- Overview
- Transcript
2.1 How to Create a Ready-to-Print Photoshop File
In this lesson, we'll look at how to create a ready-to-print Photoshop file. We'll dive into sizes, units, resolution, and color modes. We'll also learn how to create guides, grids, and margins.
1.Introduction4 lessons, 15:28
1.1Introduction00:54
1.2The Creative Process07:53
1.3Choosing Fonts and Images05:04
1.4What You’ll Need to Get Started01:37
2.Creating a Typography Poster Design in Adobe Photoshop 5 lessons, 50:01
2.1How to Create a Ready-to-Print Photoshop File06:43
2.2Preparing Images for Printing04:09
2.3How to Use Layer Masks12:24
2.4Typography, Character, and Paragraph Panels11:32
2.5How to Create a Composition15:13
3.Refining the Design2 lessons, 19:30
3.1Refining the Design13:13
3.2Further Refinements06:17
4.Preparing Files for Printing and Web2 lessons, 14:25
4.1Preparing a File for Print08:55
4.2Preparing a File for Sharing Online05:30
5.Conclusion1 lesson, 00:48
5.1Conclusion00:48
2.1 How to Create a Ready-to-Print Photoshop File
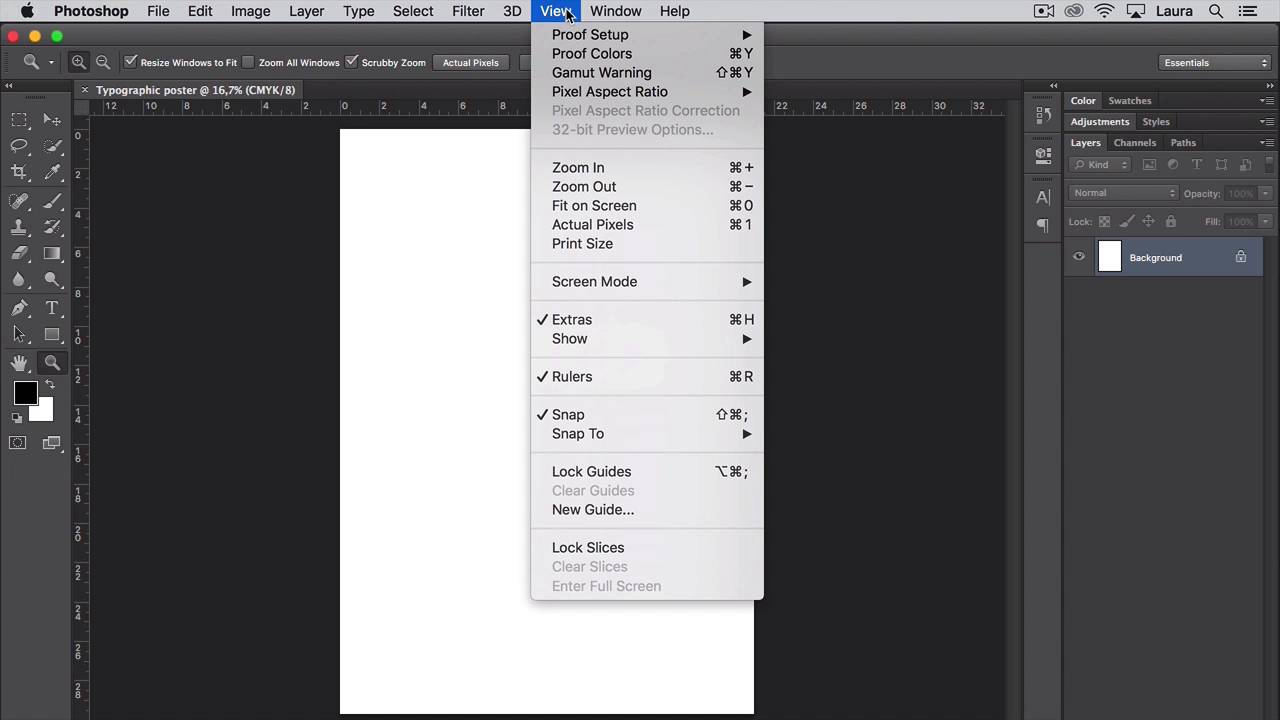
Hi there, welcome back. In this lesson, we will learn how to properly set up a ready-to-print Photoshop file. We will talk about the main settings when creating a new file, like size, resolution, and color mode. We will also learn how to use guides and importance of using grids and margins. But first, let's reset our workspace so you can follow the tutorial along. Head over to the Menu bar and select Window > Workspace > Essentials Default. This will reset your workspace so you can find the options easily. To create a new file, head over to File > New. Let's name our poster Typographic poster. Poster sizes vary from country to country, and there's no right or wrong size to use. If you're working with a client, the size and quantity will be based on their budget. It is also best to talk to a technician from the printing house that you're using, because it can advise you as to what paper size and weight is best to use and how to economize on large quantity prints. For this project, we'll create a small poster. So head over to Preset and select International Paper. And under Size, select A4. This will set the width and height automatically. We can change the units, and this won't affect the output of the poster, but it will help create a consistent layout. Since we're working on a poster to print, it will be useful to use a unit that you can actually measure with a ruler so you can get an idea of where things will roughly be. So in this case, I will be using centimeters. Choosing the right resolution is also very important. Setting a document that will be seen on screen versus a printed one is different. There are three main important settings. 72 dpi is used for screens and these will be any images that we see on our phones, our TVs, our computer screens, or any kind of digital display. 150 dpi is used for newspapers and some magazines. 300 dpi is the highest quality document and you will be using this if you're sending the document to a professional printing house. So let's set our resolution to 300 dpi. There are two main color modes, RGB and CMYK. RGB stands for red, green, and blue. This should only be used when the end product will be digital. So again, that would be our phones, TVs, computers, or any kind of digital display. CMYK stands for cyan, magenta, yellow and black. CMYK is used for a file that will be printed. And it can be a professional printer or a studio printer, because sometimes these actually have CMYK inks. So let's select CMYK. Background content's white. And click OK. Now that we have our document ready, let's create some margins and grids. For this we will be using guides, so head over to View > New Guide. We want to create a 1 centimeter margin all around the document, so let's set Horizontal 1 cm and click OK. To create a bottom margin, we need to subtract 1 cm to the final size. So head over to View > New Guide, and subtract 1 cm to 29.7. That will be 28.7, then click OK. Now let's set the left and right margins. Head over to View > New Guide, and this time select Vertical orientation and Position 1 centimeter and click OK. For the right side margin, we need to subtract again. And that will be 20 centimeters. Click OK. We have the margins and now let's set a grid. A grid system is a set of intersecting vertical and horizontal lines within a page. They are useful to create a well-balanced and structural layout. But on a bigger scale, they make it easier for other designers to work on shared projects because it will create a consistent layout. To create a grid, we need to take in consideration the amount of elements that we will have on the page. We won't have many elements so we will be using a three by three grid. That means that we need to divide the final document size into three horizontally and vertically. Our document measures 29.7 vertically, so we need to divide this into 3 and let’s get our calculator. The result is 9.9. So head over to View, New Guide, select Orientation Horizontal and set the position to 9.9 and click OK. To create a second segment, we need to multiply this by 2. So multiply that by 2 and that's 19.8. Head over to View > New Guide, and set 19.8, and click OK. Now let's set the vertical guides. Horizontally, our page measures 21. Divided into 3 is 7. So we will need to create the guides at 7 centimeters and 14 centimeters. So head over to View > New Guide, and make sure you're selecting a vertical orientation. Set the position to 7, and click OK. And let's repeat that one more time. View, New Guide, and set the position to 14. Now we have the base of our document, and we're ready to work with other elements. In the next lesson, I will show you how to check and convert resolutions and color modes on images for printing. I'll see you there.