- Overview
- Transcript
4.2 PowerClips
This lesson is CorelDRAW's answer to clipping masks. They're quite useful in speeding up your workflow. Together we'll throw together a quick, colorful graphic and then clip it to a smaller shape's boundaries. Additionally, we'll edit the contents slightly and go over tips for future use.
1.Introduction1 lesson, 01:10
1.1Getting Started With CorelDRAW01:10
2.The Toolbox9 lessons, 45:02
2.1Curve Tools07:17
2.2Shape Tools07:40
2.3Text Tool03:55
2.4Shape Effect Tools03:46
2.5Interactive Tools08:07
2.6Color and Attribute Tools03:37
2.7Connector Tools03:15
2.8Artistic Media Tool04:07
2.9Mesh Tool03:18
3.Commonly Used Dockers6 lessons, 20:52
3.1Property Bar and Object Manager04:01
3.2Object Properties02:57
3.3Manipulating Objects03:38
3.4Coordinates and Transformations04:05
3.5Text03:07
3.6Corner Properties03:04
4.Patterns and PowerClips2 lessons, 06:22
4.1Creating Patterns03:03
4.2PowerClips03:19
5.Let's Create an Infographic3 lessons, 15:59
5.1Part One04:47
5.2Part Two06:37
5.3Part Three04:35
6.Conclusion1 lesson, 01:09
6.1Conclusion01:09
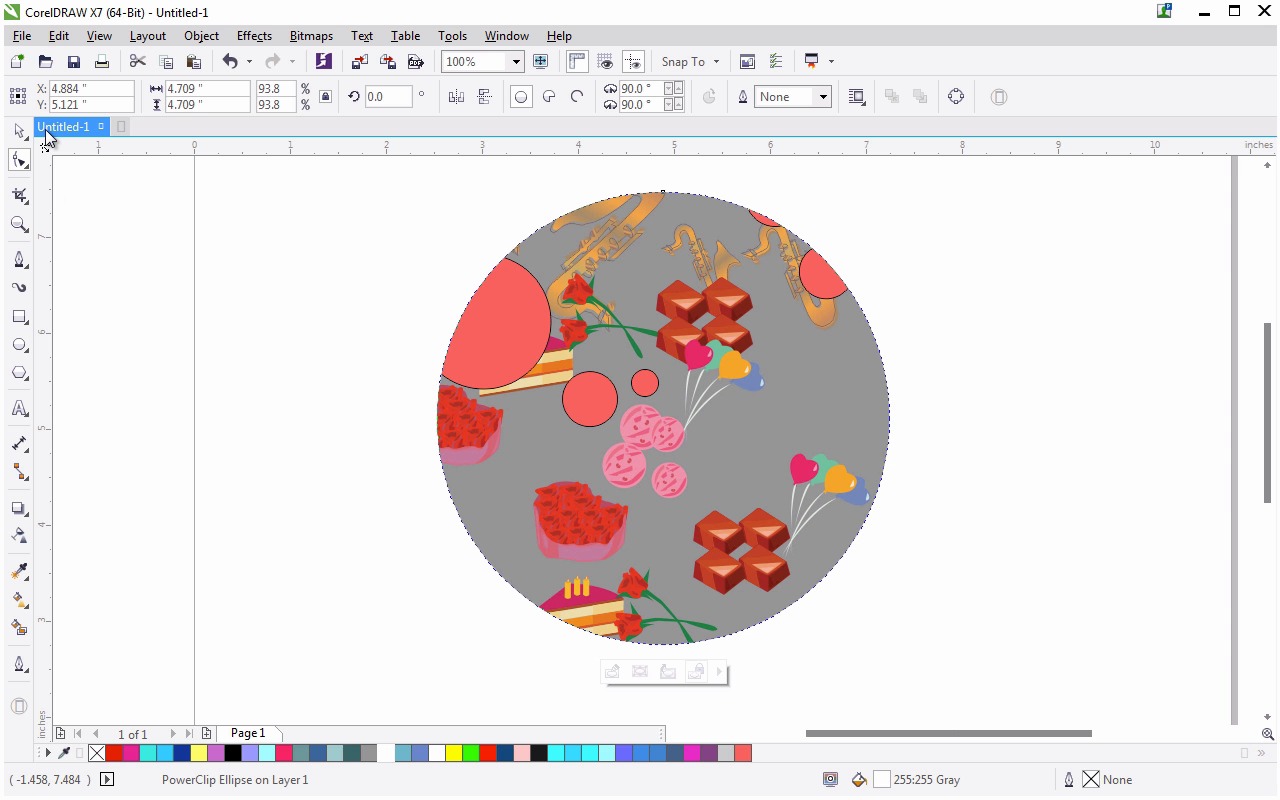
4.2 PowerClips
Welcome to Getting Started with Corel Draw. I'm Mary Winkler for Tuts+. In this lesson we'll finish up chapter 4 with PowerClips. Let's create a simple design of some sort that I can use to demonstrate how to create and use a PowerClip. Using the rectangle tool, draw a large rectangle over your page. I'll change the fill color to grey and the outline to none. Using the artistic media tool, select the sprayer function and the sprayer brush of your choice. Draw a few paths over your rectangle. Select a path or two and change the sprayer brush to something else more colorful or noticeable. I'm not too worried about the silliness of my design. I want to emphasize the complexity a PowerClip can contain. Since sprayer brushes are essentially an assortment of vector shapes and designs, this will do wonderfully. Draw a couple additional shapes over and around your design. Scatter circles, for instance, all over. The more the merrier, in this case. Using the pick tool, select around all of your objects within the layer and group them together by hitting Ctrl+G, or open Object Manager, Window > Dockers > Object Manager, and select the layer's contents and group them together this way. Again, hitting Ctrl+G, draw a shape like a circle overlapping your design. Position it where you'd like the design to be clipped. You can always reposition your clip shape as needed. With the main design group selected, go to Object > PowerClip > Place Inside Frame. A large black arrow will appear. Select the circle with the arrow. Instantly, your design has been masked by the circle, clipping everything inside the circle's boundaries. This is the basic function of a PowerClip, to clip complex content to another shape's boundaries. It's a great shortcut to creating a digital frame around your artwork. When you use the pick tool to move the PowerClip around, everything goes with it. The circle doesn't just move around above the design group. The design group's now a part of the PowerClip. Since you used the circle object, the same circle functions are applied to the clip shape. We can still transform the circle into a pie shape or an arc shape, just like any other circle object. Doing so changes the look of the clip. Anything you do to change the appearance of the clip shape will change how the clip group is seen through it. Convert your objects to curves and use the shape tool to play with the nodes. You can extend or reduce the size of the circle, create ovals, eggs, ellipses, and more. What if you want to edit the content inside the PowerClip itself? If you open Object Manager, you can see the PowerClip group inside your working layer. Additionally, you can see all of the content inside of the group beneath the clip shape itself. If you tire of the clip itself, you can right-click and hit Extract Contents. This unclips the PowerClip. Undo with Ctrl+Z. You can also edit by right-clicking the PowerClip and hitting Edit PowerClip. I find I have a better time in adding or deleting content in the Object Manager itself. From the Object Manager you can select various elements within the clip group and change colors and other attributes quickly and easily. Run through the clip group and change the fill colors of some of the ellipses now. I'll be doing so by choosing colors from my document palette. Window > Color Palettes > Document Palette. You can also edit PowerClips by simply clicking on the clip itself and hitting one of the buttons that appear below it. This is just a quick and basic look at creating, editing, and using PowerClips. As with all of the tools and dockers in this program, this beginners' course is just a start to what you can do with Corel Draw X7. Thank you so much for watching this brief lesson on PowerClips. In our next lesson we'll begin chapter 5, in which we'll create our very own infographic design, using many of the tools and dockers we've come to know throughout chapters 2 through 4 of this course.