- Overview
- Transcript
2.4 The Second Monster’s Body
This time we’ll be using some drawing tools and Warp effects to create the body parts of our second character. We’ll be applying bright colors and gradients to make the shapes more three-dimensional.
1.Introduction1 lesson, 02:05
1.1Introduction02:05
2.Creating Fancy Cartoon Monsters6 lessons, 1:06:37
2.1The First Monster’s Face13:12
2.2The First Monster’s Body10:22
2.3The Second Monster’s Face08:51
2.4The Second Monster’s Body14:00
2.5The Third Monster’s Face06:07
2.6The Third Monster’s Body14:05
3.Making New Monsters From the Created Elements2 lessons, 16:38
3.1New Faces11:11
3.2New Monsters05:27
4.Applying New Colors1 lesson, 09:59
4.1Recoloring the Monsters09:59
5.Conclusion1 lesson, 03:02
5.1Conclusion03:02
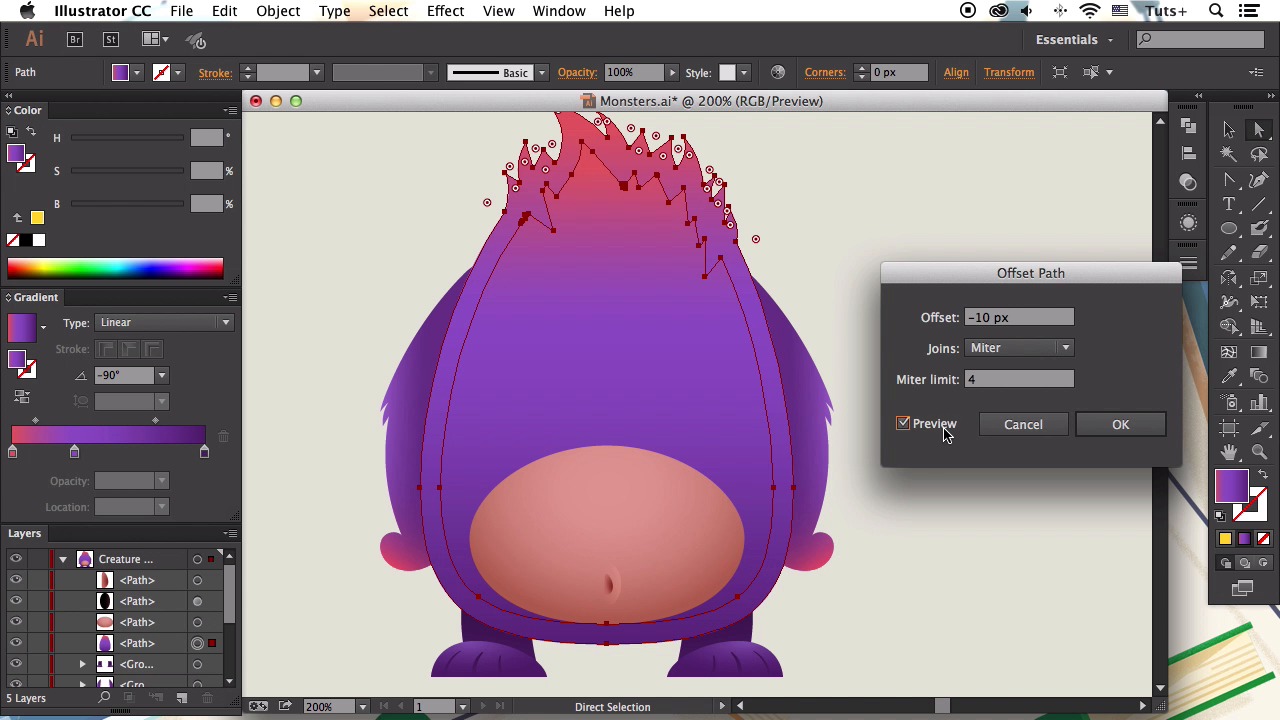
2.4 The Second Monster’s Body
Hello guys and welcome back to Cartoon Creature Design Course with US and tuts+. This time we'll be using some drawing tools, and to create the body parts of our second character. We'll be applying bright colors and gradients to make the shapes more dimensional. Let's start. We'll start by making an ellipse. And let's fill with a black and purple linear gradient. Picking the proper colors. Take the direct selection tool and select the side anchor points. Drag them down, making the shape look like an egg. Continue transforming it, moving the handles, and making the top and the bottom of the shape more flat. Make it a bit wider. Now let's take the pencil tool and draw the hair on top of the head. Select both shapes. And unite them in the pathfinder. Adjust the colors if needed, making them more purple, or more pink-ish. And let's form the tummy of our monster. Place an ellipse in the bottom part of the body and drag it's upper anchor point up. Apply a radial gradient of pinky-beige colors. Dipped in the skin. And making the shape dimensional. Select both shapes. Click the body while holding alt to make the key object, and align the tummy to the body. And the colors of the body and the tummy. Making the colors more vivid. And we can also make the creature a bit larger. Select the side anchor point, hit the enter key, and move the point five pixels to the right. Do the same with the opposite point moving it five pixels to the left. Now let's make the legs. Start by making a narrow rectangle of dark purple color. Go to Effect > Warp >Arch, and set the vertical band value to 20%. Click OK and go to Object > Expand Appearance to apply the effect. Right mouse click ,and arrange, send the leg to back. Let's start shaping the foot using the ellipse tool. Take the eraser 2, hold down Alt, and delete the lower part of the foot. Apply a radial gradient, making the shape spherical. Move the upper anchor point of the foot, making the shape look more like an animal paw. Adjust the colors of making them dark and contrasting. Let's draw three dark strokes with the blow brush tool. The big thing, the toes. And use the reflect tool to flip the copy of the shape of the vertical axis. Send the legs to back Beneath the body. Take the pencil tool and let's draw the arms. Make a long hairy shape with small fist at the bottom part. Apply a dark lilac linear gradient. And send the arm to back. Let's switch back to the body for a moment. And make its colors more vivid, and attractive, adding a bright touch of pink, on top of the hair. Let's copy down, and paste it in front. Set the opacity on the right part of the gradient to zero percent, making it transparent, and set the opposite color to bright pink Change the direction of the gradient making the fist pinkish. And use the reflect tool to make a copy of the arm. Let's form a belly button. Draw an ellipse, and move its side anchor points to the right. Fill the shape with radial gradient of dark beige colors. Placing the darker part in the center, making a hole. Add the circle highlight around the belly button. Switch it to screen mode, and make one side of the gradient black to make it transparent. Let's also add the highlight of the body. Select the body and go to Object, Path, Offset Path. Set the Offset value to -10 pixels. Use the Delete Anchor Point tool to get rid of the points on top and make the shapes fit each other. Select the created shape and use the eyedropper tool to pick the appearance from the highlights around the belly button. Adjust the colors and change the direction of the gradient. Copy the belly And paste it in the back. Make the shape larger and pick the color from the highlight forming another one. Now as we have all the main parts of the body ready. Let's place the face that we've created in our previous lesson. Adjust the colors of the highlights, and the shadows to feed the body. And let's add some shadows around the eyes. Make a circle around the eye, and pick the color from one of the shadows. Place a squashed ellipse under the eyes. Select both shapes and use minus front to cut the shadow, giving it the proper form. Send the shadow to back beneath the eye, and flip it with the reflect tool, making a copy. Let's add some fancy monster details here. Take the ellipse tool, and let's form the horns. Make an ellipse, and pick the color from the belly. Move the side anchor points down, making the shape pointed. Go to Effect > Warp > Arc. And set the vertical value to 40%, making the shape bend to the left. Object expand appearance on the shape to apply the effect. Then make the colors more yellowish. Take the rectangle tool and make a horizontal stripe across the horn. Hold ALT and drag this stripe down, making a copy. Press control D several times, creating more copies. Select all the stripes, right mouse click and make compound path or just press control 8. Go to effect, warp arc and set the horizontal band area to -30%. Let's apply another warp effect to make the stripes fill the better. Open the Appearance panel in the window appearance, select Artifact and click the Duplicate button below. Now we have two identical effects applied. Click the first one to open the Options panel, and let's change the settings here. Set the vertical band value of the oc to 20%, making this track wider from the left side. Object expand appearance to apply the effect, and make this trap smaller to fit the horn. Set the blending mode to Multiply, and make one side of the linear gradient much lighter. Let's hide the unneeded parts. Copy the horn, and bring the copy to front. Select all parts of the horn and make clipping mask, placing the stripes inside the horn, and just the stripes, making them fit the horn better, and let's add another highlight here. Select the horn, and apply offset with minus 5 pixels of set value. Make the shape smaller and use the eyedropper tool to pick the color from one of the previous highlights. Use the ellipse tool to make a set of flat spots, and pick the appearance from the straps of the horn, making the spots semi-transparent. Play with the colors making the horn more separated Attach the horn to the head, and use the reflect tool to make a copy for the opposite side. Group the horns, align them to the body, And arrange send to back. Let's move the horns a bit. And replace the spots to make the character versatile. And a few finishing touches here. Select the paw, and add a pink color to its top. The same as we did with the hair and the arms. Take the pencil tool and let's draw a hairy elliptical ear. Apply a radial dark purple gradient, to make the shape more true to life. Use the ellipse tool to form the inner part of the ear, picking the color from one of the shadows in the multiply mode. Duplicate the ear, and adjust the color, picking it from the arm with the eyedropper tool. This way adding a pink spot to the edge of the ear. Use the reflect tool to make another ear. Group the elements, and align them to the body. Send the ears to back beneath the head. Place the horns under the ears. And done. Our monster is ready. Great job folks, we've created our second character using the drawing tools, and some making it look fancy and vivid. In our next lesson we'll make a different face for our third creature making it look like an alien. Stay tuned.