- Overview
- Transcript
2.5 How to Create a Composition
In this lesson, we'll look at some of the principles of graphic design as we develop two eye-catching posters by using the elements we’ve gathered in the previous lessons.
1.Introduction4 lessons, 15:28
1.1Introduction00:54
1.2The Creative Process07:53
1.3Choosing Fonts and Images05:04
1.4What You’ll Need to Get Started01:37
2.Creating a Typography Poster Design in Adobe Photoshop 5 lessons, 50:01
2.1How to Create a Ready-to-Print Photoshop File06:43
2.2Preparing Images for Printing04:09
2.3How to Use Layer Masks12:24
2.4Typography, Character, and Paragraph Panels11:32
2.5How to Create a Composition15:13
3.Refining the Design2 lessons, 19:30
3.1Refining the Design13:13
3.2Further Refinements06:17
4.Preparing Files for Printing and Web2 lessons, 14:25
4.1Preparing a File for Print08:55
4.2Preparing a File for Sharing Online05:30
5.Conclusion1 lesson, 00:48
5.1Conclusion00:48
2.5 How to Create a Composition
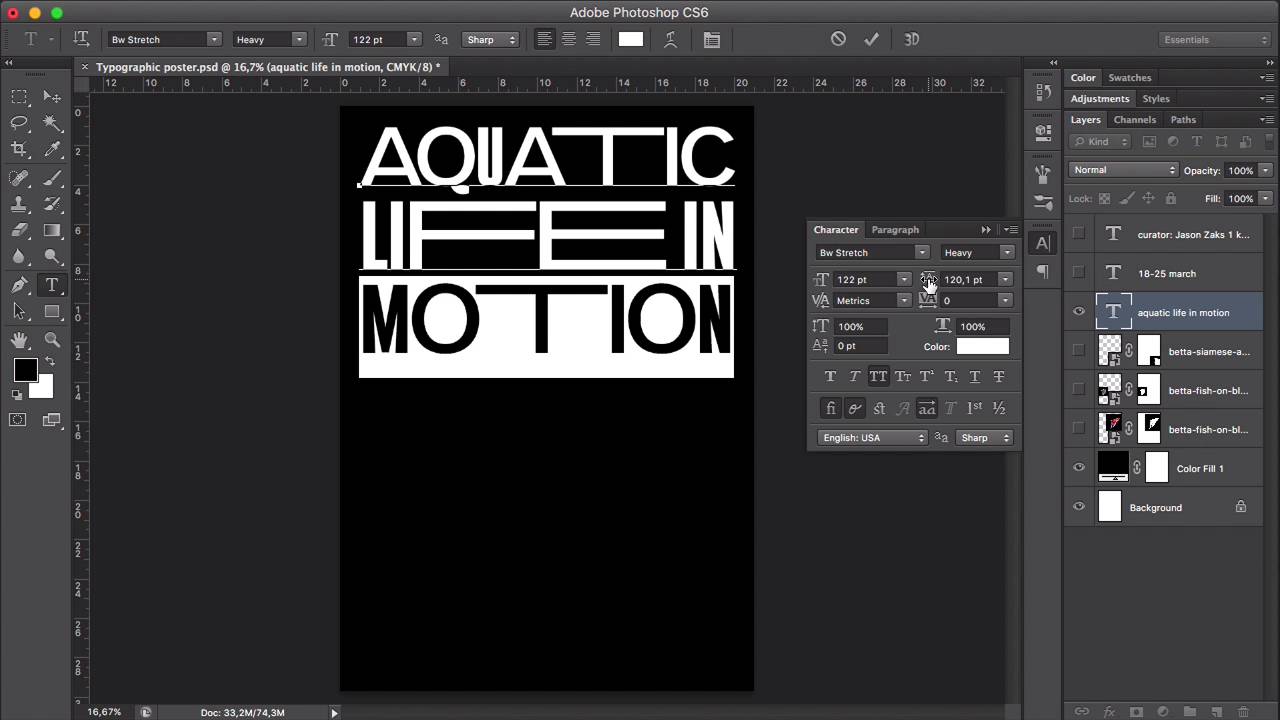
Hi everyone, welcome back to this course. We have worked on getting separate elements of our poster ready. We have created a grid, prepared the images, and created typographical elements. Now it is time to work on our composition. This is the part where all the separate elements that we worked on previously come together as one cohesive design. In this lesson, we will create two different, but very strong, compositions using the same elements. We will talk about focal points, white space, and balance. Let's dive in. So head over to the layers panel, down to create adjustment layer or new film, and select solid color. And because we have so many colors with the fish, we don't want to make it too busy. And we want it to jump out of the page. So I am going to stick with black. Click OK, perfect. And now let's activate our typography. And you can notice that we can't see anything because they are in black. So select one of the layers and press down Shift to select all three, and click on another type layer. Head over to a characters panel. Click on the color and we're going to make this white, because again we don't want them to take away too much from the images of the fish. We have our rule of third grid here. And this is a great way to start the composition because it gives us a quick guide as to where the focal points are. And the focal points will help the viewer find the most important piece of the design. This is a great way to draw attention. So on our grid, the focal points will be these four points right here, because this is where the lines intersect. Now you don't have to always use them, but we should take advantage of this. I am going to hide a couple of things here, just so we can see what we're doing. Let's select that one layer. And we can start, perhaps, with something along these lines. And we can already see that the margin lines are being really useful to align things. We have our date. See, there we go. Press command to change the layer directly from the page. And perhaps we can place that here. Have to look at how the viewer's eyes jumping from one element to another. And maybe have this right here. So that's balance. It's creating a nice balanced design. We could see that the design is neither falling too much on this side or this side. And the way to create balance, think of each element as having a weight to them. And you can almost feel the design falling over. So for example, if we have this over here, you can almost feel the design too heavy on one side. And there's maybe too much white space on this side. So let's bring up our lines again. And there we go. Let's align it that way. And now let's bring up the fish. So there, right now they're quite a bit too big. So hold down Shift and select the three layers, Cmd + T to transform. And hold down Shift to resize, and you can also hold down Shift + Option. Lets see, To resize everything towards the center. And press Enter to exit. So again, let's select one fish and then we can start placing everything. So like I said, we have four focal points here and maybe we can place one of the fish here to create a little bit of tension. Here, maybe something like this would work, just falling off the page. And I wouldn't really place it to the center because then that really grounds the poster, then it makes it too centered. And we want the eyes to be jumping a little bit. We want to create something exciting, let's see, maybe something along these lines. That's actually not too bad, let's see, maybe we can resize this fish right here. Just so that way it doesn't scream too much. And then resize this one over here a little bit bigger, just because the headline is there and we want to create some kind of hierarchy. So maybe there, and we could have this one, maybe just a little bit bigger, but lower. Just off the page, let's see, maybe right here. That's not too bad. There we go. That's great. This one we can just resize it a little bit more. So let's see. So we have a focal point here, and we are already utilizing two sections of the grid. And we have another focal point here. We could even bring this one a little bit down, let's see. Yeah, so that way, the top, there is more negative space at the top here. This is good to provide clarity and some balance into the complicated parts of the poster. So if things are getting a little bit busy here, it's good to have some white space and give it some breathing room. So that's our first poster, and I think I'm really liking this one. So let's save this. Press Option + Cmd + S, to save as a copy. And let's put Typographic poster 1, and save it in the same folder that you had saved your original poster. So let's save that one, okay? Let's hide our photo layers again. There we go. And maybe let's do these as well and bring up the grid, Cmd + ;. Let's press Cmd + T to transform. And maybe we can fill the width of the poster with the text. And maybe we can make these last two lines align with the margins. So press T to go back into the text tool. Select the last two lines. And let's resize here, and let's see what we can do, maybe just here more. Maybe 122. There we go. Let's see. And that seems pretty good, maybe just add a little bit more lighting. Just, To that line, and let's go back on this one. Let's see, Sometimes the lines will be different, the setting, just because there are characters that go under the main line so that looks pretty good. Now let's go back to our level two and three typography. So let's bring up our grid and maybe we can do something like that. Let's see, Or maybe we can bring this one down here. And that looks pretty good. This is a very grounded, very good grounded poster. And you can see there's balance here, but it is not center balance. Because this would be the center. This is more of an asymmetrical balance, because of this, these two elements are not really centered here. So what I like to do sometimes is to zoom in and from the ruler, just drag down and create a guide. To the top of this, and maybe, we can see here it's not quite aligned. There we go. And I like to resize this element here, just to create alignment, just so it doesn't look too out of place. So I'm going to align it to the height. There we go, and maybe if we want to fill up this section right here, this section, What we can do is just add a little bit of tracking, just a tiny bit, that might be too much, maybe 35. Maybe 30, there we go, perfect. So that's aligned. You can see it's aligned to the sides. It's aligned to the height here. And now let's bring up the fish. And maybe we can do something interesting here, try to weave the fish through the letters. So let's see, Cmd + T to transform, hold down Shift + Option to resize towards the middle. So double-click, there's something that this might work, we need to just maybe play with the layer mask here. We can try to weave it through, and let's see maybe we can do something with this Something along these lines here, perfect. And let's see, Maybe we can make this a little bit smaller, just to have some kind of variety. Then have it through here. These two fish are kind of going the same way. I wonder if maybe one of the other options that we had from the beginning could maybe work better. But let's see. Another option would also be to maybe divide the lines differently, and have aquatic life in motion. I'd rather that than the other way. This is good because the way that we read the headline is, aquatic life in motion and not aquatic life in motion. So that's always good to play with as well. So let's bring up our grids here. Go back to the text tool and just resize again. There we go, and we can make this one bigger, and therefore, we will need to add some more lighting as well. Let's see, so something like that might work. Let's go back with our grids, and maybe turn off the fish layers, and less lighting here. So we need to, these two have two different lighting, so maybe we can set only one, and then go from there. Let's see, just a touch, just a touch less. And let's bring back the fish layers, let's see. Maybe we could have this one right around here. And then this one maybe right around here, then maybe just a little bit. Cmd + T to transform, and then if you want to rotate head over to one of the corners, you will be able to rotate. Maybe like that, just a touch smaller, just because if it touches the O, you will create some kind of just unpleasant tension. It's just barely touching. It should be either touching or not at all. There we go. And then, maybe this one we can play like this. What we could also do is, maybe change Aquatic Life In Color. Color is a shorter word than motion, and maybe we'll be able to get a little bit more height on the last line, and have the fish a little bit lower, because it's maybe too concentrated here. And it's getting a bit busy. So let's try to change that to aquatic life in color. And let's go back again to the grid. Let's see, there and more lighting, just a hair more, there we go. Let's see how that works. And we can do the same for these other fish, maybe let's bring them up on the layers panel over the type layers. And we can see that how it would work better rather than having them on the back. And then we can go into details and having to fix the layer mask so the fish can go through the letters. So let's save this one and let's press Option + Cmd + S and let's save this as Typographic poster 2. Save, click OK. And now we have two very strong compositions. In the next lesson, I will show you how we can refine the design. I'll see you there.