- Overview
- Transcript
2.6 Learn About Color Temperature
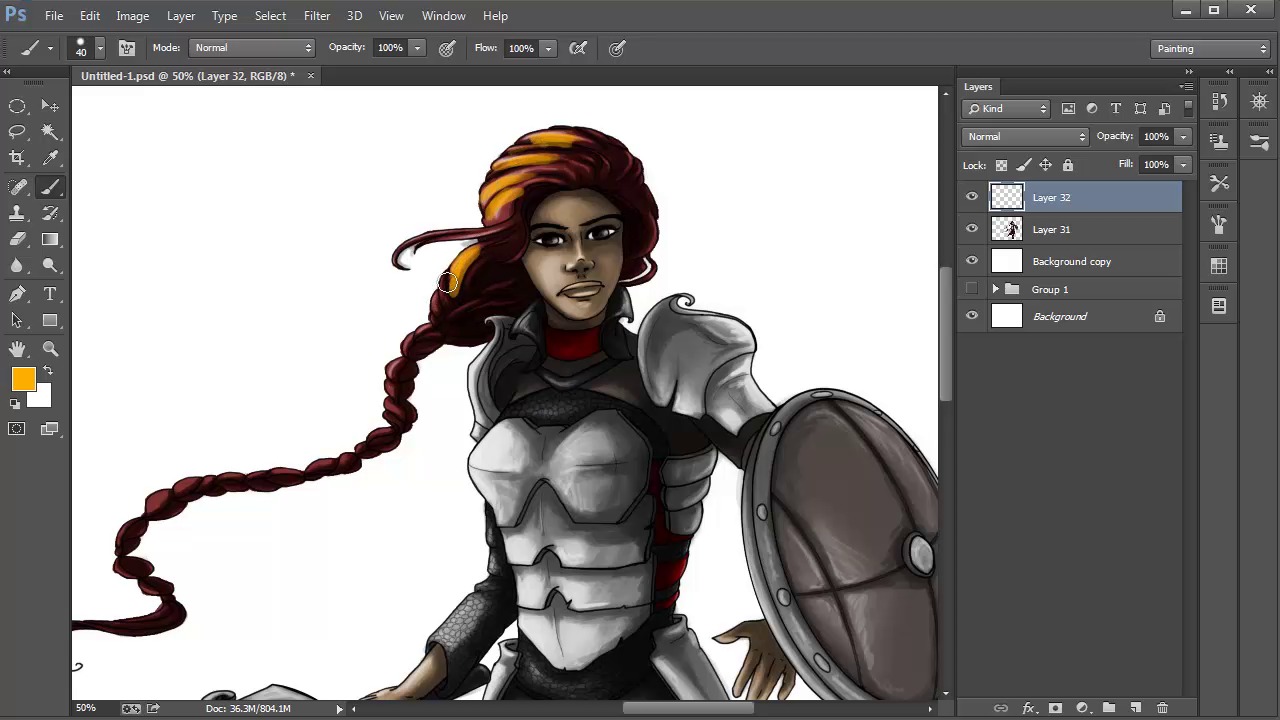
In this video we are going to take a look at color temperature. Switching to a different color (or even a different shade of color) can completely change the atmosphere of our painting and it's important to learn the difference it makes, so you can choose the right colors for your own creations.
I'll use two very different colors to show you the different effects they create, and how a simple color change can transform the mood and atmosphere of your illustration.
1.Introduction2 lessons, 08:57
1.1Introduction02:29
1.2Introduction to Adobe Photoshop06:28
2.Tools, Colors and Line Art7 lessons, 59:10
2.1Photoshop Tools and Shortcuts04:21
2.2How to Create Line Art20:21
2.3Painting in Grayscale: Rough Parts13:27
2.4Painting in Grayscale: Detail Work06:49
2.5Creating Our Base Colors05:47
2.6Learn About Color Temperature04:55
2.7How to Make a Photoshop Brush03:30
3.How to Paint Skin and Hair2 lessons, 21:11
3.1Skin and Facial Features15:26
3.2Hair05:45
4.Painting Textures: Fabric, Wood, and Metal3 lessons, 21:31
4.1Fabric08:13
4.2Creating a Wood Effect06:27
4.3Creating a Metal Effect06:51
5.Final Details2 lessons, 07:58
5.1Final Touches02:44
5.2Background05:14
6.Conclusion1 lesson, 01:11
6.1Final Thoughts01:11
2.6 Learn About Color Temperature
Hi and welcome to The Fundamentals to Digital Painting. My name is Nas Peters and in this video we are going to take a look at color temperatures. One color can give a very different atmosphere to an illustration than another. So I will be using two very different ones to show you how they affect the illustration's atmosphere. Before we start to create a new layer on top of all the others, we are going to merge all the layers together on a new layer. Don't worry, this won't effect the layers you have created along the way. Now, we want to hide the white background layer placed beneath all the other layers. This will make the background transparent. Then, go into Image > Apply Image. A window will pop up. No need to fiddle with the settings, just click OK. You can see that a new layer at the top contains the character. All layers merge together as one. Unhide the white background layer, and then, duplicate it by pressing Ctrl+J on your keyboard. Now, move this duplicate white background layer underneath the merged character layer, then duplicate the character layer. Once that done, go into Image > Adjust > Photo Filter. The Photo Filter panel will pop up onto your screen and give you some options to tweak. In the filter you'll have several default options to use, which creates a color over lay on top of you illustration affecting the temperature of the colors. Make sure that the box preserve the monosity is checked or else it will conflict with your shading. You can then move the density up and down to make the filter less or more prominent. That is one way to apply color temperature onto your illustration. It doesn't always work with every illustration. I actually tend to use it on backgrounds rather than just one character. So in this case, I'm not applying a photo filter and will be applying a color temperature by hand. I will be showing you a way to create a warm and cool temperature on the illustration. Let's start with the warm temperature. Go into the color picker and choose a warm color. This is usually, reds, browns, oranges and yellows. Blues, greens, and purples create a colder atmosphere. I chose a soft orange. Select the brush tool and adjust the size. The opacity can be relatively low for this. Create a new layer and then paint the warm color over the highlighted areas. It doesn't need to be precise, a rough brush stroke is just fine. Once complete, change the blending mode. I try out overlay, soft light and color dodge. I settle for soft light and then lower the opacity to about 50%. It doesn't have to be harsh, just a subtle tint of orange will work out fine. Create another layer and then select a gradient tool. Go into the gradient editor and you'll see that the orange you used previously is available in presets. Select this and click OK. Choose a circular gradient and then drag it out across the canvas. This would act as a light source, so aim for the gradient to come from the front left side as the light source does. Then change the blending mode to overlay and lower the opacity somewhere between 20% and 40%. Hide and unhide the gradient layer to see how it effected the illustration. The character now has a much warmer tone to her. Select the white background layer underneath the character layer and choose a background color you'd like to use. Since we are working on a warm atmosphere, I recommend picking a warm tone, I choose a brown and lighten it a bit by lowering the opacity. Let's apply a cool temperature to this illustration. [BLANK_AUDIO] Select the background color by holding down Ctrl on your keyboard and clicking on the background layer. Go into the color picker and choose a pale green or blue tone and fill it into the background layer. Hide the gradient for now and then select the layer which holds the painted orange tint. Duplicate this layer and then select it. To select it, hold down Ctrl on your keyboard and click on the layer. Go into the color picker again and choose a vibrant light blue. Set the blending mode to soft light, just like we did for the orange. Then repeat the gradient process on a new layer with the color blue, setting the blending mode on overlay. There we are, the illustration is now much colder in atmosphere. The illustration could be called complete right now. The line art colors and shading are all present, you've applied color atmosphere, so if you are more interested in a cartoon style, then this would be the way to go. Or you can push the painting further and attain a more realistic look and rely less on the line art. In the next video, we are going to create our own brushes using a cloud photograph and then use these brushes to paint with. Thank you for listening