. You might need to go over it a couple of times to adjust the thickness. Just keep doing that as you draw the line art of the straight lines on the chest plate. Although some areas might be easier to do by hand such as the breast curve on the left. You don't want that to be straight as it will look out of place. You'll notice I'm drawing a second section along the main lines. This is to make the thickness of the metal plate more obvious. It will also help make it look as though the metal plates are overlapped on top of one another. You can use a thinner brush to add in some lines to detail certain areas of the line art. I use some of these lines to help define the chest shape on the metal plate. Let's focus on the sword. You can't use the click, Shift and click technique here as the sword has a slightly curved top edge. But drawing it by hand might make it look unnaturally uneven as well. So for this section, we are going to use the Elliptical Marquee tool which you can find on the toolbar or by pressing the letter M on your keyboard. Before we shape out the selection, we want to make sure we are drawing this on a new layer. It'll be easier to manipulate the shape rather then having to use multiple other tools to separate the circular shape we are about to create from the rest of the line art. [BLANK_AUDIO] After having created a new layer on top of the line art one, select the Elliptical Marquee tool and drag out a circle on the canvas. It doesn't have to be perfectly circular, once the selection is made, go into Edit > Stroke, it doesn't really matter where the stroke location is, be it Inside, Center or Outside. The width does matter though as we want the stroke to be the same size as the brush size we've been using for the line art. Click OK and you'll see the circular shape dragged out with the Elliptical Marquee tool now has a black stroke on the selection. Just like we did with the eyes, we are going to use a transform selection. Press Ctrl+T and then move it so it hugs the top edge of the sword. While the edge is curved, it isn't exactly circular either. So we want to make the circular shape a bit more narrow and oval shaped. Grab one of the side handles of the transform selection and push the shape inwards. Now click beside this handle so you can twist the shape upwards until this curved line aligns with the top edge of the sword. Move it up until it neatly fits on top of the sketch line. Then move the handles around so the curves take the same shape as the sketch line. Know that you can also use the arrow keys on your keyboard to move the selection around. It's very handy if you don't want to move the shape around too much. We then want to remove the excess lines from the shape. This can be done with the Eraser tool or with the Lasso tool. You'll see that the line has lost some of its width, what with all the fiddling, so use the Brush tool to trace over it and thicken it back up. If you are drawing swirl-like lines, I personally find it easier to draw them out in one go rather than little by little. Sometimes you'll find that the user interface is in your way. It's easy to hide a Layer panel and bring it back when you need more canvas space. Remember to hide and unhide the sketch folder from time to time to take a look at your line art without the sketch support underneath to make sure everything looks right. As I did this, I found that the sleeve beside the sword hilt looked awkward so I decided to redraw it in a way where the bottom edge of the sleeve was higher up. Next up is the shield. Just like we did for the top edge of the sword, we are going to use the Elliptical Marquee to draw out a circular selection, and then use the Edit > Stroke options to create the circle shape. This time though, we'll be using the entire circular stroke shape instead of just a section. So with the Transform selection, you want to move the circular shape around until it fits closely to what the shield sketch is shaped as. Once you've shaped out the main circle, we are going to duplicate the circular shape and use this to create the second outerline. Duplicate the circular shape's layer by pressing Ctrl+J on your keyboard. Select this duplicate layer in the Layer panel and then press Ctrl+T to bring the transform options back. Now select the left outer handle to pull the circular shape outwards. This line will act as the outer line and help create the thickness of the shields aspect. Tweak the handles around until you're happy with the shape of it. Once that complete hit Enter on your keyboard. Now duplicate the shape. After duplicating it bring the transform selection options back again. This time we want to make the shape smaller than the two outer ones. Hold down shift and select one of the corners. Now push the shape inwards. You'll notice that the shape becomes smaller and doesn't lose it's shape. Now we want to erase the excess lines with the Eraser tool, you can hide layers to help visibility on the lines you need to erase. Once that's complete, merge the circular shape layers together by selecting the layer at the top and then pressing Ctrl+E on your keyboard. For the curved lines coming across the shield we are first going to draw straight lines beside the shield on a new layer. Create a new layer and then select the Brush tool. Then hold down shift and draw the straight line. It needs to be roughly the same height as the shield. Using the Transform Select options again, press Ctrl+T on your keyboard, and then tilt the line sideways. Move it to the center of the shield. We are now going to use the transform warp option. Go into Edit > Transform > Warp. You'll see that instead of an eight point handle selection it switches with a grid. When you then tweak the handles you'll see that each square in the grid moves that entire section show in the square with the handle you are manipulating. So pull the upper left handle to the left so the lines curves in the same direction of the shield. Then match the center squares gently to the upper right so the line curves in the center as well. Finally select the bottom right handle to curve the bottom part of the line with the bottom end of the shield. Keep tweaking until you are happy with how it looks. Once you're done, hit Enter on your keyboard. Now duplicate this layer by pressing Ctrl+E, then select it again using the transform options by pressing Ctrl+T. Now move it until it aligns with the next curve in the shield. Repeat this for the third curve. Merge the line layers together and erase the excess lines. Repeat the same process for the center curve line on the shield. Now draw the circular decorations on the shield by hand onto the shield. There we are. The shield is now done and we can move on to something else. We're going to focus on drawing a pattern which will help in the painting process later on. Chain mail is very tedious to draw and because this character is meant to be viewed full body those chain mail details will get lost when zoomed out. This is why we're going to draw a much simpler pattern directly into the line art, which will then enhance which shades and highlights later on. I want the chainmail to be present on the sleeves and below the chestplate. So zooming in on one of these sections, select the Brush tool and create a new layer on top of the Liner layer. Make the brush size just a bit thinner than the one you've used for the majority of the line art and start drawing very small circles hugging one another. We could've created a pattern for this and filled an entire section, but there's folds in the sleeves which the pattern would've ignored. This is why sometimes drawing a pattern by hand is the better option. Just so the movement in the clothes is still present. The circles and the folds need to be smaller and tighter than the other areas. We want to keep the chain mail pattern on a separate layer, just so we can lower the opacity on the layer itself, in case it's too distracting from the main line art. And that's it. Using these techniques we can complete the liner. In the next video we will be starting on the grayscale. I will explain why we will be using grayscale instead of painting in colors straight away and how it may make your coloring process simpler. Thank you for listening.