- Overview
- Transcript
4.2 Creating a Wood Effect
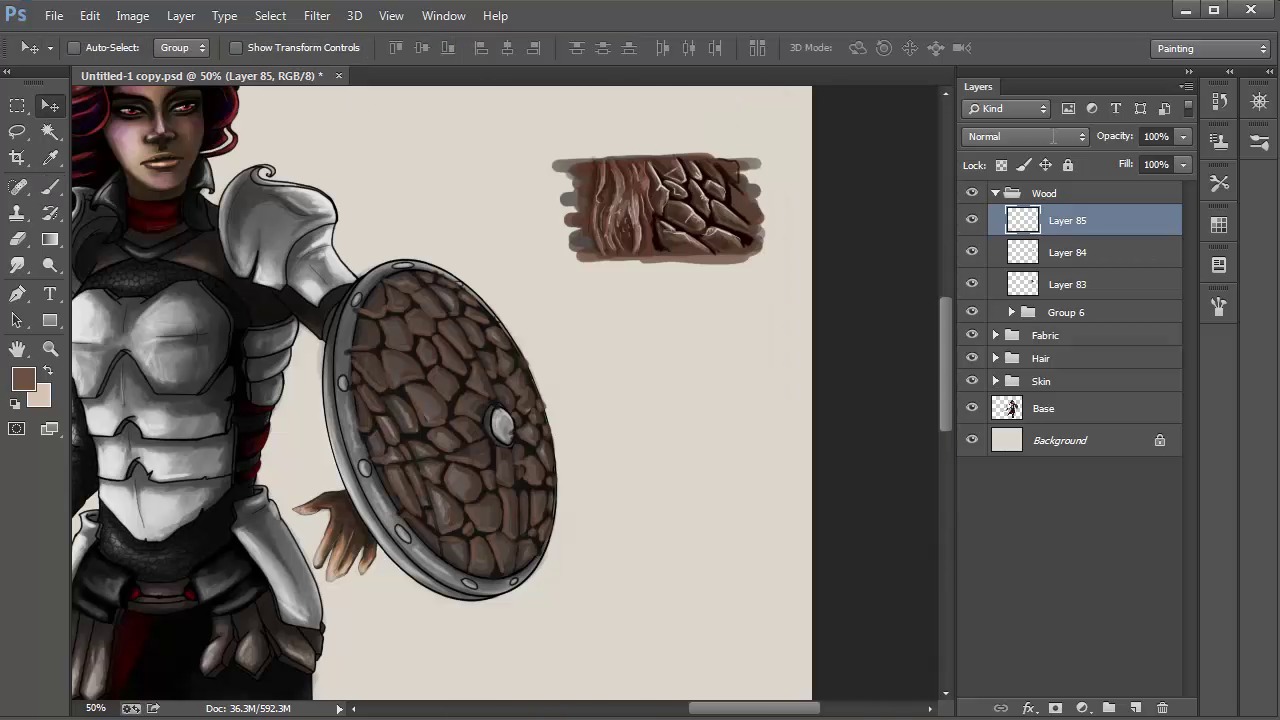
We are going to be paint the shield, which will be made of wooden material. Tree barks can have a lot of different textures and patterns, and each would create a different visual for the shield. I will be using a bark texture with quite a bit of indents and bumps.
1.Introduction2 lessons, 08:57
1.1Introduction02:29
1.2Introduction to Adobe Photoshop06:28
2.Tools, Colors and Line Art7 lessons, 59:10
2.1Photoshop Tools and Shortcuts04:21
2.2How to Create Line Art20:21
2.3Painting in Grayscale: Rough Parts13:27
2.4Painting in Grayscale: Detail Work06:49
2.5Creating Our Base Colors05:47
2.6Learn About Color Temperature04:55
2.7How to Make a Photoshop Brush03:30
3.How to Paint Skin and Hair2 lessons, 21:11
3.1Skin and Facial Features15:26
3.2Hair05:45
4.Painting Textures: Fabric, Wood, and Metal3 lessons, 21:31
4.1Fabric08:13
4.2Creating a Wood Effect06:27
4.3Creating a Metal Effect06:51
5.Final Details2 lessons, 07:58
5.1Final Touches02:44
5.2Background05:14
6.Conclusion1 lesson, 01:11
6.1Final Thoughts01:11
4.2 Creating a Wood Effect
Hi, and welcome to the fundamentals of digital painting. My name is Nas Peters. And in this video, we are going to paint the shield, which will be made of wooden material. Tree barks can have a lot of different textures and patterns. And each will create a different visual for the shield. I will be using a bark texture, with quite a bit of indents and bumps. I've found a piece of bark in the garden and took a picture of it to use as reference. I am also going to paint over it which you can do as well to give it a try before applying this on the shield itself. It's included in the resource file so you can grab it. To load in a file go into File, Open and then locate the file on your computer. Click OK and it'll appear in Photoshop. If you want to load just a small selection of the photo onto your illustrations canvas, use the rectangular marquis tool to create a selection. Be sure to select the move tool afterwards to drag and drop the selection onto the illustrations canvas. Resize, if need be, with the transform selection. Remember to hold down shift so the selection doesn't deform. Once complete lower the opacity on the layer the picture is in so it's easier to paint over. Select a brush tool and chose a very dark brown color. MY brush size is set at five and the opacity on it is between 50 and 60%. Create a new layer on top of the reference one and start drawing out shapes that follow the bark texture. Close them off as individual shapes leaving gaps between each. They definitely don't have to be neat, you want them to look organic. Now heighten the opacity of the brush back to 100% and fill in the gap. [BLANK_AUDIO] When done pick a light brown color right off the canvas or use the color picker to choose one. Leave the brush size and opacity as it is and paint along the outer edge of the shapes. Then size the brush down to about two and choose a darker brown to add in some texture scratches on the center of the shapes. Continue on to choose a very light color and make the brush size a teensy bit bigger if need be. With this, we are going to create a thin highlight on the outer edge of the shapes. Create a new layer and make the brush bigger again. I kept on using the same color as we'll be changing the opacity of the layer anyway. Paint along the inner edge of the shapes, purposely overlapping it into the gaps. When done, low the opacity somewhere between 20 and 30%. This now gives the effect that the shades are popping out. Finally to finish the texture, use a very small brush with the color white to make the highlight pop even further. There we are. Now, we need to repeat this process on the shield itself. So, let's start. Create a new layer and begin by tracing out the shapes on the shield. Make sure it's a dark color, and that the brush isn't too thick. When you're done, fill in the gaps with the same color. Use a lighter color to paint along the outer edge of the shapes. Create a new layer and pick a lighter color to paint along the inner edge of the shapes. When done, lower the opacity on this layer, so it looks like the shapes are popping out. I find that the color the gap is filled with to be a bit too dark, and I'd like to have a brown tint. So using the magic wand tool I select the gap and fill it in with a lighter, more brown tinted color. Use the color picker to choose the color and then press control to backspace to fill in the selection. Now let's continue working on the texture. Pick a light brown color and paint along the outer edges of the shapes. Because the base color underneath is closer to gray than brown you can create a new layer and fill the shapes in with a brown color so it resembles wood more. To keep the shading underneath set the layer on overlay and lower the opacity a little bit. Now comes the final brush strokes. After creating a new layer, use a very small size brush and a light color, then draw the light lines all along the edges of the shape. There we are. We can now add some extra texture and light to the shield. To do this, let's start off by placing a green effect on top of the shield. Use the lasso tool to draw a circular shape around the shield. Create a new later, and fill this in with a medium brown. When done, go into filter, filter gallery, and select the contay crayon filter. Click OK. Then set the layer to blending mode overlay, and lower the opacity somewhere between 40 and 50%. Make sure to erase the edges that go outside of the shield. I also erased the sections where the curved lines are. Use the magic wand tool again, to select the gaps and then after creating a new layer, select the gradient tool. Go into the gradient editor, and pick the brown gradient available in the selection. Make a gradient in the selection, try it several times until you like the pattern of it. Deselect by pressing Ctrl+D on your keyboard and change the blending mode. I set mine to color burn and lower the opacity down between 40% and 50%. With the shapes painted over the shield, the shading is a little lost and we want to unify it a bit more. So select the large size brush. In this case I'm using one of the custom cloud ones we made. And I pick a relatively dark brown. Create a new layer and paint over the areas which would hold most shadows. I changed the blending mode to multiply and lowered the opacity underlayer between 20 and 50%. Repeat this process for the lighter areas, with the lighter color. For this, I set the blending mode to overlay and lower the opacity to 50%. Remember to erase the brushstrokes that landed outside of the shield. Hide the wood texture for now and darken the lines again on a new layer on top of the wood texture. This is to make the shade visible again. When done, unhide the wood texture and make sure to erase the dark line sections where the wood would actually overlap. [BLANK_AUDIO] And that's it. The shield is now complete. We'll take a look at the frame when we tackle the painting of metal which we are going to do in the next video. We will be using textures and effects to enhance the metal materials in this illustration and work on the reflective aspect. Thank you for listening.