- Overview
- Transcript
2.5 3D Text Style 5
In this lesson, we'll look at how to make cool 3D text by using gradient maps and the Gaussian Blur Tool to create soft, rounded 3D edges.
Related Links
- Font: Arial Rounded Bold
- Fonts on Envato Elements
1.Introduction3 lessons, 03:54
1.1Introduction01:07
1.2Tips for Creating 3D Text in Illustrator01:11
1.3Preparing Our 3D Letters01:36
2.Techniques and Tools for Creating 3D Text8 lessons, 57:08
2.1Style 1: 3D Block Letters07:15
2.23D Text Style 209:08
2.33D Text Style 304:47
2.43D Text Style 407:19
2.53D Text Style 505:16
2.63D Text Style 604:42
2.73D Text Style 707:02
2.83D Text Style 811:39
3.Conclusion1 lesson, 01:10
3.1Conclusion01:10
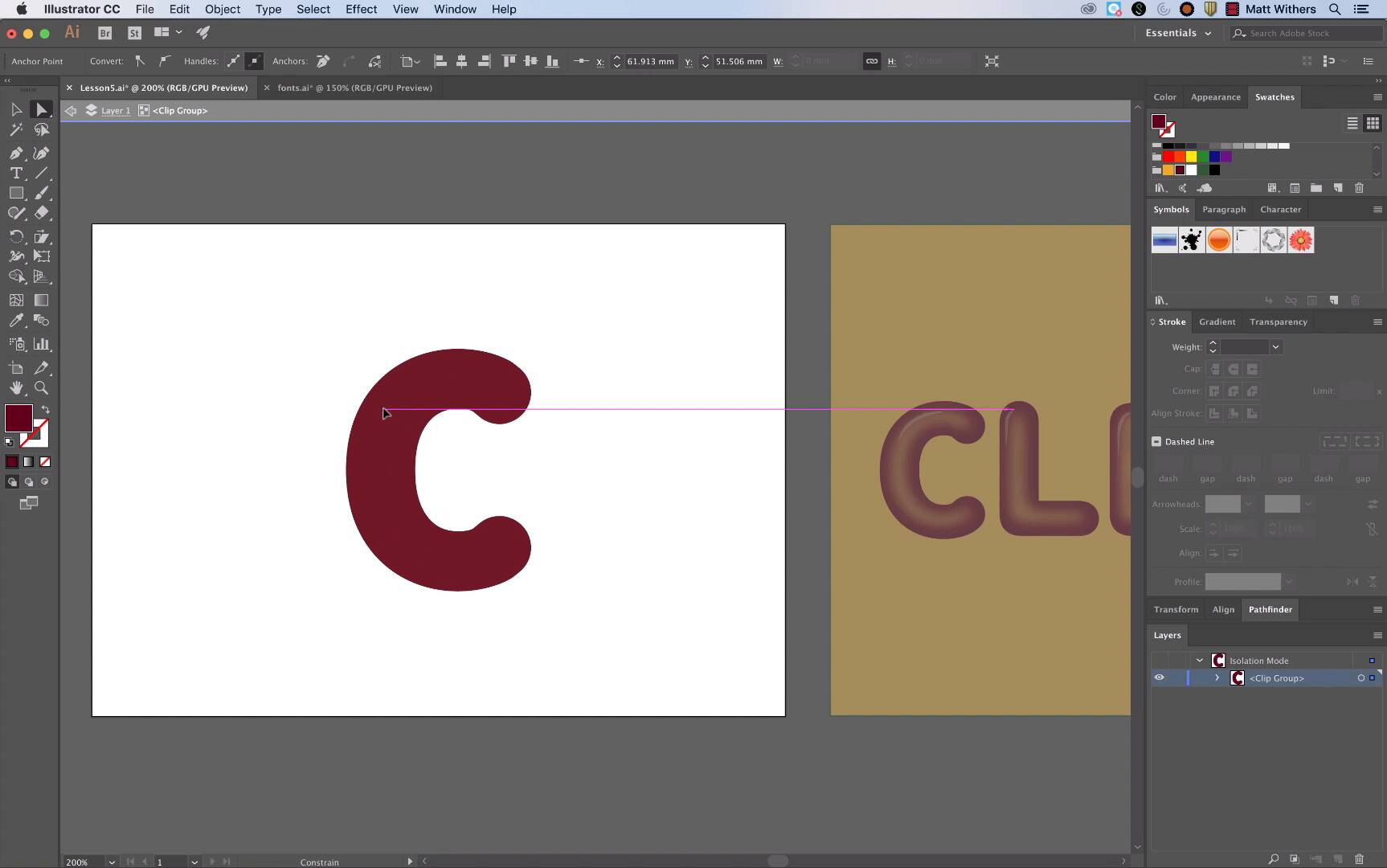
2.5 3D Text Style 5
Hi, everyone. Welcome back to the course. In this lesson, we're going to be doing something a little different to our previous lessons. We're going to be looking at how to make text appear as if it's rounded like so. We'll mainly be using blur effects to achieve this. Whereas in our previous lessons, we've gone for blocked straight type faces, something like this sassy here. In this lesson, we're going to be going for something much rounder, just like this example here, the rounder, the better, really. I'm going to be using Arial bold, rounded. And like our previous lessons, I'm just going to demonstrate how to do this effect with one letter. Then you can take that and simply apply it to an entire word. So let's start by taking the C. I'll paste it onto my artboard, And make it slightly bigger. Now, that's aligned in the middle of the artboard. I'm just going to come over here to this word I have already made. And I'm going to group all of it so that it's nice and tidy in my layers pallet. So I'm going to copy and paste it again. So now I have both of these paths in here. I'm going to select them both and make the top one into a clipping mask. So what we're going to be doing is creating blurred shapes within that. So the highlight is only on the C. So I've just made a clipping mask so that when we're doing these highlights everything is contained within this C shape. It doesn't blur out and spill out over the edge. So now that we've created the clipping mask, if we double click on it, and we're inside the clipping mask, the other shape is already in here. So we have the black fill already going on. I'm going to change this to red straightaway. And then what you do, with the pencil, is just simply draw a line within the center of the shape. It doesn't have to be too perfect, just try and match it to the center as close as possible. And then I'm going to make this yellow. And make the stroke slightly thicker and with the rounder tip. So for this lesson's special effect, we're going to be learning how to use the Gaussian blur. So in Effects go down to Blur and Gaussian Blur. And then when you select that, this new smaller window comes up. And then if you hit Preview, you have this Radius slider here. So you can slide it to the left and right to increase and decrease how blurry it makes your selection. So the idea is we're trying to make this C look as if it's rounded, sort of as if it's a bubble. So I'm going to need it to be slightly blurrier than this maybe something around here, 20.5. That looks good to me. So I'm going to click OK and this is already looking great. It's up to you now for how much extra work you want to add and to add some more details. I'm just going to draw in the background color here and send that to the back. As you can see on the word to the right on clear, there are these little highlights, these white little highlights in the corners, which I'm going to add in now. So with the pencil, I'm just going to make a white stroke. And draw in just a small line in the top left here. And in the Stroke panel, I'm going to make it slightly thicker. And then in the profile here you have these different options for how you can shape your line. So this one here adds an extra bit of thickness to a center, which is gonna look like an extra bit of highlights. So that's gonna be a useful one to use here. So with that selected, I'm just going to knock down the transparency slightly cuz it's a bit harsh at the moment. So something down to 30 looks good. So there you have it. It's a very simple effect that you can add to your lettering to make it appear as if it's rounded. Thanks very much for joining me. I'll see you again in the next lesson.