- Overview
- Transcript
2.2 Practical Uses for the Dissolve Mode
Even though it is rarely used, the Dissolve mode can be quite useful for creating a fuzzy appearance. In this lesson we use it to create some furry text!
Related Links
1.Introduction1 lesson, 01:34
1.1Introduction01:34
2.Normal Set2 lessons, 09:04
2.1Normal and Dissolve02:37
2.2Practical Uses for the Dissolve Mode06:27
3.Multiply Set3 lessons, 17:41
3.1Darken and Multiply06:15
3.2Color Burn, Linear Burn, Darker Color05:25
3.3Adding a Digital Tattoo06:01
4.Screen Set3 lessons, 15:37
4.1Lighten and Screen03:36
4.2Color Dodge, Linear Dodge, Lighter Color04:36
4.3Coffee Ghost07:25
5.Overlay Set3 lessons, 17:02
5.1Overlay, Soft Light, and Hard Light04:39
5.2Vivid Light, Linear Light, Pin Light, Hard Mix06:20
5.3Nondestructive Dodge and Burn06:03
6.Inversion Set2 lessons, 09:45
6.1Difference, Exclusion, Subtract, Divide05:52
6.2Inversion Modes: Drawing Effects03:53
7.Component Set2 lessons, 08:43
7.1Hue, Saturation, Color, Luminosity05:58
7.2Luminosity Mode: Soft Focus02:45
8.Conclusion1 lesson, 00:47
8.1Conclusion00:47
2.2 Practical Uses for the Dissolve Mode
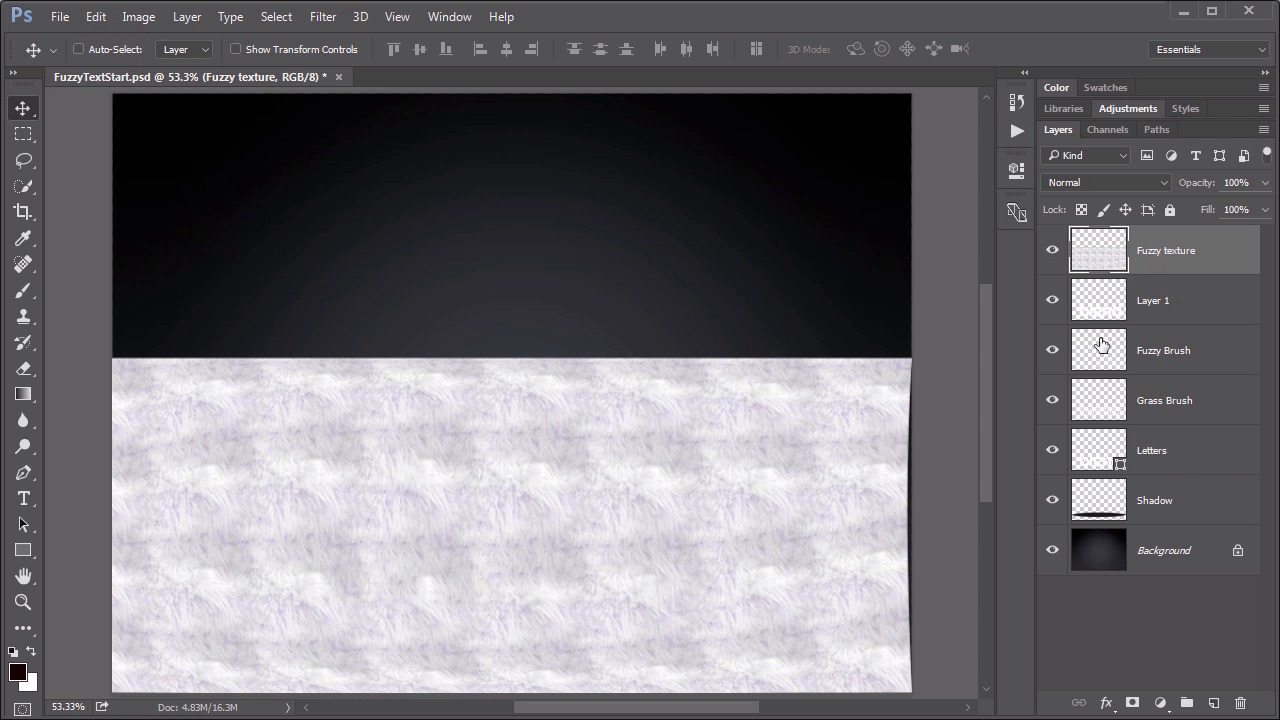
Hello everybody, welcome back to Mastering Blending Modes in Adobe Photoshop. This is a lesson 2.2, where we take a look at a practical use for the normal and the dissolve blending modes. In the course files for this lesson is this file, this FuzzyTextStart.psd. If you go ahead and open that so you can follow along, we'll use that dissolved blending mode to create some realistic fuzzy looking text. First of all, let's dig through the layers that we have in this file. I'm gonna turn off all of them with exception of the background and start walking through. The first layer that you see is a Shadow layer. The next one is the Letters, this used to be a text layer but then I transformed it into a shape. After that is what I'm calling the Grass Brush layer. This is a layer that, I use the doing grass custom brush to stroke the edges of that text. And I also use something called Fuzzy Brush to get a little bit more fuzziness on there and as we zoom in, you can see just what that fuzziness looks like. That's also with a custom brush. So with all these active, let's take a look at the fuzzy texture, we're gonna use this to create the texture of our text. But let's hide that texture again and talk about what we're doing with these other layers. First of all, they are set to normal and normal is the default blending mode. There's really not a lot to explain about that or why it's useful because it's the blending mode most of your layers will have automatically. But I want to select all three of these layers, that's the Fuzzy Brush, Grass Brush and the Letters. With the top Fuzzy Brush as the active layer, I'm gonna hold down my Shift key and click down on the Letters layer, so it selects all three of these. Now I’m gonna hold down the Alt key, while I go to Layer > Merge Layers, which is also the Ctrl+E key. Now, I could have done that with the keyboard shortcut, of going Alt+Ctrl+E, it would've done the same thing. What it does is create this merged composite of those three layers together. And I'm doing that so I can show you a very specific useful application of that dissolve blending mode. First of all, I want to blur this merged layer just a little bit. So I'm going to Filter > Blur > Gaussian Blur. And I've got my Radius set to 3. Click OK. And we can see that just gives a little bit of a blurry effect in there to that layer. But if I set that layer now to dissolve, I get a lot of noise in there. If you remember the dissolve creates this ragged noisy edge where the transparency isn't fully opaque or fully transparent. That's what the blur filter did. It created some variable transparency for the dissolve mode to work with. But now, here's the thing. I want this to have the same effect, but I wanna use it with a different blending mode. So the trick here is to create a new layer on top of it. It's just an empty layer, I'm not adding anything to this. Then grabbing both of those layers, that's the new empty one and that composite layer and merging them together through Layer > Merge Layers, again that's Ctrl+E. So now you'll see that this is set to normal, but it's still containing that dissolved effect which I can soften now by adding another Gaussian Blur. Filter > Blur > Gaussian Blur. And this time, it's just gonna be 0.8. And as we look in close, that adds a really nice fuzzy effect to the edge of that text. So at this point let's reveal that fuzzy texture again. I wanna create a selection based on the shape of these other layers. So I'm gonna hold down the Ctrl key while clicking first on that base Letters layer. Create a selection in the shape of those letters. Now while I'm still holding down Ctrl key, I'm gonna add the Shift key to it, and then click on the Grass Brush, Fuzzy Brush and even that new Layer 1 which is that blurry noise layer that we just created. With that selection made, I'm going to use it as a layer mask by clicking on the small Add Layer Mask icon at the bottom here. Now that's already looking pretty nice and fuzzy. But I think we can do a little bit better, make it look a little more realistic in 3D. First, I wanna create two copies of this masked texture layer. So first, I'm gonna press Ctrl+J, that's the create a new layer from a copy, and press it again. So now I have three of them. So I wanna start with this bottom layer. I'll hide the top two that are on top of it. This one is going to be the shadow areas that are underneath where the light isn't exactly hitting on these letters. So I wanna darken this texture. So I'll go to Image > Adjustments > Levels. And slide, there's a left hand handle in to create a much darker area. And then on this Output Level slider here, and grab this white handle and slide it over so that it gives a much darker appearance to that texture. Then reveal the next texture up and then I wanna transform it just a little bit. So I’m going to Edit > Free transform and scale it down just ever so slightly. Now, I don't want it to go beyond the bottom portion of the text. So I'll scale the bottom of it up, just a little bit so it matches up. Now this is just so that we can get a little bit of visibility and makes it look like it's underneath those letters, so it's a little darker in there. So next, I wanna do the opposite. So with the secondary layer, I want to make this even brighter and will be the highlights along the top of those letters. So I use the same idea, Image > Adjustments > Levels. But this time, I'm gonna go the other way with it to brighten it up. Now it's already pretty bright so it doesn't take much to make it look very, very white. Then I'll reveal that top layer, which is gonna be pretty much the base layer there. Once again, go to my Edit > Free transform. This time, I wanna scale this up a little bit, just a touch. It doesn't take much, just get a little appearance of the top white around the top edge of those letters. And we'll apply that transform. Did it give a little added extra touch here? Let's go to the mask of the base text, that's this top one here with that base texture and grab a brush. And right click after I grab the brush to get the brush picker here. And let's pick the Sponge Brush Projection and put my paint color at full black. And again, make sure that you're focused on the mask for this layer. And I'm gonna pull down the opacity just a little bit of this brush down to about just under 50% or so and very lightly just do some touch ups along the top edges to reveal little bit more of that highlight. It doesn't take much, it's just some very gentle brush work to reveal some of that highlight behind there. Just about like that, now that looks pretty good. So in reality, that dissolved blend mode isn't the most useful one, but occasionally you can find some very creative and interesting applications to use for it. In this case, we used it to create a very fuzzy effect for our furry text. So next lesson, lesson 3.1, we'll take a look at the next set of blending modes which contains the multiply mode.