- Overview
- Transcript
1.2 Introduction to Adobe Photoshop
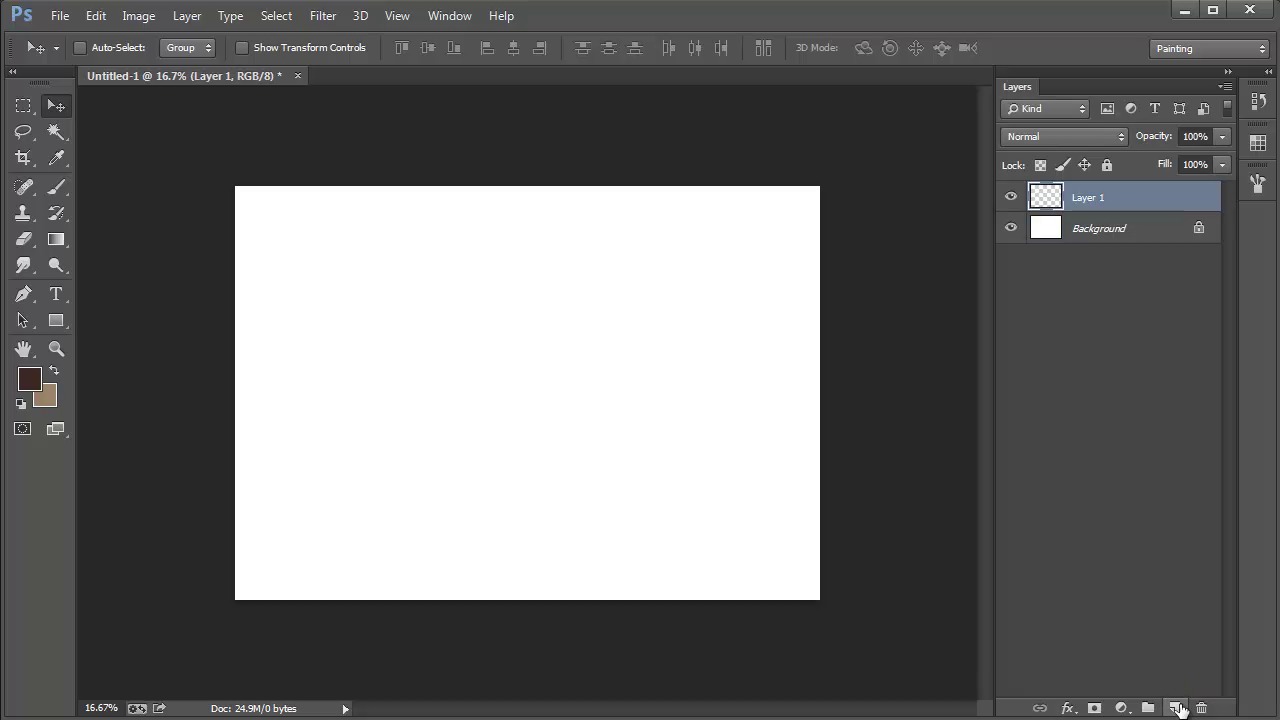
We're going to start by taking a look at Adobe Photoshop's user interface, and get it set up for how it'll be used in the rest of the course.
1.Introduction2 lessons, 08:57
1.1Introduction02:29
1.2Introduction to Adobe Photoshop06:28
2.Tools, Colors and Line Art7 lessons, 59:10
2.1Photoshop Tools and Shortcuts04:21
2.2How to Create Line Art20:21
2.3Painting in Grayscale: Rough Parts13:27
2.4Painting in Grayscale: Detail Work06:49
2.5Creating Our Base Colors05:47
2.6Learn About Color Temperature04:55
2.7How to Make a Photoshop Brush03:30
3.How to Paint Skin and Hair2 lessons, 21:11
3.1Skin and Facial Features15:26
3.2Hair05:45
4.Painting Textures: Fabric, Wood, and Metal3 lessons, 21:31
4.1Fabric08:13
4.2Creating a Wood Effect06:27
4.3Creating a Metal Effect06:51
5.Final Details2 lessons, 07:58
5.1Final Touches02:44
5.2Background05:14
6.Conclusion1 lesson, 01:11
6.1Final Thoughts01:11
1.2 Introduction to Adobe Photoshop
Hi, and welcome to the Fundamentals of Digital Painting. My name is Nas Peters, and in this video we are going to take a look at Photoshop's user interface and set it up the way we will be using it throughout this course. There are a multitude of things you can do with Photoshop and it will be quite overwhelming to cover every single area the program has to offer. So for the purpose of this course I will introduce you to the panels and tools we will be using for this course specifically. Let's take a look. So first of course you want to open the program. Most likely the user interface you have won't match mine. I will start off by showing which panels you want to keep and which you can remove. You have the toolbar on the left side. You can change the size and tool composition of it by clicking the arrow at the top of the bar. I prefer mine with two rows of tools, rather than just one long one. You can use the same arrow on the panels on the right side of the program to keep them collapsed or leave them open. I like to have my layers open constantly, but the other panels which I use less often, I keep collapsed, so they don't shrink the canvas visibility down. There is a panel that doesn't need to be there. This will show you how to grab a panel and remove it from your interface. Click on the icon of the panel you want to remove, and drag it out of the sidebar. You'll see that a small cross will appear at the top right corner. Click on this to make the panel vanish. If you accidentally lose a panel you wanted to keep, you can simply go in Window and find it in the drop-down menu there. The panels we want to keep are the History panel, the Swatches panel, and the Brush panel. [BLANK_AUDIO] The History panel allows you to delete multiple actions. If you know of the Undo shortcut, which is Ctrl plus the letter Z, you'll know that it undoes only the one action. Say you make three errors in a row. You'll need to use the History panel to remove these errors. The Swatches panel are the colors, of course. And the Brush panel allows you to tweak your settings on the brushes you use. We won't be creating a new file, rather use a sketch I made for this course and work on this. But to create a new file in Photoshop you go to File > New. You'll notice that the option Open is underneath the option New. This is how you load in files from your computer into Photoshop. In the new panel that pops up onto your screen, you'll have a bunch of settings you can use to define your document. Preset allows you to pick a pre-existing file size, I tend to go with International Paper which is an A4 size. When you click OK, the document will open in Photoshop. Currently, it's portrait oriented. If you'd rather work with a landscape orientation, you can change this by going into Image > Rotate 90 Degrees. Now let's take a look at the L ayer panel over on the right. You can create a new layer by clicking the Layer icon at the bottom right of the Layer panel. If you don't know what a button does, you can leave your cursor to hover over it for a little bit, and a text will appear explaining what the button does. When you click it, a new transparent layer will appear at the top of your panel. Next to the Layer button you will see the trash can icon which allows you to delete a layer. We will also be using the blending modes and opacity options in the Layer panel. The blending mode will help us blend and change the aspect of layers through out the painting process. And the opacity allows us to change the solidity of the layer. Now let's take a look at the tools. This will be a short overview and introduction to what the tools are and what they do. I'll explain how to use them when we'll need them in the illustration. First off, the Brush tool. There are several things we will use to set up the Brush tool. We have the Brush panel, which allows us to change the settings on a brush. At the top, underneath the menu you have the navigation bar. The options there change when you switch tools. Right now, the option for the brush tool are visible. We will be using the opacity, the flow, and then of course the brush size and selection. Other tools we will be using are the Marquee tool, this allows to create rectangular and circular selections in the canvas. The Move tool, this tool as the title explains, allows you to move certain elements and layers around on the canvas and reposition them. The Lasso tool, this tool is similar to the Marquee tool, as it allows you to create selections. But unlike the Marquee tool, it allows you to create any shape of selection as you have to trace the shape yourself. The Eyedropper tool is handy when you don't want to use the Swatches panel or go through the color picker. This tool, when selected, allows you to pick a color straight off the canvas. The Brush tool, the Eraser tool, the Gradient tool. The Hand tool allows you to move the canvas around, and the magnifying glass allows you to zoom in and out. Underneath you have the foreground color and the background color. If you double-click either, the color picker will appear, and allow you to pick a new color for either the foreground or background. We will also be using some menu actions, such as Filters, Transform, and Adjustments along the way. Let's take a look at how to see the file. You can, of course, press Ctrl plus the letter S on your keyboard which is what I'll be doing along the way. I will be reminding you though, as this is pretty straightforward, so just remember to save your file regularly by pressing Ctrl plus the letter S on your keyboard as you work on it. Let's take a look at the Saving panel though. Go into File > Save, or Save As, and the panel will pop up. You can pick a location of where you want to save the file on the left. Give it a title in the File name section. And choose the file type underneath. We want to keep the layers and not flatten the image until the illustration is complete, so we want to save it as a .psd file. When you're done, click Save. There we are, everything is set up. In the next video, we are going to take a look at mouse versus tablet and I'll explain why using a tablet would be preferable in this case. We will also be looking at some shortcuts to remember. Thank you for listening.