- Overview
- Transcript
2.2 Getting to Know Your Template
Before you can adapt your template, you'll need to know your way around it. In this lesson, we'll discover how master pages, layers, styles, colour swatches, and grids have been set up on your template.
1.Introduction3 lessons, 07:37
1.1Introduction01:53
1.2What Is a Project Proposal?04:03
1.3What You'll Need to Create Proposal Documents01:41
2.How to Adapt a Proposal Template6 lessons, 26:11
2.1How to Choose a Suitable Proposal Template04:03
2.2Getting to Know Your Template06:23
2.3How to Adapt Your Template (The Easy Way)03:21
2.4How to Redefine Styles in Your Template05:44
2.5How to Format Color in Your Template03:07
2.6How to Edit Master Pages in Your Template03:33
3.How to Create and Design Your Own Proposal Layouts11 lessons, 1:05:55
3.1Setting Up Your Proposal: Part One03:14
3.2Setting Up Your Proposal: Part Two05:41
3.3Styling Your Proposal: How to Find Inspiration08:07
3.4How to Create an Effective Cover for Your Proposal08:01
3.5Styling Your Proposal: How to Create Type Styles06:25
3.6How to Create a Contents Page for Your Proposal07:03
3.7How to 'Map Out' Your Proposal09:42
3.8Styling Your Proposal: Shapes and Stats02:31
3.9Styling Your Proposal: Images07:26
3.10Preparing Your Proposal for Print: Preflight04:00
3.11Preparing Your Proposal for Print: Exporting03:45
4.Conclusion1 lesson, 03:08
4.1Conclusion03:08
2.2 Getting to Know Your Template
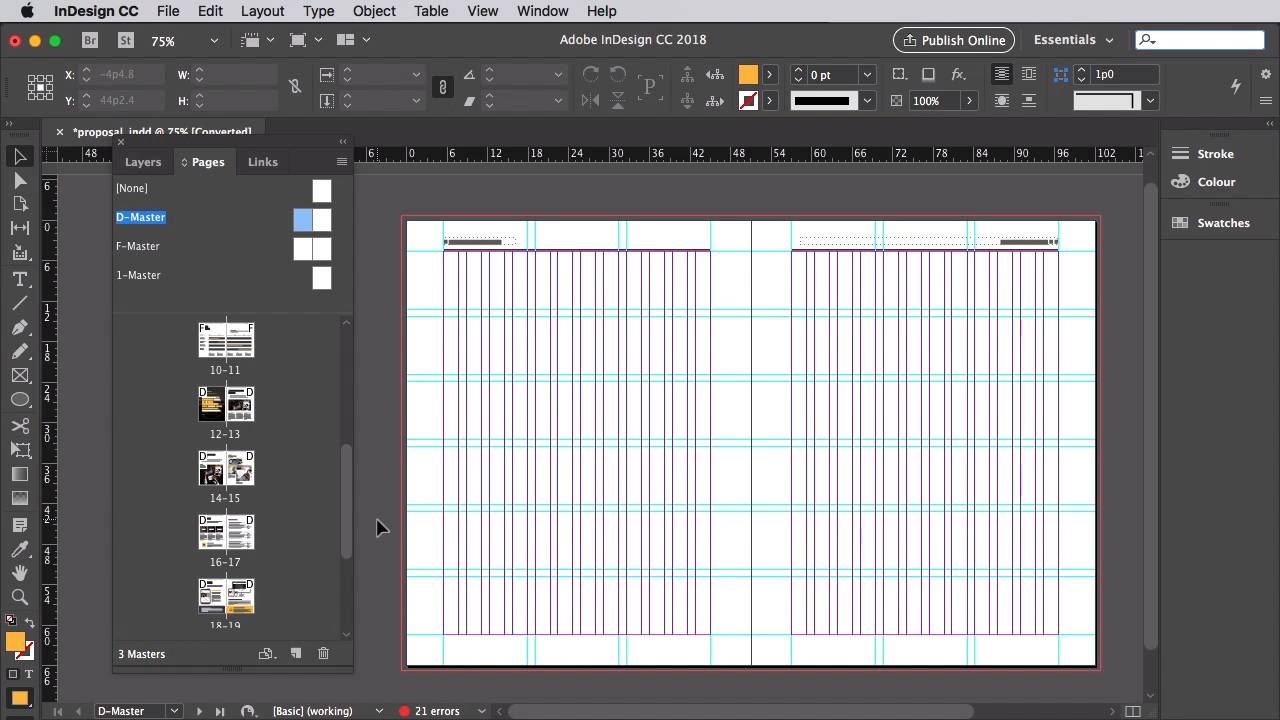
You've selected and downloaded a template, great job. Before you dive straight into editing your proposal and making it look even more fabulous, it's a good idea to acquaint yourself with the way that the document has been created in InDesign. And get to know how the master pages, layers, styles, the color swatches and also the grids have been set up. Inside the folder you've downloaded, you'll probably have a few files. Normally there'll be a PDF or text document listing the fonts that you need to download. And in this case, you're lucky also to have some more guidance about how the layers, styles, and images have been arranged. Here you also have the option to go for an A4 or letter page size for your proposal. So let's open up the US letter folder. If you're using an early version of InDesign such as CS4 or CS5, you might need to open the IDML version of the file. For later CS6 and CC users, the INDD file should open just fine. I'm using CC, so I'm going to open the INDD version. You might be prompted with a warning message saying that you're missing links. That's no problem, that's just the missing images which we've been looking to replace anyway. If you've installed the fonts described in the help document you shouldn't miss fonts, but sometimes these can install in funky ways so you might need to click on a Find Font button and manually reassign this. Okay, so let's take a look at what we're working with here. Let's go to View > Display Performance and switch on High Quality Display. The first thing to check out is the layers. It can be really frustrating when you're trying to edit something and you can't select it, and this is probably because it'll be sitting on a locked layer. Okay, so most of these are pretty self-explanatory. We've got text, graphics, photos, background, guide doesn't seem to contain very much. Master background is probably for the master page content, which we can take a look at in a moment. In terms of layers, you'll want to be coming back and forth to these and locking them and unlocking them as you work, so you can keep content from shifting round by mistake. And also these layers are just gonna help you keep organized, which honestly, when you're working with these long InDesign documents, it's just going to help you keep your sanity. Right, next thing to look at is the master pages. I really love masters in InDesign, they're so handy. These allow you to repeat consistent elements like running headers and guides across lots of pages, so you're not just copying and pasting content for hours. You can find the masters at the top of the Pages panel. So in this template, we're dealing with three masters. The bottom master, called 1 Master. You can see is applied to the front cover and the back cover only. And it just contains a very simple grid. The D-Master is made up of two facing pages, or a single spread, as we call it. This master contains running headers and page numbers which are sitting on the master background layer. And note that because this layer is at the top of the layer sequence, this is going to ensure that the page numbers and headers are always above other content, which means they are always visible. This master has a nicely uniform grid with columns and rows, allowing you to place text frames and images in various different positions and at different sizes. And you can see that this D-Master has been applied to almost all the pages in the proposal, which puts those page numbers, and headers, and the grid across all the relevant pages. Finally, we have the F-Master, which is very similar to the D-Master, also having headers and page numbers. But with one difference in that the grid has been extended across the inside margins of the spread. If we look at the spread this is applied to, we can see why. On this page which features a project timeline, the timeline graphics cross the spine of the spread making this into a pair of pages that feel more like a unified whole than some of the other spreads. Another thing you'll want to check out is the styles used in the document. These determine how text formatting can be easily transferred across different text frames. So go to Window > Styles > Paragraph Styles. And yep, that's a lot of styles, but it's nothing to be frightened of. These actually are going to really help you save time when it comes to formatting the text in your document. So if we click on this project timeline header, you can see the main big title style is highlighted. The row headers have been saved as an H5 style. This grey title over on the right hand page, when we highlight it, we can see this has been set as an S2 style with an underline. The smaller text beneath it is a Body 1 style. So we've already worked out that we have H for headers, S for subtitles, and Body for body text. So, what is NR? Well if we scroll up to page seven and highlight one of the numbers, we can see this has a lined NR or lined number style applied to it. So the NR folder contains all the styles applied to numbers in the document. So it's really well organized. All you need to know about using styles in a template is two things. One is that you can keep the existing style as it is, and then apply extra formatting to text on top of that. So, for example, on the front cover page, an extra bit of color has been applied to the word brochure, which brings up this little plus symbol next to the style. So you can add your own little extras to text like color or an underline while still preserving the main features of the original style. The other thing to know is that you can redefine styles in your document. So what does this mean? This means you can change the font. And formatting of a single example of text which has a style applied to it and then redefine the style, which applies it to all other instances of that style in the document. This might sound a bit complicated, but in practice, it's not at all. We'll look at how to do it in a couple of lessons time. For now, let's move on and check out the last thing you need to be aware of when using a proposal template, and that is color. Your template will have a pre-saved palette of color swatches which you can view in the swatches panel, which is at Window > Color > Swatches. Because this proposal is formatted for print, the swatches are in CMYK mode. You don't want to be using any RGB swatches if you're creating a document for print. So we've got a very simple range of colors which are mainly monochrome, varying levels of gray. And one accent color, which is yellow. We're gonna look at how to give your proposal an update through color in a few lessons time. So once you know your way around the layers, masters, styles and swatches in your template, you've got a really good foundation for moving forward with adapting the template to exactly how you want it to look. In the next lesson, we'll look at a couple of techniques for adapting your template really easily.