- Overview
- Transcript
3.3 Outlining With Brushes
Another way to vector your doodles is to outline them manually in Adobe Illustrator, using the Blob Brush Tool. We will see what options are the best for this technique.
1.Introduction1 lesson, 02:29
1.1Introduction02:29
2.Creating Doodle Art 3 lessons, 11:28
2.1Tools02:32
2.2What to Doodle? 04:03
2.3How to Doodle?04:53
3.Vector Your Doodles3 lessons, 16:23
3.1Digitizing Doodles03:47
3.2Image Tracing05:05
3.3Outlining With Brushes07:31
4.Vector Art From Doodle Pieces2 lessons, 13:47
4.1Coloring Vector Doodles05:22
4.2Create a Custom Template08:25
5.Conclusion1 lesson, 02:06
5.1Conclusion02:06
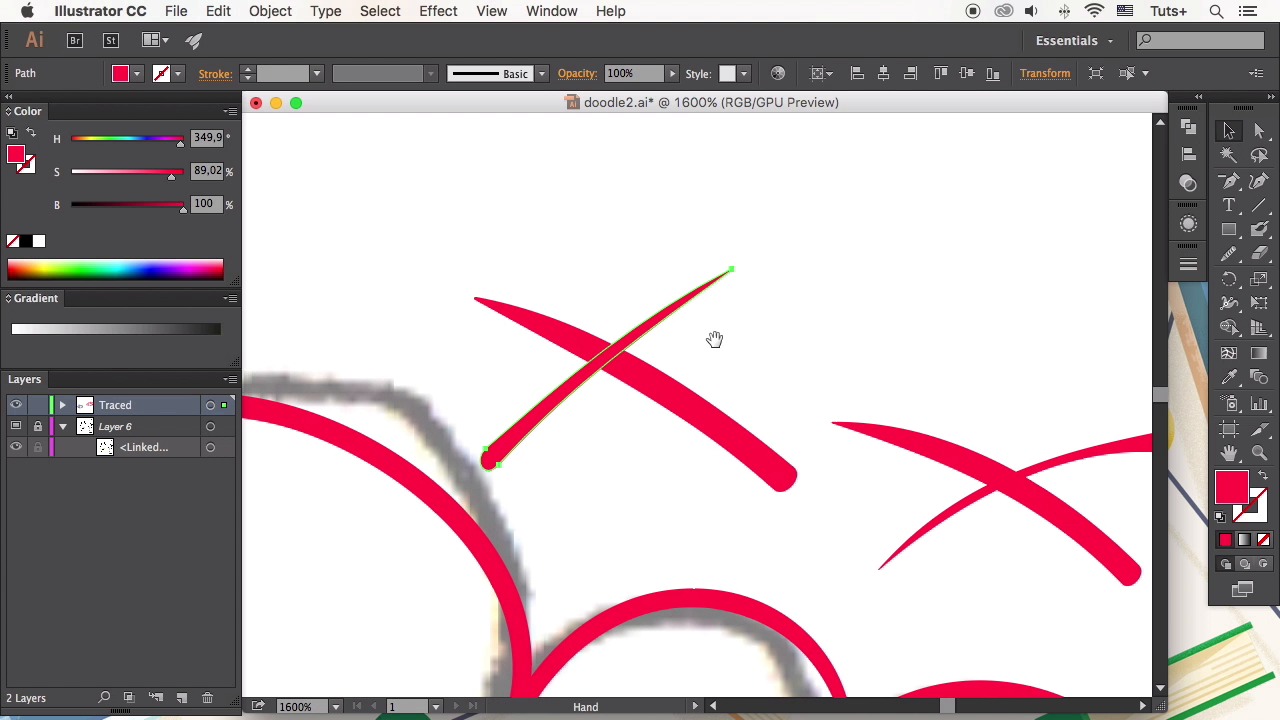
3.3 Outlining With Brushes
Hi all, and welcome to how to Vector Doodle Art course Tuts+.. This is Ua Secora and in this lesson we will study and other way to vector our doodles. This time we'll be outlining them manually in Adobe Illustrator, using the blow brush tool and the graphic tablet. We will see what options are the best for this technique. Let's start. So here I have our doodle sketch placed and let's double click the Lair and turn it into semi transparent template by ticking the template check box. And create a new layer for the outlines take the blob brush tool and let's select some neutral blue color for the outlines. We'll be able to change the color any time later. Try making a stroke outlining the cloud. It seems to be too thick, so let's double click the tool tab in the options panel. And from here we can change the size of the brush tip and we can change the parameters whether the size of the brush is fixed or it depends on the pressure of our tablet or other settings. The variation is set to maximum. It changes the thickness of the brush, if you select pressure in the drop down menu. Here we can write the fidelity, making the lines accurate or smooth. Let's set it to the middle position. Click OK, and a quick tip. If you want to change the size of the brush during the work, you don't actually need to open the Options window again. You can change the size with the help of the square bracket keys on your keyboard. Let's outline the cloud. Okay, sometimes when drawing a swirl you get a blob like this. It happens if you're drawing in a small scale and if you want the lines to be all the way just increase the size of your image. Here, I won't be changing the size, I'll just show how I usually fix it. So I just take the Eraser Tool, and you can change its size with the Bracket keys as well. And erase the piece that you don't need. Then take the Smooth Tool And drop over the shape rearranging the anchor points making a. We can also use the direct selection tool to move the points around. On the control panel on top where we can turn the selected points to corners, to smooth lines, and to delete the selected points in one click. Let's go back to the options window, pull the slider all the way to the right, if you want to make the line smooth. And change the shape of our brush tip. This will make the line thinner. Draw the rest of the cloud. Here our lines overlap and we can see this tip of the line which we don't actually need. Let's see how it works. When we draw overlapping lines they merge into one single shape. This option can be changed if you want every single line stroke to be a separate shape. Let's head to the Options window and check Merge Only with selection box. And this function that's exactly what it is set. Now if you draw two lines one above the other, you will have two separate editable objects. And if you select the line and then draw another one above it, you will get a merged shape. Another way to get a smooth line at the swirls, you should draw a short stroke and then draw the rest of the line merging the shapes together. It will be faster and easier than editing the shapes with the eraser tool. Draw the rest of the cloud and adjust the lines. And now, let's get rid of those overlapping tails using the shape builder tool. Select the shapes, hold down alt,a nd you'll see a teeny tiny minus sign next to your mouse cursor. Click the shade that you want to delete And delete the second tale as well great. Let's continue editing the lines using the direct selection tool and the functions of the upper control panel. Let's trace another doodle. This will be the earth icon. Move the fidelity slider to the accurate side and outline the sketch. Continue using the eraser tool and the smudge tool to fix the minor flaws. And now, we can compare two identical vector doodles made in two different techniques. The blue one is made using the blow brush tool and the brown one is made in our previous lesson. With the help of the Image Stress Function. All in all the images look quite the same. If you take a closer look the blue planet has more flooring and versatile lines while the lines of the brown planet are more jagged and rough. However using the Image Stress Function saves you a bunch of time because it's really fast but only if you're prepared to do the like we did. I mean if your scan is very clean and the lines are clean and dark. That means if you are more into freehand drawing you can make it very rough untidy sketches and then just place them into Adobe illustrator. Without any editing and just draw about them with a Brow Blush tool, so it's up to you to decide. Both techniques have their advantages and drawbacks. I personally use both of them depending on my mood or on the quality of the sketches or on how much time do I planted to spend on a project and so on. So this is all for this part of video, we've tried the second method of turning our little art into victors, using the ball Brush. So we've looked real settings, tried different options, and compared the final results of two tracing techniques, in our next lesson, will unravel our details, applying bright colors. I'll show you a fast and easy way of coloring your drawings. So stay tuned.