- Overview
- Transcript
2.8 3D Text Style 8
A 3D ribbon effect is a great way of adding some depth to calligraphic lettering. Learn how to create it in this 3D typography tutorial.
Related Links
- Script and Handwritten Fonts on Envato Elements
1.Introduction3 lessons, 03:54
1.1Introduction01:07
1.2Tips for Creating 3D Text in Illustrator01:11
1.3Preparing Our 3D Letters01:36
2.Techniques and Tools for Creating 3D Text8 lessons, 57:08
2.1Style 1: 3D Block Letters07:15
2.23D Text Style 209:08
2.33D Text Style 304:47
2.43D Text Style 407:19
2.53D Text Style 505:16
2.63D Text Style 604:42
2.73D Text Style 707:02
2.83D Text Style 811:39
3.Conclusion1 lesson, 01:10
3.1Conclusion01:10
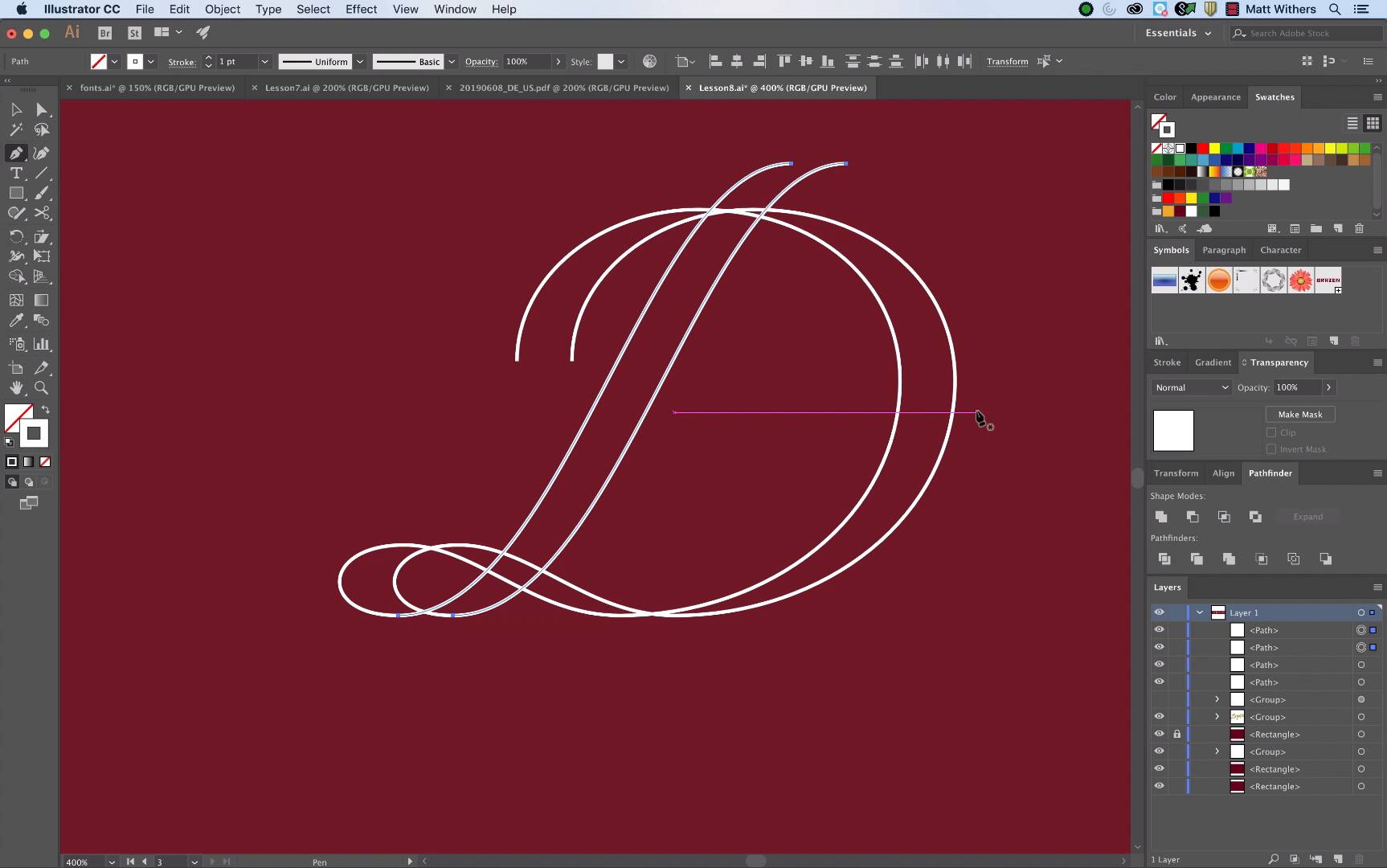
2.8 3D Text Style 8
Hey everyone, welcome back to the course. In this lesson, we're going to be doing something a little different to our previous lessons. Instead of basing 3D text on existing fonts and typefaces, we'll be creating our own custom lettering to then transform to become 3D. Using the techniques I'm about to teach you, along with a of practice, you'll be able to create this ribbon lettering. We will mainly be using the pen tool and gradients in this lesson. To start, you need to write your word using the Pen tool. I'm going to show you good techniques for how to do this in a moment. But just to show you for your first step, this is what you're aiming for a simple path of your word. I'm going to model how to do this by just drawing one letter, and then it's up to you to apply that to an entire word. So let's get started. I'm just going to be drawing the D. So to do this, we just need the Pen tool and have it set to just a color in your stroke and nothing in the fill. So I'm just going to start drawing the letter and explain what I am doing as I go. So I'll just draw point by point. So I click to draw my first point. Once I've clicked, I then hold down Shift so you can drag out the handles to help curve your line. And then the next point, I'm going to click and then hold down Shift. And you can see it creates this curved line. I have my smart guides on, which just help me to line up the points. I'm just going to continue drawing around the top part of the D so the entire letter is just made up of one continuous path. Okay, so this is very much a fast draft of a letter. It's a bit wonky, a bit sharp in some places and this needs to flow a lot better. So here are a few ways we can improve this. You want each handle to be roughly the same size as your next handle, which is sort of around the corner. If one was to be much longer than the other, there would be a bit of a kink in your line. So these two are nice and similar, so this corner is nice and rounded. So I'm going to go around the corner to sort out these next two in the line. So this kind of thing takes a lot of practice. And you improve at it by just keep on practicing, keep looking at different letter forms and different hand written type and calligraphy to help to understand how and where to put in little loops like this. You could even practice by hand and that will help you to get a bit more of a feel. And you can understand where things flourish in a certain way. So I'm just going around and making sure that each of these points and each one handles roughly match the same size as the next one in that sequence. And going around and making sure everything is as smooth as possible. It's the kind of thing you could play with for a really long time and keep perfecting and almost never be 100% satisfied, like a lot of art. It's just one of those things you need to be able to call at some point and say yes, I'm happy with that. So I think I am happy with that. So that's the first step for creating the ribbon lettering. I'll just center this on my artboard. So now for the next step what you need to do, is duplicate your letter. So I'm going to select it holding down Option and then drag it over here. And then that that duplicates for same shape and then I'll let go. So now we have two of them, and now I'll be using the Scissors tool. So with that selected, I go around to each of these points I've drawn, and click. So what I'm going to do is cut the path in half. So I've just done that to one of the D's and so I'm going to do it to the next D. So what I've effectively done is out of the D that we've duplicated, it's now no longer one continuous path, I've cut it and it ends here. So there's one part of it and there's the other part, and I've done the same to the original D. So now what I'm going to do to these new shorter parts of the letters, I need to send them to the front of the layers. So you can see down here my layers that they're both on the front here, the things I have selected. And what I'm going to do is just draw a slight little kind of tab ribbony shape up here. And then I'm going to join these two by clicking and closing the path up. And the next bit I'm going to have the Scissors tool again and I'm going to snip at these next two anchor points. So there's two new tiny, tiny bits of letters I've just chopped up. I'm going to select those, send them to the front. You can see them here, my layers. I'm going to join them up as well. And then the same here. I'm going to cut the remaining parts of the letters just going by anchor, by anchor and bring those to the front. The same again up here. And then closing that section off in a ribbon shape at the end. And so now, each of these parts of the letter is its own shape. So if we put a gradient in it, it's going to hold within there. So I'll start going about applying gradients to all of these. Firstly, we don't need strokes anymore, so I'm going to turn all of those off and then we're going to make everything a gradient. So straightaway it's already beginning to look slightly 3D and more ribbon like. With the Gradient tool, you're going to then be able to create dark shadows and highlights to help it look kind of like a glossy ribbon feel to it. So let's go about applying these highlights and shadows. Then I'm going to drop in the colors that I want into the gradient. I don't need this white bit and the black bit. And then each part phase is going to be reacting differently to light. So what I'm going to do is make that 90 degrees so the gradient is going top to bottom rather than left to right. I'm making the middle section a bit more highlighted. And then the bottom, that's at the top when I connects to the next part of the ribbon, that's where I'm adding the shadow as it's going around the corner. And then with this one let's make it 90 degrees again. So now you can begin using your Eyedropper tool, To select the gradients you've already created. Because some of them you can just duplicate and use for the same shading again, for different parts of your ribbon. That doesn't feel quite right, so I'm going to use the same shadowing as this one here. That looks a bit wonky, I'm just going to adjust up this ribbon shape at the top here. That looks a bit better. And now you might want to order the layers slightly differently. So I think I want this part of the ribbon on top. So I'm going to change the order of the layers, bring that one to the front so it sweeps over the top of everything and it can curl around and go around the back. So I'm going to group that and center it. So there you go, that's an introduction to how to do some ribbon lettering. Just go about it very calmly and this is the kind of thing which does take practice. I've used this technique quite a few times over the years. So I went through that reasonably quickly. But the first time I did it, it took me a while to get used to drawing these different letter forms and get all the curves exactly as I wanted them. So persevere with it, and you'll be able to create some really lovely lettering in the end. Thank you for watching. That concludes our eighth and final lesson. Join me again in the next little video for a round up of everything we've been through.