- Overview
- Transcript
3.4 How to Create an Effective Cover for Your Proposal
Is it ever right to judge a book by its cover? In the case of proposals, clients will definitely make a judgement when sifting through an overflowing pile of documents. In this lesson, you’ll learn how to create a simple, striking cover for your proposal.
Related Links
- Bw Glenn Sans
- Bw Modelica
- Design Studio Architect Creative Occupation Meeting Blueprint Co
- Photography Ideas Creative Occupation Design Concept
- Fashion Designer
- Design Studio Architect Creative Occupation Meeting Blueprint Co
- Design Studio Architect Creative Occupation Blueprint Computer
- Long Haired White Female Clothes Designer
- Creative Brainstorming Meeting in Design Office
- Design Studio Architect Creative Occupation Blueprint Concept
- Proposal Swatches
1.Introduction3 lessons, 07:37
1.1Introduction01:53
1.2What Is a Project Proposal?04:03
1.3What You'll Need to Create Proposal Documents01:41
2.How to Adapt a Proposal Template6 lessons, 26:11
2.1How to Choose a Suitable Proposal Template04:03
2.2Getting to Know Your Template06:23
2.3How to Adapt Your Template (The Easy Way)03:21
2.4How to Redefine Styles in Your Template05:44
2.5How to Format Color in Your Template03:07
2.6How to Edit Master Pages in Your Template03:33
3.How to Create and Design Your Own Proposal Layouts11 lessons, 1:05:55
3.1Setting Up Your Proposal: Part One03:14
3.2Setting Up Your Proposal: Part Two05:41
3.3Styling Your Proposal: How to Find Inspiration08:07
3.4How to Create an Effective Cover for Your Proposal08:01
3.5Styling Your Proposal: How to Create Type Styles06:25
3.6How to Create a Contents Page for Your Proposal07:03
3.7How to 'Map Out' Your Proposal09:42
3.8Styling Your Proposal: Shapes and Stats02:31
3.9Styling Your Proposal: Images07:26
3.10Preparing Your Proposal for Print: Preflight04:00
3.11Preparing Your Proposal for Print: Exporting03:45
4.Conclusion1 lesson, 03:08
4.1Conclusion03:08
3.4 How to Create an Effective Cover for Your Proposal
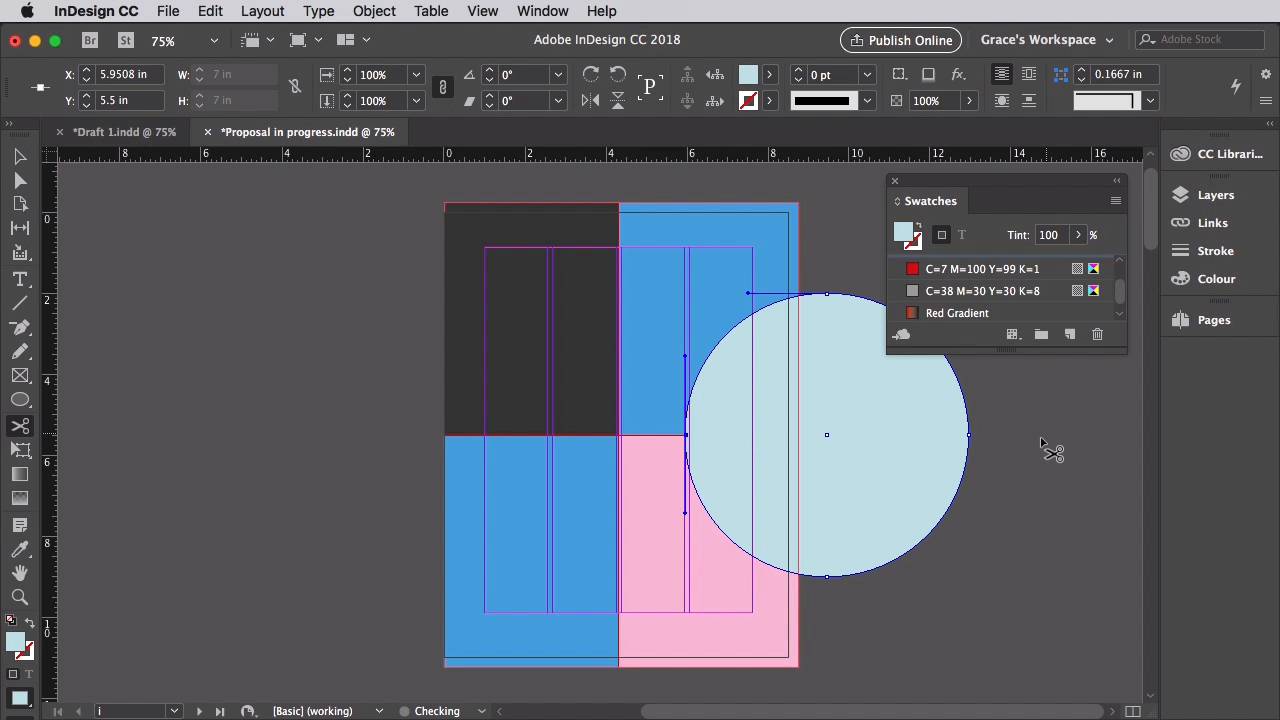
Hi there, welcome back. In this lesson, we're going to hit the ground running with designing our proposal. A great place to start is with the cover of your proposal. So in this lesson, we'll create an eye catching and effective front cover which is gonna set the tone stylistically for the rest of the document. So before we begin, make sure to revisit the Envato Elements resources list which is reattached to this lesson. And make sure that you've downloaded the fonts that we're going to use which is BW Modelica, and BW Glenn Sans, and the photos that we'll be using in the design too. So pause the video if you need to take a look at that. You'll also find attached to this lesson an Adobe Swatch Exchange file. This contains the CMYK swatches that we'll be using in the design. So make sure to download that as well. And I'll show you here how to load the fonts into your InDesign document. So with your proposal and progress document open, go to the Swatches panel and choose Load Swatches from the main menu. Navigate to where you've saved the downloaded ASE file, which is called Proposal Swatches, and click Open. Okay, so now you have five new CMYK swatches in the panel, ready to use. We're also going to create a couple of gradient swatches and also a tint swatch. So first, the gradient swatches. Choose New Gradient Swatch from the Panels menu. We can name this Red Gradient. We want the type set to Linear. And choose Swatches from the Stop Color menu. Click on the left-hand stop on the ramp and choose the red swatch, which is cyan 7, magenta 100, yellow 99, black 1. For the right-hand stop choose Black, and then click Add and Done. Okay, second gradient swatch. So, New Gradient Swatch again. And this one is going to be Blue Gradient. Set the left-hand stop to your blue swatch, cyan 75. And then move the stop over to around the center of the ramp. And the right-hand stop for this one is going to be Black again. Add and Done. Okay, awesome. One final swatch to add, which is going to be a tint swatch. So click on the Black swatch in this Swatches list, and this time choose New Tint Swatch from this Swatches menu. On the tint slider at the bottom, pull this down to 90% and then click Add and Done, great. Okay, so with our swatches all created and ready to use, we can start creating our cover. So get the very first page of the document up on screen. And from the Layers panel, make sure that the background layer is unlocked and active, and you can lock the other layers above that. Select the rectangle tool from the Tools panel, or hit M on your keyboard. And drag from the top left corner to create a shape that fills about a quarter of the page, and you can use the column lines as a rough guide. From the Swatches panel set the fill color of this to the 90% black tint. And make sure that the stroke color is set to none. And you can edit copy and edit paste the shape and move it directly below. And change the color of this to blue cyan 75. Copy and paste again, I moved this up to the top-right corner. And extend the edge out to the bleed edge on the right side. And copy and paste one more time, moving this over the bottom right corner. Let's set the fill of this to that pale pink swatch. Okay, so let's lock the Background layer, and unlock the Shapes layer. Switch to the Ellipse tool, which is L on your keyboard, and hold Shift while you drag to create a large circle that's about seven inches in diameter. Right, let's set the fill of that to the Red Gradient swatch. We want no stroke color on this one. Let's position it over on the right side of the page centrally with about two-thirds of the circle off the page. Then go to edit copy and edit paste and place. And change the fill of this top circle to the pale blue swatch, cyan 28. Then switch to the Scissors tool, which is C on your keyboard. And just snip once at the center point of the circle at the left edge and once on the right side to split it in half. Then select the bottom half and hit Delete on your keyboard. Okay, awesome. Then select both of these circles and edit copy and edit paste them. So on this copy, right-click and transform and choose Rotate 90 degrees clockwise, and then right-click and Transform and Flip Vertical. I moved this pair of shapes up to the top center of the page to about a third showing on the page. Let's change the fill of the half circle to pale pink. Okay, so let's select this pair and copy and paste. And then right-click, Transform and choose Rotate 180 degrees. Move centrally over the bottom of the layout and then let's switch the fill of the half circle on the left side to 90% black. Okay, back to the Layers panel, we can now add text to our cover. So lock the Shapes layer and unlock the top Text layer. So in your front cover you might want to include a title, your business's name, and the name of the recipient. You might also want to put the date and some contact details like your website, phone number, etc. So take the Type tool or hit T and create a text frame on the left side of the top half of the page. And type in the title of the document. So to demonstrate here let's type project, paragraph break, and proposal. Add a little asterisk to that too. Let's set the font size to about 70 points and the leading to 80. And from the swatches panel, set the font color to white, which is paper. It's time to change the font, choose Modelica Medium. And then let's pull out just Project in extra bold. Okay, great. So let's add the business name above, so a new text frame and type in the name. Let's set the font size to 35 points and the font to Modelica Bold. And a pale blue font color. You can also add details like a trademark symbol, for example, from the glyphs panel, which you find in Window > Type and Tables and Glyphs. A good spot to add contact details is at the top. So here I'm going to type in the website and the phone number. And apply the same font style with a 13 point size. And switch the text to align right. Let's write up who the proposal is for below the main title, and format that in the same style with a 15 point size. And set this text in all caps. Let's set the date below in 13 points. Awesome, your front cover is looking great. Another thing you might want to add is a statement of confidentiality to the front cover, if the proposal's intended to be seen by only a select person or group of people. And that's quite a nice professional touch, but it's not absolutely essential. And that's your cover done, great job. So make sure to save your document as we'll carry on working on this in the next lesson, where we'll look at how to create type styles for your proposal.