- Overview
- Transcript
7.1 Hue, Saturation, Color, Luminosity
This last set of blending modes deals more with the way colors are handled in Photoshop. These are a different approach to blending effects than the previous sets. In this lesson we look at the Hue, Saturation, Color, and Luminosity modes.
Related Links
1.Introduction1 lesson, 01:34
1.1Introduction01:34
2.Normal Set2 lessons, 09:04
2.1Normal and Dissolve02:37
2.2Practical Uses for the Dissolve Mode06:27
3.Multiply Set3 lessons, 17:41
3.1Darken and Multiply06:15
3.2Color Burn, Linear Burn, Darker Color05:25
3.3Adding a Digital Tattoo06:01
4.Screen Set3 lessons, 15:37
4.1Lighten and Screen03:36
4.2Color Dodge, Linear Dodge, Lighter Color04:36
4.3Coffee Ghost07:25
5.Overlay Set3 lessons, 17:02
5.1Overlay, Soft Light, and Hard Light04:39
5.2Vivid Light, Linear Light, Pin Light, Hard Mix06:20
5.3Nondestructive Dodge and Burn06:03
6.Inversion Set2 lessons, 09:45
6.1Difference, Exclusion, Subtract, Divide05:52
6.2Inversion Modes: Drawing Effects03:53
7.Component Set2 lessons, 08:43
7.1Hue, Saturation, Color, Luminosity05:58
7.2Luminosity Mode: Soft Focus02:45
8.Conclusion1 lesson, 00:47
8.1Conclusion00:47
7.1 Hue, Saturation, Color, Luminosity
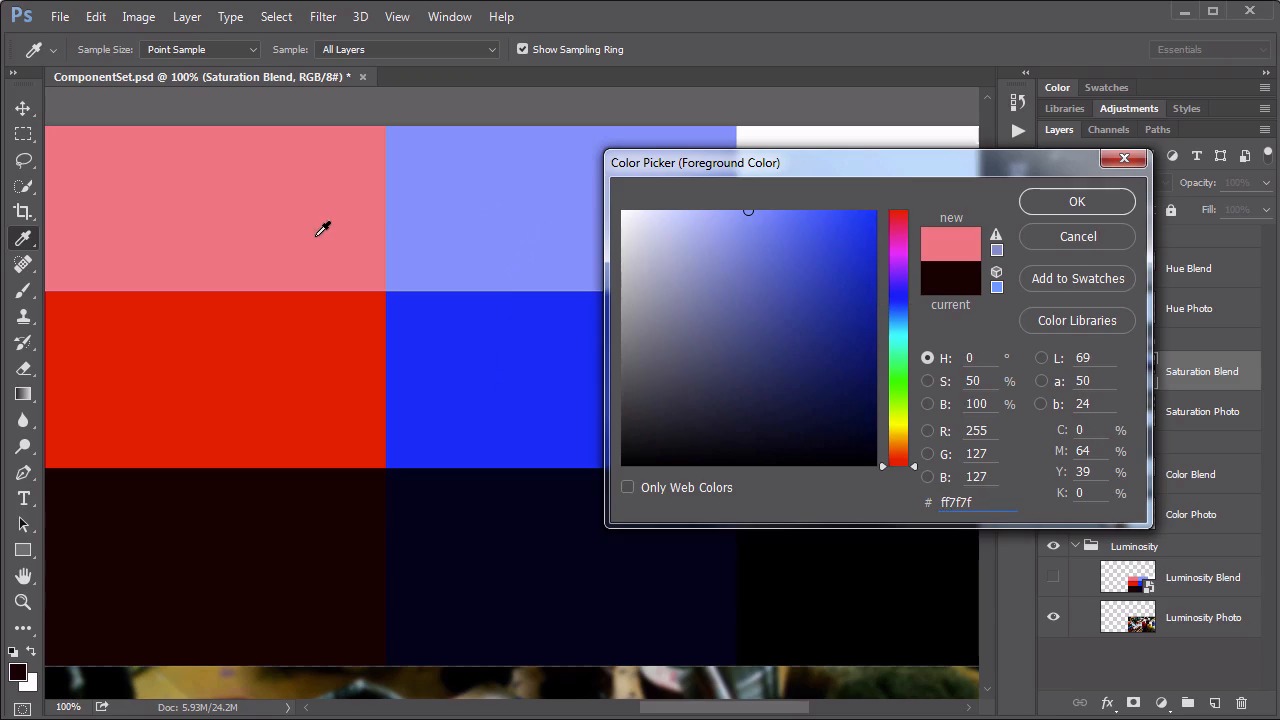
Hey everybody. Welcome back to mastering blending modes in Adobe Photoshop. This is lesson 7.1 where we covered the last set of the blending modes, and this is known as the component set. This final set of blending modes is what we're calling the component set and that is the ones that are on the far bottom of the Blending Mode list, the Hue, Saturation, Color and Luminosity. Now these modes do take a totally different approach to blending than the previous modes. So I've retired the last graphic that I used with those colored gray bars because for the most part, these blending modes don't really care what percentage of gray values are being used in the blending. Instead they focus on something else. And in light of that I've changed the way that we're going to illustrate this. I've got the same photo repeated four times in a very particularly constructed graphic to show how this is going to work. And I want to talk a little bit about what this graphic is and why I chose it before we dig into what the blending modes do. First of all there's the mid tone gray, the black and the white. That's just a baseline so you can see what's going on with that. Then this red and blue color is chosen very carefully. If we look at the hue saturation and brightness values of the red tone, notice what they are. There is 0% on the hue and 100% saturation and 100% brightness. Now the blue is 100% on saturation and brightness too, but i've changed the hue to be 230, which is very high without it getting back into those red areas. And it's significantly different from the zero degrees of hue that we see on the red. And then the colors directly above those are the same colors, but just with the saturation knocked down to 50%. So that we can see what differences the saturation makes. Then below that is the same color but with the brightness knocked down to 10%. I didn't go all the way to 0% because I wanted to have a little bit in there just so that you can see how things work out with the very low brightness, not with no brightness. Now that we've talked about that graphic, let's talk about what these blending modes do. The first one is the hue and as we take a closer look, we can see over on the right hand side here, there is no discernible difference in the way that this is blending the whites, the grays and the blacks. In fact, all it's doing is de-saturating, or removing the color from the background image. Then as we look through on the red stripe and the blue stripe, notice that there's also no difference in the way this blending mode is treating these colors with different brightness levels and different saturation levels. It's all about those hues. So it's taking the hue of the blend mode and it's blending it with that background layer. So really it's a way of colorizing the colors that are in that background image. Notice it's not really doing anything to the blacks, the whites and the gray tones. Those are left alone. But all the tones that do have a hue or a bit of saturation, it's adding this color to it. Now let's move on to the saturation mode, and we'll do that with this next copy of this image. Once more, let's take a look at our graphic and remind yourselves what values are where. Particularly for this mode, I want you to pay attention to the changes in saturation. Remember, these top two colors have a saturation of 50%, whereas the mid level ones are saturated at 100%, and the bottom ones are still at 100% too. Then over here on the right, there's no saturation at all. So we'll take that layer, and we'll change its blending mode to saturation. What this mode does is it takes the hue and the brightness of the underlying layers and blends them with the saturation value of the current layer. So where this layer is more saturated, if you remember, that was right here in the middle, the pixels are blended with the colors beneath it, and creates a much more vibrant result. You can see in the top here it's still rather colorful because that was at 50% saturation. But in the areas where there was no saturation at all, we can see the colors are completely dulled out. So the saturation blending mode is a good way to have very fine control over the intensity of the colors that are underneath it. The next two blending modes, color and luminosity, are very closely connected. And let me show you why. If we turn on this graphic over this bottom left image and change its blending mode to color. What's happening here is the blending layer is colorizing the photo that's underneath it. So it's using the luminance values of the photo beneath it, but it's adding the color, that's the hue and saturation combination of the blending layer, to it. This is a good way to colorize photographs is using this blending mode. Note that it's a different result from the hue, which is right above it here. With the hue blending mode, we didn't really see much change in the blacks and the whites and the gray scales. Whereas with the color blending mode, it is a lot more global in its application of its color, so we will see a tint of color added to even those gray scale values. Mathematically, what this blending mode is doing is taking the luminous values or the luminosity, that's the brightness values, of the background layer and it's adding the color of the blending layer to it to colorize it. The reason it's important to understand that Is because once we go over here to the next image and we use the luminosity blend mode, we end up with a very strange result. And that's because this is not how the luminosity blend mode is intended to be used. What this mode is doing is taking the luminous or the brightness values of the blending layer and then trying to blend them with the color of the base layers behind it. Notice that regardless of what colors these were, it's all grayed out as far as how this layer looks. And here's what's significant about this. If we change this luminosity blending layer back to normal but move the base layer in front of it so it's over the top of it, but then change this layer to luminosity, we get the exact same result as we did with the color blending mode. Cuz these two blending modes are called commutative, as in they produce the exact same result, just depending on the layer order. So with the color blending mode, we had that color graphic sitting over the photograph. With the luminosity blending mode, we had the photograph sitting over the graphic, set to luminosity. So what Photoshop is doing is it's detecting the brightness values of that photograph and blending it with the color that's underneath it. Next up in lesson 7.2, we take a look at some potential uses for this component set of blending modes.