- Overview
- Transcript
2.1 Style 1: 3D Block Letters
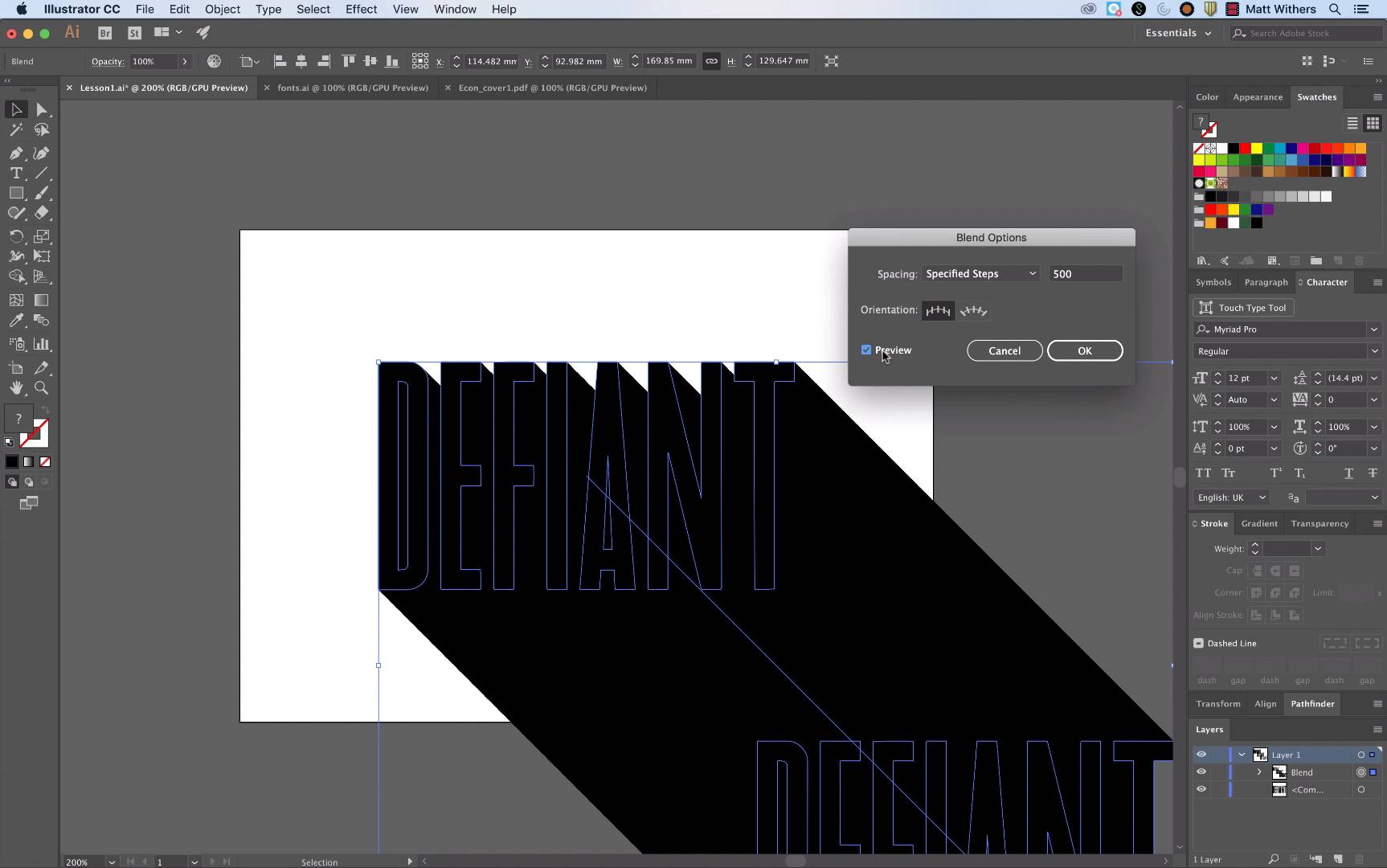
In this lesson, I will demonstrate how to offset paths, how to use clipping masks, and how to use the Blend Tool to create bold 3D block letters.
Related Links
- Travel Sans Font
- Fonts on Envato Elements
1.Introduction3 lessons, 03:54
1.1Introduction01:07
1.2Tips for Creating 3D Text in Illustrator01:11
1.3Preparing Our 3D Letters01:36
2.Techniques and Tools for Creating 3D Text8 lessons, 57:08
2.1Style 1: 3D Block Letters07:15
2.23D Text Style 209:08
2.33D Text Style 304:47
2.43D Text Style 407:19
2.53D Text Style 505:16
2.63D Text Style 604:42
2.73D Text Style 707:02
2.83D Text Style 811:39
3.Conclusion1 lesson, 01:10
3.1Conclusion01:10
2.1 Style 1: 3D Block Letters
Hi everyone, welcome back to the course. In this lesson I'm going to introduce you to the blend tool and clipping masks in order to create something similar to this Economist cover. In each of these lessons, I'm going to be creating the artwork on a postcard-shaped canvas. I've set it up as 148 millimeters wide and 105 millimeters tall. So at the end of the course, I'll have all my different 3D texts on a series of postcards. So to start, I'm going to go into my bank of typefaces I created in the previous lesson and choose this condensed typeface in the top left. Any of these would work well for what we are doing in this lesson, but I just want to use this one. I think it's going to look really great. So I'm going to copy this, Cmd+C, and take it into my new document, paste it there, Cmd+V. I'm going to use the align tools to make sure it's horizontally and vertically placed in the center of the canvas. Now I can see that it's outlined already, and that it's not editable text. Just to make sure, I'm going to go in the Pathfinder window, I'm going to hit Unite here. And so now we can see, in the top left, the state of the object is that it's grouped. But I want it to be a compound path, to be able to be effectively use the blend tool on it. So to do that, is just simply press Cmd and 8, and so now we can see that in the top left it says Compound Path. The other way of making a compound path is to have your path selected and then an object down here in Compound Path you're just going to get make. Now, what I want to do is copy it again. I'm going to paste it in place, which is Shift+Option, Cmd+V. I'm going to do that again. So now in the layers down here there'll be three of the same compound path on top of each other. So what I'm going to do is, I'm going to take the top one and drag it off the edge of the canvas down here. So now I have that one selected, I'm going to select this other path which is on top here. In Object, go down to Blend and Make. And now you will see that there's a new step that's been created between both of those paths I had selected. So now what we're going to do is go back down into Object > Blend > Blend Options, and this is where we can edit the blend. So in this drop-down here we're going to click on Specified Steps, and in here we're going to put a really big number, so it creates. So at the moment, there's just one step between both of these paths. If I were to put 5 and Preview, you can see that there's five of them in between. But I want it to be as smooth as possible, and so to do that I'm going to put a really high number, like 500. So there'll be 500 steps between each of them, which actually just creates this smooth color. I'm going to click OK with that, and now, If I double click, actually, so if you just have it selected, you can see that this line between them represents for blend and you can see both paths. If you double click on it, you can then go in and select each of the paths. What I want to do is select this bottom one down here and then I'm going to change the color of it. So now you can see it's created these lovely shapes, and different tones and different shadows between how this red one has been blended into this black one. And also, just to note, if you go down into Layers here, the one I have selected is on top of the one that's in the center of the canvas. I actually want this to be the other way around. So I'm going to drag the bottom one and put it on top here. So you can see how the colors changed, which is what I want, I want more black than red. So I'll swap it back so you can see the difference. So the way I want is, I want the black to fade more prominently into the red, rather than the other way around. And now what we're going to do is clipping masks. So I'm going to use the rectangle tool, draw a rectangle over my document. So it's already filled with a color, which is great, we need it to be filled in with the color. I'm going to select everything, drag over all of it. Then right click, Make Cloaking Mask. So now everything that was outside of our shape is being masked out. And we can only see anything that was inside that shape, and you need it to be filled with color. I'm not exactly sure why, it's just an Illustrator thing. If you have it as a stroke it won't make the clipped mask, but if you have the shape filled with color, then it makes it happen. So now everything that we've just selected is contained within the clipping mask shape. So to edit any of it I need to double-click into the shape, and you get this isolated view of what's in there. So now, what I'm also going to do is make a background color within the clipping mask. I'm going to have this yellow, send it to the back. And so now, also coming back into the Layers panel here. Remember, earlier we had three of the compound paths pasted on top of each other. We've only used two of them so far, which means we have one left. Which is just here by itself, not contained in a blend. So down here in the list, you can just see it sitting by itself. I'm going to drag that on top of the blend and going to change the color to white, and there we go. So there you have it. There's an introduction to the blend tool and clipping masks. Have a play with those, do something similar to this, play around, do different colors, have some fun. Thanks very much guys, and join me in my next lesson.