- Overview
- Transcript
3.1 Refining the Design
Adjustment Layers are non-destructive layers that can be added to any project and can make a big impact. In this lesson, we'll look at how to change the tone and color of an image and how to create clipping masks.
1.Introduction4 lessons, 15:28
1.1Introduction00:54
1.2The Creative Process07:53
1.3Choosing Fonts and Images05:04
1.4What You’ll Need to Get Started01:37
2.Creating a Typography Poster Design in Adobe Photoshop 5 lessons, 50:01
2.1How to Create a Ready-to-Print Photoshop File06:43
2.2Preparing Images for Printing04:09
2.3How to Use Layer Masks12:24
2.4Typography, Character, and Paragraph Panels11:32
2.5How to Create a Composition15:13
3.Refining the Design2 lessons, 19:30
3.1Refining the Design13:13
3.2Further Refinements06:17
4.Preparing Files for Printing and Web2 lessons, 14:25
4.1Preparing a File for Print08:55
4.2Preparing a File for Sharing Online05:30
5.Conclusion1 lesson, 00:48
5.1Conclusion00:48
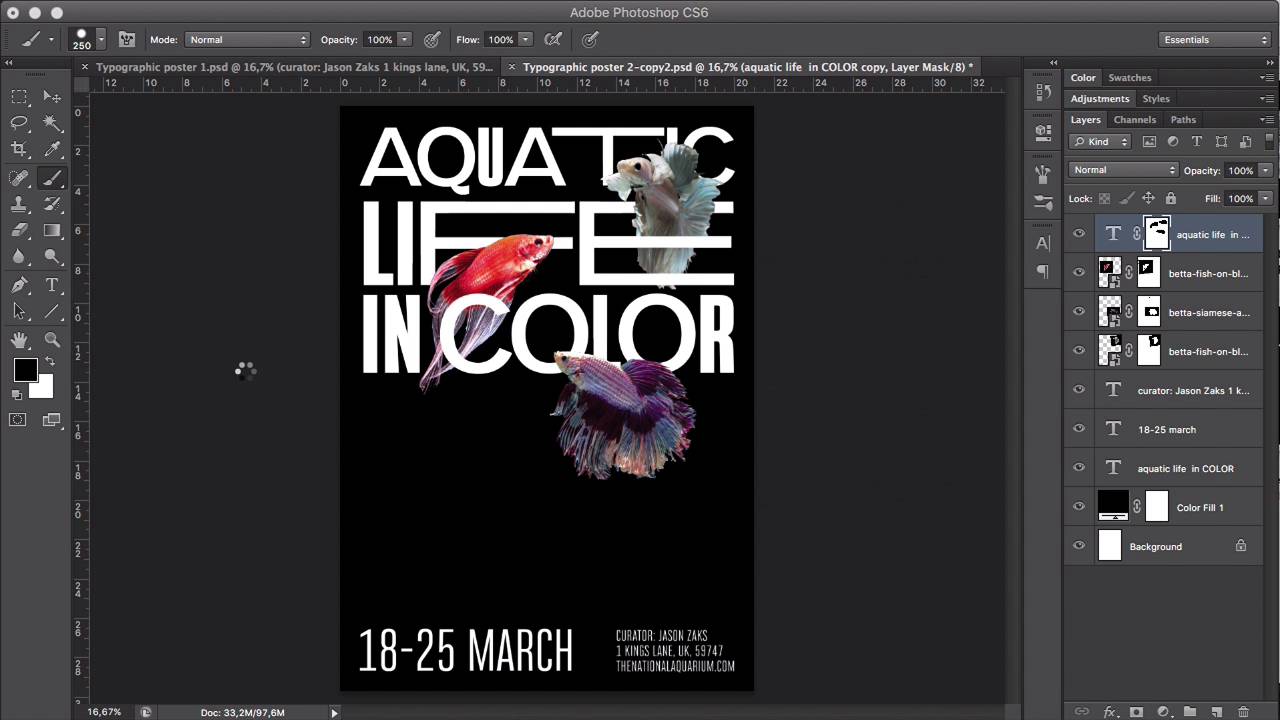
3.1 Refining the Design
Hi there, welcome back. In the last lesson, we created two compositions and we will choose one to move forward with. In this lesson, we will refine our final design. We will use adjustment layers and these are very useful non-destructive layers that adjust images without harming the pixels. Let's get started. We can start by analyzing the compositions we created in the last lesson. We can see the composition on the left that is very well-balanced. If we draw an imaginary line right through the middle, we have the same amount of elements. We have three elements here, we have three elements on the right. So it's a very well-balanced poster. We've created imaginary lines that go from here to here to here. And we have the fish scattered around the page. There is some breathing room around, but it doesn't feel too put together. Maybe it needs a little bit more work. The second composition, it is impactful because the images are concentrated on the top of the poster and that makes a headline stronger and it adds a sense of hierarchy. The elements work much better together. There is a good amount of breathing space between the two groups of elements. The information is not too scattered, it is clear and concise it's at the bottom. And they're only two main points on the poster and that is really good because it provides clarity. The eyes of the viewer go directly from the top to the bottom. So we can see that the second poster is better put together, is equally balanced, but it is just much more impactful visually. So we will go for the second poster, the one on the right. You can go ahead and open it, I have it right here. And maybe we can start by cleaning up the images a little bit better. So head over to the layers panel, and select any of the images. And make sure that you're selecting the layer mask. Select the brush tool from the toolbar or B on your keyboard. Right-click and make sure that you're working with hardness 100%. We already have the black foreground color here. And we can start cleaning up things. We can also, so we can see better, we can deactivate maybe the Color Fill. Let's go back and activate the Color Fill layer, and that looks much better. And now we can go down, we can zoom in and go in to the details. So, for example, we can work on this image. Let's go back to the brush tool and just start by brushing the really obvious lines that we have there. If it's really useful maybe use hardness 0, so we don't create really harsh changes between the background and the image that we have here, so it's a little bit more subtle. And let's go back right here. You can see, just a little bit makes the biggest difference. And remember that you can resize the brush by pressing the opening and the closing brackets. Now that we've cleaned up our layers, we can maybe start weaving the fish like we mentioned in one of the lessons before. And we can do so maybe by moving this part of the fish back behind the C and maybe try to do something here with the E. So in order to do that, head over to the layers panel and select the headline. Duplicate a layer by pressing command J. And move the layer to the very top of the layers panel. And we will follow the same procedure as we did with the fish and the layer mask. So head over to the bottom of the Layers panel, and click on the Add Layer Mask button. Select the brush tool from your keyboard, press B or head over to the toolbar and it is right here. And remember that you can resize the brush by pressing opening or closing brackets. So we have ours right there, and we can start brushing, but remember that you need the black foreground color, and we can do that maybe right here. Right there. We can even move the fish just a little bit lower. There. Let's go back, perfect. Then maybe let's move it a little bit to the left. And now let's do the same right over here. So let's select that fish. And I just want to move in a little bit to the left and up, there we go. And go back to the layer and let's do the same. So we can do something along those lines, that's perfect. We still can see the I and the C. We can tell that those are the layers. And now let's work on this one down here. Let's click on back there, and perfect. Now looking at the direction the fish are floating from and going to, I remember we had a different image here that might work better to have at the bottom. And this is the thing about design, you will always go back and forth trying to decide what images work better for your composition. So let's go back. And this is the image I'm talking about. So let's see, let's bring it down here. And I feel like this might work better just because the way the fish is floating, especially this part here, works better with our composition. So let's add a layer mask on the Layers panel. Let's select the Magic Wand tool, W. Select the background and press Command I to invert the background, and Command D to deselect. And let's hide that fish. And let's see, let's move this one down here just so we don't mess anything up. And Command T to transform, hold down shift and option to transform or resize evenly in towards the center. And let's press Command T one more time, and maybe we can rotate this this way. And maybe we can lower it a little bit more, let's see. That works better, see how we can, we are creating sort of a circle or oval that goes around and around, so that's perfect. So we can get rid of that other image we had. And we can start working on our new image and just, let's work on the details really quickly. Perfect, now that we have successfully mixed the fish with our headline and created that sense of depth, we can start playing with the colors. For example, we can start changing the hue of the fish or maybe getting rid of these blue cast that we have here. So let's start with that and head over to the layers panel, select that fish, go down to the bottom of the layer to the create new fill or adjustment layer, and select Hue/Saturation. Here we have the Properties panel. What makes this perfect is the fact that we won't be destroying any of the original pixels. We can work from here and change the hue. Or change the saturation. And change the lightness of the image. We can also select specific colors. So for example, if we want to change the blue cast here, select Cyans and change the saturation. So for me that would be a good amount to get rid of the blue hue there. Now, I would like to increase the saturation a little bit more, so head over to Masters, and here we can increase the saturation just so it doesn't get lost. Now you have to keep in mind that anything under the adjustment layer will be affected. If you want to only make the change on the layer below, we need to create a clipping mask. In order to do that, hold down option and hover over the layer until you see the square symbol with the arrow pointing down and click. You can unclip this mask also by doing the same. Hold down option until you see the symbol with the line through it and you'll unclip it. Another way of doing this is by right clicking on the layer, and create clipping mask, and the same release clipping mask. So here we just want the layer to affect the layer below. Now let's take care of the other two images. So again, we can add an adjustment layer. Go to the bottom, create a new fill or adjustment layer, Hue/Saturation. And we can do the same. We can play with the image and see what works best for us. Maybe we need more saturation or less saturation. Here I just want to take a little bit. Lower the saturation just a tiny little bit. And, remember that you want to clip the mask. And here we have the hue, we can maybe make the color a little bit more to the green side. Just a tiny little bit. And we can see the difference right there. It's just very subtle. And I will also like to add an adjustment layer to this fish, and just to lower the saturation because he's taking away from these two fish. So let's head over here, hue saturation. And just lower the saturation, just a tiny little bit. Maybe we can increase the saturation on this back up, just so they have the same amount of color. Perfect, let's collapse the Properties panel. And we can already see that we fixed the intensity of the color. It's much more harmonious. Let's head over to the layers panel and see what other adjustment layers we have available. So maybe we can add a brightness and contrast adjustment layer and we can already see things changing just by moving things a little bit more. Now for this layer, we won't need to create a clipping mask because we want the change to affect all of the layers. So we can already see how the colors are much more vibrant. Maybe let's lower the brightness a little bit here, let's see. That's much better. So we've learned the basics of adjustment layers. We've cleaned up our images and integrated them into the headline. And in the next lesson, we will touch on part two of refining your design. And that will be adding shadows to our poster to enhance the depth of field. I'll see you there.