- Overview
- Transcript
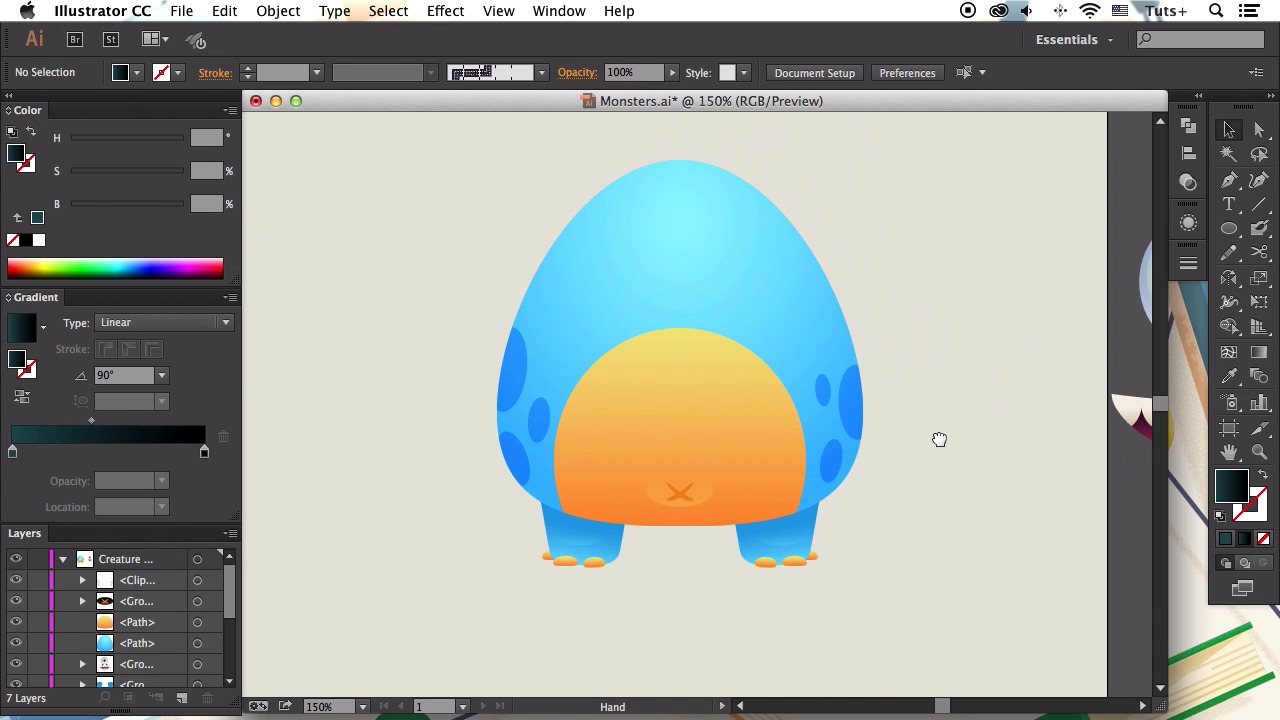
2.6 The Third Monster’s Body
In this lesson we’ll be creating the body of our third monster, making a slick, funny alien with the help of basic shapes and Warp Effects.
1.Introduction1 lesson, 02:05
1.1Introduction02:05
2.Creating Fancy Cartoon Monsters6 lessons, 1:06:37
2.1The First Monster’s Face13:12
2.2The First Monster’s Body10:22
2.3The Second Monster’s Face08:51
2.4The Second Monster’s Body14:00
2.5The Third Monster’s Face06:07
2.6The Third Monster’s Body14:05
3.Making New Monsters From the Created Elements2 lessons, 16:38
3.1New Faces11:11
3.2New Monsters05:27
4.Applying New Colors1 lesson, 09:59
4.1Recoloring the Monsters09:59
5.Conclusion1 lesson, 03:02
5.1Conclusion03:02
2.6 The Third Monster’s Body
Hello everyone and welcome back to cartoon creature design course with Yulia Sokolova at tuts+. In this lesson, we'll be creating the body of our third monster. Making a sleek funny alien with the help of basic shapes and the warp effect. Let's begin. Let's make a new layout for the body. Use the ellipse tool to make a 300 by 300 pixel circle. Make it a bit smaller if you feel like the shape is too large, and move the side anchor points down, making the bottom part flat. Let's apply blue shades to the body. And change the type of the gradient to radial, making the shape dimensional and spherical. Make the colors more vivid. Make a circle for the tummy. And align it to the body. Use the shape builder tool, holding alt, to cut the unneeded bottom piece. Apply a linear gradient, and let's pick the bright yellow colors for the tummy. We can still edit the side of the shape and use the shape builder tool to make it fit the body. Let's pick a dark orange color, and take the ellipse tool to form a funny belly button. Make a thin, squashed ellipse and rotate it to 45 degrees. Use the reflect tool to make a copy, forming a cross. Make the stroke wider, and group the shapes. Go to Effect > Warp > Arch. And set the horizontal bend value to -30%. Expand the appearance to apply the affect. Draw a circle around the belly button. And pick the appearance from one of the highlights on the other creature using the eyedropper tool. Adjust the position of the gradient and the size of the shape, making the belly button pop out. Align the belly button to the center of the body. Let's make some spots through the body to make it sleek and smooth. Draw an ellipse overlapping this side of the body. Add more spots varying the sizes. Hold Alt and drag to copy the spots, rearrange them, and place on the other side of the body. Fill the spots with blue color and switch to multiply mode, making them dark and semi-transparent. Copy the body shape and paste it in front. Bring the shape to front above all other shapes. Select the spots and the top shape, and Make Clipping Mask, hiding overlapping parts. Take the rectangle tool and draw a shape for the leg. Go to to Effect > Warp > Arc. And set the distortion vertical value, to -25%, making the shape wide on top, and narrow in the bottom. Expand the appearance and use the [INAUDIBLE] feature to make the corners rounded. Select the shape with direct selection tool and pull the circle markers to the center. Squash the shape and let's add the claws. Use the ellipse tool to form small shapes. And pick the orange color from the tummy. Select the bottom anchor point, and move it up a bit, making the claw flat. Send it to back. And make a copy for the second claw. Squash it a bit. And add a third claw, making it smaller and rounded. Select the leg shape and pick the appearance from the body. Change the gradient to linear and added its direction. Group the elements of the legs and send them to back beneath the body. Make the leg darker to separate it from the body. Move the side anchor points down making the shape more squared. Now let's add a knee. Make an ellipse above the leg, and pick the color from one of the highlights. Place the gradient vertically. And group the shapes. Use the reflect tool to copy the shape and flip it horizontally. Group both legs and align them to the body. Send the legs to back, under the body. Now let's add the arms. Make a narrow shape with the ellipse tool. Drag the side points down, making the shape wider in the bottom. Apply the arc effect with -25% vertical band value. Make the shape a bit smaller. And expand its appearance to apply the arc effect. Attach the arm to the body, making the parts fit each other. Place the gradient horizontally to make the arm more dimensional. Now take the pixel tool and draw a small fist. Send it to back. Group the arm And use the reflect tool to make a second one. And let's add some more details to the body. Copy the body and paste it in front. Make the copy smaller. And pick the appearance from the highlights on the leg. Make the gradient go from top to bottom. And finally, let's attach the face. Take the one-eyed smiling face that we created previously. Resize it to make it fit the body. Select the circle shadow under the eye, copy it and paste in back. Pick the color from the arm. And change the type of the gradient to linear. Place the gradient vertically. And set the opacity on the lower side to 0% in the gradient panel. Let's add a couple of funny alien ears to our handsome guy. Take the ellipse tool and make a narrow shape. Move the side anchor points to the left deforming the shape. Use direct angle tool to add a stripe for the tube. Let's apply the bulge warp effect. With minus 10% horizontal band value, making the middle of the shape narrow, extend the shape. And let's increase the effect. Open the appearance panel, click the warp bulge effect, and set the band value to about -30%. Click the duplicate button to add another warp effect. Select it, and apply the arc effect with -7% vertical bend value. Click the bulge effect again, and increase the value to -45%. Now we can expand the appearance of the tube to apply both effects. We can still edit the shape, moving its anchor points with the help of the direct selection tool. Bring the ear shape to front and pick the colors from the body. Edit the position and the shape of the radial gradient to make the tip of the ear light blue and the whole shape more realistic. Apply the same colors to the tube, but make the gradient linear. Copy the rounded ear shape twice. And move the upper copy to the left a bit. Select the two shapes, and use minus front function of the path finder, to cut off the unwanted path. Pick the appearance from one of the shadows, to make the ear more detailed. And let's change the gradient on the tube back to radial. This way, adding dimension to the shape. Use the ellipse tool to add a group of spots on the tube. Pick the appearance from the spots on the body with the eye dropper tool. Use the shape builder tool to delete the overlapping pieces on top. Let's copy the tube and paste it in front. Use the eye dropper tool to pick the color from the shadow under the eye. Darken the low part of the tube with the gradient tool. And group all pieces of the ear. Resize the ear and send it to back. Attach it to the head. Double-click the ear if you want to isolate it and adjust some elements. Rotate the ear, and use the reflect tool to flip the copy over the vertical axis. Group the ears, and align them to the body. And done. Great work. Our third alien creature is finished. I hope you had fun while creating this little, funny guy. In our next lesson, we'll go on and make some new faces by rearranging the parts of the faces that we already created. Meet you in the next lesson.