- Overview
- Transcript
6.2 Assemble Your Complex Pattern
In this lesson we will assemble our complex vintage pattern.
1.Introduction1 lesson, 01:12
1.1Introduction01:12
2.A Quick Overview of Patterns2 lessons, 15:01
2.1What Are Patterns?06:31
2.2Patterns in Adobe Illustrator08:30
3.Create Patterns From Scratch3 lessons, 34:01
3.1Create a Repeating Geometric Pattern13:03
3.2Customize the Geometric Pattern10:25
3.3Use Your Geometric Pattern10:33
4.Create a Seamless Pattern3 lessons, 31:48
4.1Create a Seamless Floral Pattern09:01
4.2Customize Your Floral Pattern12:27
4.3Transform Your Pattern Into a Seamless Pattern for Different Devices10:20
5.Create Pattern Brushes3 lessons, 26:49
5.1Create a Basic Pattern Brush12:03
5.2Add a Corner Design to Your Pattern Brush07:57
5.3Create a Pixel-Based Pattern Brush06:49
6.Create a Complex Pattern2 lessons, 18:20
6.1Create a Vintage Pattern08:54
6.2Assemble Your Complex Pattern09:26
7.Conclusion1 lesson, 01:20
7.1Conclusion01:20
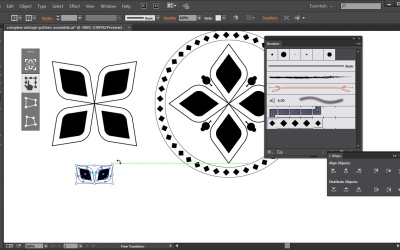
6.2 Assemble Your Complex Pattern
Hi everybody, I am Simona and welcome back to the course, Mastering Patterns in Adobe Illustrator here on Tuts Plus. In this lesson, you'll sample a complex pattern. In this lesson, we will set up our final custom vintage pattern with the shapes a custom brush we've created in the pervious lesson. So let's get right to it. Let's open up Adobe Illustrator. At the same time, you can go to your source file folder, and open up the file called Complex Vintage Pattern Assemble. As a reminder from the previous lesson, we have several shapes here. Here's kind of like a flower shape, we have a little black shape here, and here are the shapes that we use to create the pattern brush. Of course, this shape we don't need anymore so, we can select both of them and just delete them. When we go and open up the Brush panel. Let me drag it out here so, we can see it better. Here, you can see the pattern brush that we've created. As you remember, we called it Diamond. Maybe you created a different one and called it differently, this is really up to you. Now let's create the last shapes and little things we need for our custom vintage pattern. So let me zoom out first here. And let's see what else we need. Let's open up the pattern that I've created, so we know what we need. So, if I create a little rectangle here, and I fill it with the pattern. You can see that we need some circles, and we need some small designs that we all can take from the original shape here, that we've created. Now all we need to do is we need to create a circle. So let's say this will be the size of the circle, and of course we don't wanna have it filled, we just want to have the stroke on. And then we're going to the brush panel, and then we're gong to select the pattern brush we've created. Now this is a little bit big, the stroke at one point, so we can easily choose 0.25 points for the stroke. After that, our shape here that looks like a flower, we need to scale down a little bit. ...and scale it down to about this size, and place it inside the circle. We might even have to make it a tad smaller. And then we're going to select the circle with the pattern brush, and our group shapes, and we're going to select them horizontally and vertically so everything is centered. Now this little shape here we want to make smaller as well. But so we can see better I will zoom in so we have a better idea where to place things. And we want to place it in between the leave shapes here. So first we are going to scale it down and put it into place. Now, we need to rotate it and we need rotate it counter clockwise by 45 degrees. So we can use the free transform tool and rotate it and we'll press the shift key to rotate it in 45 degree increments. So only one increment 45 degrees. After that, we're going to put it in place where everything fits well. And then we need to duplicate it. As you remember, we can use the rotate tool. So we select it, hold the Alt or Option key. Click on the center, here. We get the pop-up to rotate it by 90 degrees which is correct.We have the preview here if we tick it on and off. And then we press copy. After that, with the shapes still selected, we press Ctrl or command plus D on the keyboard. To duplicate this. Now, just in case, we want to group, of course, all four of those together. Select the inner piece, Click one more time to highlight it so we know we are going to orient it along the inner piece here, and then select from Align, Horizontal and Vertical alignment. Now I think maybe these small pieces here are still a little bit big so I would like to scale them down a little bit more so they fit more in between the small elements. After that, we want to create another element to go in this empty space that you can see inside the circle. We're going to use the inner flower shape and we're going to make a copy. And we're going to rotate it again 45 degrees. Make another copy and then ungroup it, we can go to object ungroup. And then we're going to delete the bottom shapes. Then select those two shapes again, go back to object and group. And then we are going to scale it down. We want to scale it so it will fit inside the circle. At the same time, we want to also rotate it 45 degrees counter clockwise again and put it in place. As you can see, it's still a little bit big so we have to scale it down one more time. And then we're going to repeat the same thing and duplicate it three more times. So the same thing with the rotate tool. We copy it, press control or command-D. After that, we want to actually move this part onto the bottom of the circle. Let me zoom out so we can see it better... And let me delete this here. Now, first we want to group all of the elements here with the circle together. So we select all of them, go to Object, Group. This is already grouped. Then we select both. And we're going to center them. After that, we want to move this closer to the circle. Then we take the circle and all the shapes, and we'll make a copy below. And just to make sure we have all the same distances, we can select all of them, and then distribute the objects in the align panel, and we will select vertical distribute center. Now we know we have a center point in here, and we want to actually make two copies of the circles with the shapes. And rotate them 90 degrees. And so everything is in place, we will just paste it into the front. So we press Cmd or Ctrl+C and F for front. Then we go on to use the transform tool, the free transform tool, and we're going to rotate it 90 degrees. If you press the Shift key it will snap it. To 90 degrees. And now we're almost done with our vintage pattern. All we have to do now is select a center shape here, make a copy, and move it next to the circle here, on top to the left. Basically, we want to create three more shapes to fill out the corners, all the way around. And so we know everything is in perfect position, we'll just select those two shapes on the left, click on the circle shape one more time to highlight it, and then align it horizontally centered. Then we're going to repeat this with the circle here, select it, align it Vertically centered. Then we're going to drag a copy over to the side, just so we make sure that everything is aligned. We repeat that step. Then we'll select both of them. Make a copy. Drag it to the bottom. And now we're just going to make sure it is centered to the bottom circle here and now we are almost ready to create our final custom vintage pattern. All we have to do is now select all of the shapes that we want to use for our pattern then go back to object, pattern, make. Now you can see here, in the Pattern Options tool we want to give it a name right away, so let's call it vintage.Then, as you can see, the bounding box goes around all of our shapes, and if I zoom out, this is not really what we're going for. And, as you remember, we can take Size Tile to Art ...and we have here the pattern tile 2. We want to actually change the bounding box, so we'll select the pattern tile tool, and now I'm going to zoom in again so we can see it better, and then we're going to shrink it so it will snap into place with the center here of our leafs on the outside. And this is it. As you can see now, our pattern will be repeated. It literally takes these four shapes. Two of the leaves and two of the circles, and this is our bounding box and will repeat it seamlessly all the way around. Now let me zoom out and this is our pattern. So now we can click done, and we will leave the pattern options tool. We still have our shapes that we've created available and we could of course change the precision, change the color, change everything around, and create new custom patterns out of this, but just to show you here in the swatches panel We have our vintage custom pattern that we've just created. So I'm going to drag out a rectangle and fill it with it, and as you can see, it repeats really nicely. And this is it. We are at the end of this lesson now. And we are almost finished with this course. I think we've learned a lot. We've created our geometric patterns. We've created floral patterns. We created even our own custom brush. And then we put both together, shapes and the custom brush, and created our complex,vintage pattern out of it. Now let's head over to the conclusion where I would like to show you how we can use all those custom patterns that we've created and apply them to real world projects.