- Overview
- Transcript
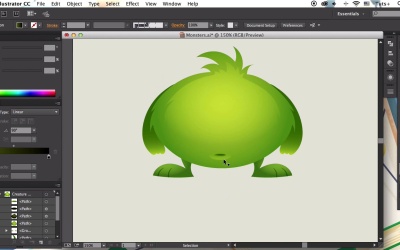
2.2 The First Monster’s Body
This time we’ll be making the body of our first character, using basic shapes and drawing tools, and creating various body parts.
1.Introduction1 lesson, 02:05
1.1Introduction02:05
2.Creating Fancy Cartoon Monsters6 lessons, 1:06:37
2.1The First Monster’s Face13:12
2.2The First Monster’s Body10:22
2.3The Second Monster’s Face08:51
2.4The Second Monster’s Body14:00
2.5The Third Monster’s Face06:07
2.6The Third Monster’s Body14:05
3.Making New Monsters From the Created Elements2 lessons, 16:38
3.1New Faces11:11
3.2New Monsters05:27
4.Applying New Colors1 lesson, 09:59
4.1Recoloring the Monsters09:59
5.Conclusion1 lesson, 03:02
5.1Conclusion03:02
2.2 The First Monster’s Body
Hello everyone and welcome to cartoon creature design course with Yalisa Galore at Tuts+. This time we'll be making the body of our first character using basic shapes, drawing tools, and creating various body parts. Let's start. First of all let's create a new layer for the body. Take the ellipse tool and make a 250 by 185 pixels shape. And let's pick some nice yellowish green colors for the body. Apply a radial gradient, place the center of the gradient closer to the top of the body making it more dimensional. Now let's take the pencil tool and add some details. Double click the pencil tool to open the options panel. Here you can adjust the fidelity, making the lines more flowing. And change the desired settings from the options list. Let's draw a funny hair lock on top of the head. Use the eye dropper tool. Fix it with a direct selection tool if needed. Now select both shapes and unite them in Pathfinder. And let's add some fur to the sides of the body using the pencil tool. Select the piece of the fur and flip it's copy to the other side using the reflect tool. Unite all the shapes in the Pathfinder. Let's select the unneeded anchor points with the direct selection tool and delete them using the delete anchor point tool. Or the remove selected anchor points function in the control panel on top. Edit the body a bit, making it nice and rounded. Now let's take the pencil tool and draw the legs. Fill the foot with a green radial gradient a bit darker than the body. Use the blur brush tool to add a few strokes for the toes. Switch the strokes to Multiply mode, making them darker than the base color. And use the shape builder tool, holding down Alt to delete the pieces outside the foot. Use the reflect tool to make a mirror of the other leg. Group both legs and align them to the body, using the body as the key object. Then arrange, send the legs to back. Now lets take the pencil tool and draw the arms. Draw an arched, slightly rounded shape for the arm. Apply a dark green on your gradient. And send it on to back beneath the body. Adjust the colors of the gradient, making them contrasting. And move it around finding a perfect position. Flip a copy of them to the opposite side using the reflect tool. Let's draw another shape of a smaller size on top of the body. Switch the blending mode to Screen. Make one side of the gradient black to make it transparent. Now, let's take the ellipse tool and form a belly button. Filled it with squashed radial gradient. Placing the dark green color in the center to form the inner part of the bellybutton. The same way as we did with the nostrils. Add an elliptical highlight Use the eyedropper tool to pick the color from the highlight on the body. Group the parts of the belly button and align them to the body. Then let's add some nice creative elements to the head. Start by making a squashed ellipse and fill it with dark purple on your gradient. Add a third color to the gradient slider making the tip of the shape bright red. Rotate the shape. And attach it to the left-side of the head adding a couple of small copies. Click right mouse button, Arrange, Send to Back. Add a reflected copy to the other side. Group the shapes and align them to the body. Let's add a small spooky bat wing. Draw a wing base with a pencil tool. Add three little circles in the bottom of the shape. Lets unite them in the Pathfinder. Select both shapes and use minus front to cut out the circles forming a well known pointed bat wing shape. Let's add some details to the wing, drawing triangles with the pencil tool. Use the eye dropper tool to pick the color from the highlight on the body. Group the elements. Then use the reflect tool to make a reflected copy. Group the wings and align them to the body. Great, now we can place the face above the body moving the face layer on top. Resize it, find the proper scale to make it fit the body. Switch the color of the shadow onto the mouse to green. Let's fix the shadow above the nose, as well. Copy it and paste in front. Drag the top of the shape up, making it taller. Use the eye dropper tool to pick the color from the highlight on the body. Make the highlight a bit brighter. And let's move the eyes a bit. Select the right eye with the selection tool, and hit the Enter key to open the move options window. Set the horizontal value to 10 pixels, and the vertical value to 0 pixels, and click OK. Now do the same for the second eye but this time set the first value to -10 pixels. Let's make a few final strokes here. Select the mouth and pick the color from the bat wing but delete directed from right. Switch the gradient type to radial so that the lighter color is in the center. And let's recolor the areas around the eyes, picking the purple gradient from the mouth. Recall the eyebrows as well, making them fit all other elements. And done. Our first cartoon character is ready. Great job guys. We finished our first friendly monster using the drawing tools and the Pathfinder operations to create the furry body. Now we're ready to continue to our next lesson, and create the phase to file second monster, using the clipping masks, basic shapes, and gradients. Let's move on.