- Overview
- Transcript
2.4 3D Text Style 4
This lesson will use a combination of the techniques and tools we've learnt so far to design an exciting and perspective-bending style of 3D letters.
Related Links
- Font: Machine Bold
- Fonts on Envato Elements
1.Introduction3 lessons, 03:54
1.1Introduction01:07
1.2Tips for Creating 3D Text in Illustrator01:11
1.3Preparing Our 3D Letters01:36
2.Techniques and Tools for Creating 3D Text8 lessons, 57:08
2.1Style 1: 3D Block Letters07:15
2.23D Text Style 209:08
2.33D Text Style 304:47
2.43D Text Style 407:19
2.53D Text Style 505:16
2.63D Text Style 604:42
2.73D Text Style 707:02
2.83D Text Style 811:39
3.Conclusion1 lesson, 01:10
3.1Conclusion01:10
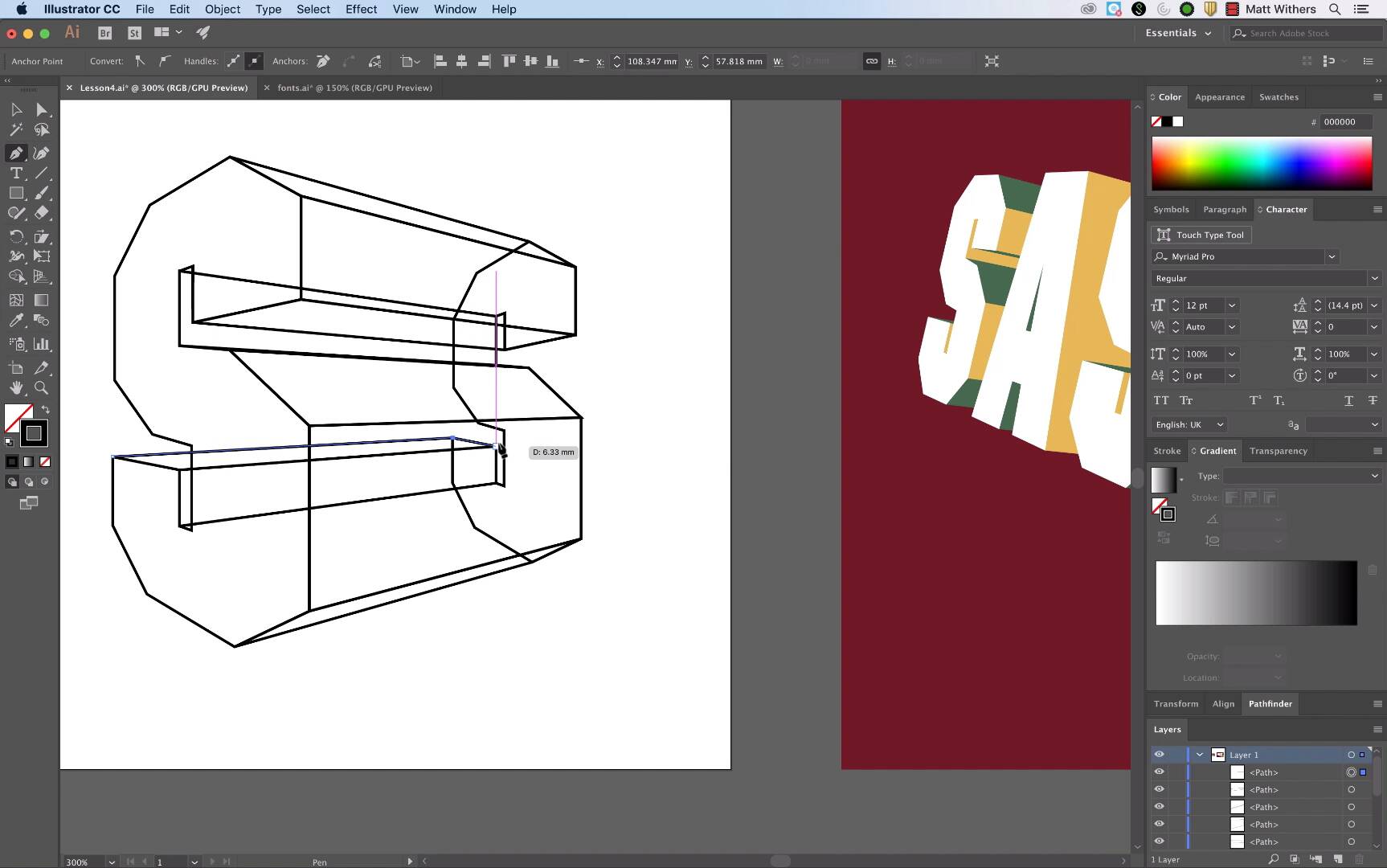
2.4 3D Text Style 4
Hey everyone, welcome back to the course. In this lesson, I'm going to tell you about another tool that will help you to achieve this super bold, fun, 3D text. We're going to be using clipping masks and the shear tool again and I'll be telling you about the free transform tool as well. For 3D texts such as this, like our previous examples, it's best to use a tight phase that's free of curved lines. This type phase machine bold is perfect for this, nice and bold and nice and strong. And again like the previous lesson I'm going to demonstrate the method by just showing you how to do it with one letter, so then you can go ahead and apply that to an entire word. So I'm just going to take the S here. Paste it onto my art board. Make sure it's aligned. And so let's get started with the free transform tool, which you can find here in your toolbar, free transform. And when you click it, this little sub menu comes up and we want the one in the middle, perspective distort. So with that selected, if you click one of these corners, if you drag it to the left and to the right, it makes the letter move and tilt. So it's tilting towards you and tilting away from you. And if you go up and down It makes it look like whichever edge you're on is coming out towards you. So what I want to do is have this right edge coming towards us just like this. And in the next step, I'm going to copy that and paste it in place again. And just move it over to the side. I'm going to make it a bit smaller. And then I'm going to join both of these letters up. Instead of using the blend tool, I'm just going to be using the pencil to join each point to its opposing point. So I'm going to start off by making this an outline so I can see what I'm doing slightly easier, and then I'm just going to begin joining them up. So if this does take a bit longer to do than just using the blend tool, however just using the blend tool gives you a block of color, just one straight block of color, whereas when you do this, you can then go in and change the color of each of these shapes that we're drawing. So, you can then add different shades and different tones as well. So, you can see here the different cream parts and the yellow parts which help to create different tones of color and shade, helping to give a different kind of depth to your work. And so as you're doing this to an entire word, what's best to do is to just go through one letter at a time and in your layers, turn off the other letters that you're not working on. So hide all letters you're not working on and just use the ones that you are working with, so it doesn't get too confusing, and you can keep track of what you're doing, where you are. So now that's done. I'm just going to draw in the background here. Make that red I'll lock that. So now this is a simple case of going through and coloring each of these sections that I've just drawn. So anything that's on the right side, I'm going to have this yellow and anything that's on a diagonal, I'm going to make green. Sort of as if there's a lighter shade hitting the side and then the tops and bottoms are slightly more in shadow. So as you're doing this, I think it's nice to have some sort of reasoning behind your choices of color, and where and why you're choosing each color in each section, so don't make it random, try and come up with some sort of rule. So the things on the top and below can be a certain color and then things coming from a different angle can be a different color. So it's definitely more laborious than using a blend tool, but I think it's definitely worth it in the end. So I'm going to just hide this S in the back here because I can see a bit of the stroke creeping around from behind it. So I'm going to group all that together. And then I'm going to use the shear tool again, to make it lean back slightly and give another element of perspective to our work. So clicking and dragging. Just have a little play with that until you're satisfied, I think that's looking good. So I'm going to keep that as it is there. And then also, just to make it, just to add one final touch, you can see how it's gone right up to the edge here as if it's being kind of coming out from a different part of the page. So I'm going to make a clipping mask to do that again, like we did in our first lesson. So now our S is contained within a shape and I'm going to drag it off here so it looks like it's coming out, and coming out at you. So what I'm going to do is just use the white arrow just to select the points on the S back here so that I can pull it back further, so I can make it look like it's coming out of the page. And there you have it. So, enjoy playing around with the free transform tool, really good way of getting some more perspective into your work. And as you're going through that hide each of those letters, so then you can go through one by one, so this makes it slightly more a tidy way of doing it. Play with the colors and enjoy it. Thanks very much, I'll see you in the next lesson.