- Overview
- Transcript
3.1 Digitizing Doodles
Here we’ll be using a scanner, camera or smartphone to transfer your doodles to your PC. Then we'll make some simple adjustments in Adobe Photoshop in order to prepare them for vectoring.
1.Introduction1 lesson, 02:29
1.1Introduction02:29
2.Creating Doodle Art 3 lessons, 11:28
2.1Tools02:32
2.2What to Doodle? 04:03
2.3How to Doodle?04:53
3.Vector Your Doodles3 lessons, 16:23
3.1Digitizing Doodles03:47
3.2Image Tracing05:05
3.3Outlining With Brushes07:31
4.Vector Art From Doodle Pieces2 lessons, 13:47
4.1Coloring Vector Doodles05:22
4.2Create a Custom Template08:25
5.Conclusion1 lesson, 02:06
5.1Conclusion02:06
3.1 Digitizing Doodles
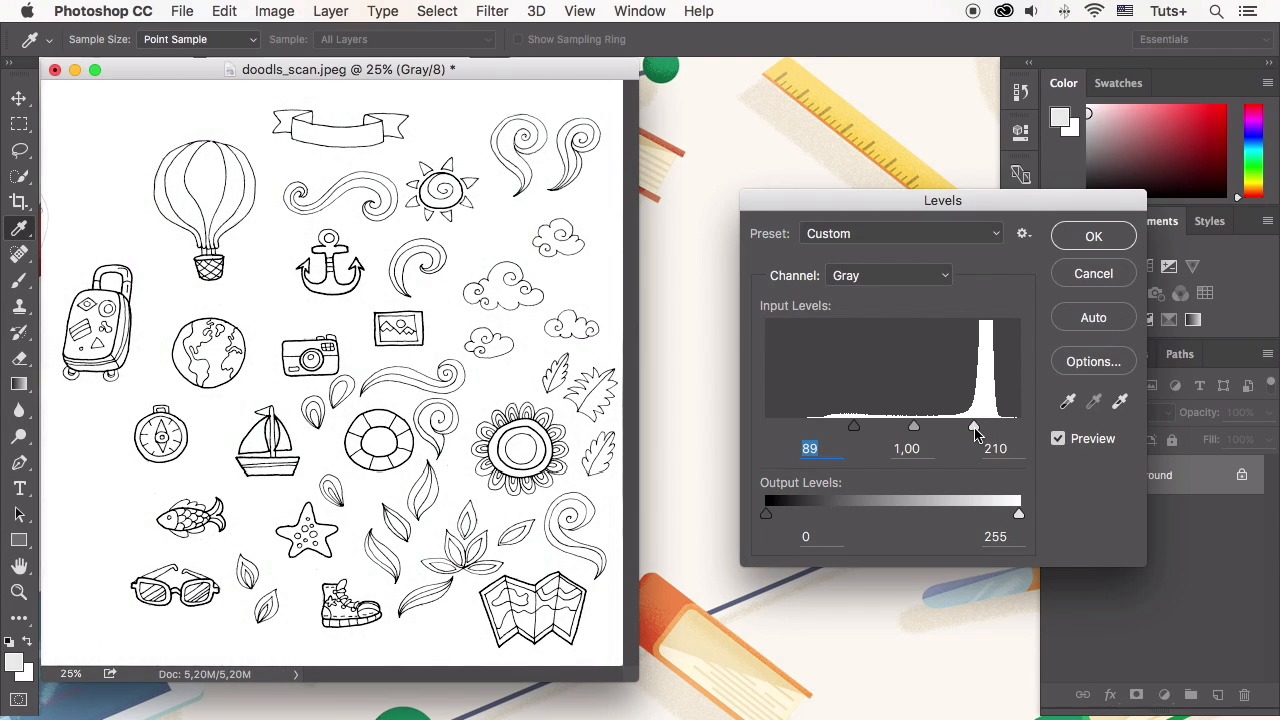
Hi all, this is Yulia Sokolova and you're watching how to vector doodle art course at Tuts+. In this lesson, we'll be editing our scanned image, making some simple adjustments in the Photoshop or similar photo editing software. In order to prepare, I'll doodle for a factoring, let's do this. So first of all you need to scan or make a photo of your image. Make sure that it is large enough, at least 300 DPI, and drag your image inside of the Photoshop. So here is our picture. Let's rotate our picture in Image > Image Rotation > 90 degrees clockwise. And let's get rid of the unneeded elements or the edges of the image if there are any. Take the crop tool and shrink our image leaving only the main elements. And finally, let's adjust the brightness of the image, making it contrast enough so that we could trace it without any difficulties. First of all let's change the mode to gray scale in image mode in order to discard the color information deleting all the unwanted colors. And let's adjust the image. The first way to do it is in the image adjustments levels. From here select the black eye-dropper icon, which allows us to set the black point of the image, by taking a sample. Pick the darkest color anywhere on our image, to make the dark lines even darker, and the same for the white colors. Take the white eye-dropper, angling the lightest part of our picture. And we can continue adjusting the image by moving the sliders. Move the black slider further right and the white slider to the left, making the image more contrast and clean. The end result depends on the quality of your source file, so make sure that your photo all scanned is lightened evenly and that is bright enough. This way it will be much easier to added the image. Now we can zoom in And use the spot heal brush to get rid of any stray points. This way we won't need to clean them up later. Or we can also use the brush tool setting the fill color to white and coloring all the unwanted spots and pieces. Another way to open the levels options window is to open the adjustments panel including the levels icon. This way we don't actually change the initial image. We create an adjustment layer instead which works exactly the same. The only difference is that we can always hide the layer by clicking the eye icon in the layers panel which allows us to see our initial image without any changes. In our case both ways are suitable for adjusting our doodles. But most of the time the second way is more preferable as it gives you more flexibility in editing and you can always cancel all the changes and return to your source image. Finally save our image in JPEG setting the quote to maximum I usually set it to the highest possible in the range of between ten and twelve. And click OK to save. And here you have it are adjusted clean contrast image is ready. Great job. In our next lesson we will place our JPEG doodles into Illustrator and rebuild the first way of joining our retro doodles into nice caliber of actors just in a few clicks see you in the next lesson.