- Overview
- Transcript
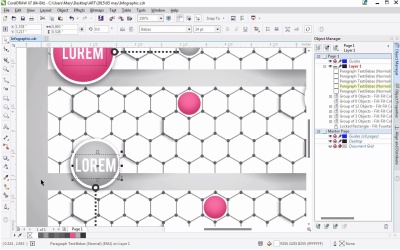
5.2 Part Two
In this lesson we continue our infographic design and add pops of color, establishing our color palette. Additionally, we add assorted bits of text and create flat-line icons to be used throughout the design itself.
1.Introduction1 lesson, 01:10
1.1Getting Started With CorelDRAW01:10
2.The Toolbox9 lessons, 45:02
2.1Curve Tools07:17
2.2Shape Tools07:40
2.3Text Tool03:55
2.4Shape Effect Tools03:46
2.5Interactive Tools08:07
2.6Color and Attribute Tools03:37
2.7Connector Tools03:15
2.8Artistic Media Tool04:07
2.9Mesh Tool03:18
3.Commonly Used Dockers6 lessons, 20:52
3.1Property Bar and Object Manager04:01
3.2Object Properties02:57
3.3Manipulating Objects03:38
3.4Coordinates and Transformations04:05
3.5Text03:07
3.6Corner Properties03:04
4.Patterns and PowerClips2 lessons, 06:22
4.1Creating Patterns03:03
4.2PowerClips03:19
5.Let's Create an Infographic3 lessons, 15:59
5.1Part One04:47
5.2Part Two06:37
5.3Part Three04:35
6.Conclusion1 lesson, 01:09
6.1Conclusion01:09
5.2 Part Two
Welcome to getting started with Corel Draw, I'm Mary Winkler for tuts+. In this lesson, we are going together in a fun and trendy info graphic, which is the second of three parts that make up chapter five and the last section of this course. Starting where we left off in the previous lesson, select the rectangular group in duplicate by hitting Ctrl+D. Do this twice so you have three rectangular groups and they align in distribute docker, align the groups to their centers and distribute to their horizontal centers. Zoom in the design and use the ellipse tool to draw a circle overlapping the first two rectangles. Set the outline width to two points or so. You want it thick but not too thick, and color to white. In the Object Properties docker set the fill color to something bright, like hot pink. Choose the elliptical content fill and make sure the other color is a slightly darker pink than the one in the center. Duplicate the circle and scale it down to the pick tool. Place the smaller, scaled down circle on the right side of the compass as shown. Copy and paste a few instances of these circles around your composition. Let's change the colors of a few of the circles. Select the top most circle and change the field color to shades of yellow. You have a few options for choosing colors. I've gone for the Pantone shades simply because they're pretty. My inner color is bright yellow, and my outer color is yellow-orange. Next step will be shades of grey and then shades of blue or turquoise. These colors make up my infographic designs color palette. You are absolutely welcome to use other color palettes or themes within your design. Let's play with connectors. Select the right angle connector. I'm choosing my line style attributes in property bar. You can choose whatever styles you dig most. There are so many arrow and shape ends and you can even create custom dash styles as we've explored in previous lessons. So you may then connect two of the circles together with a couple right angles. Set the outline color to black or dark gray. Something you can easily see against the busy background. My next connector line goes from the yellow circle to the gray circle below it. I'm making sure the end of one of my connector lines is an open circle, while the other end doesn't have a shape. Continue connecting large circles to each other as you see fit. Convert your connectors to curves with Ctrl+Q. I'm going to add some additional small circles around my composition, both colorful and neutral in order to give the small places to add icons and text later on in the course. Use the Attributes Eye Dropper tool to copy fountain fills from one object to another, speeding up the process of creating additional circle designs around your infographic. Use the Drop Shadow tool to add subtle drop shadows to your larger circles within your composition. Drag out the shadows from their centers and place them to the lower left. Since we've already established a slight light source with the other gradients and drop shadows, it makes the most sense to continue with that shadow direction. Group together your compositional elements created at this point. Circles and connector curves In order to keep your document and object manager organized. Let's add text. Zoom in in one of the large circles. Use the text tool to draw a text box. Type a filler word, like lorem, and choose a tall sans serif font like Bebas at 24 points or so. Essentially, I want it to be similar in size to the circle's diameter. Place the text in the center of the circle with the pick tool, so that the text color to white, by the way. Let's repeat this in some of the larger circles. Use other text filler words for variety and change the font size at your discretion so the words fit easily into the centers of the circles. Zoom out when you've added text to each of the large circles and let's move on to the next step within our design. Working off of our page, draw a rectangle with the rectangle tool. In the property bar, select filet, and you round off the corners. I've set my corner radii to .14 inches, though yours would vary depending on rectangle size. Set the outline to black, and 1.5 to 3 points in weight. Set the fill color to none, draw a thin black rectangle, and duplicate it four times. Align and distribute to their centers and group them together in the center of the rounded rectangle. Draw a small rounded rectangle at the top of the larger one. If you couldn't tell yet, we are drawing a notebook and these smaller rectangles are forming the notebook spirals. I've drawn four total and assigned them in the align and distribute docker. Grab the pen tool from the tool box. Use it draw a right angled path on the lower right corner of the notebook. Make sure the outline has no end shapes, is a solid line and of a similar thickness to the notebooks' outline. To cut off the corner of the notebook, you can draw a diagonal line connecting the the bottom edge of the right corner, we just drew. Group together with the right angle, unless you made it into a triangular object. Draw another overlapping triangle beneath the one we've just completed. Select the large, rounded rectangle in the newly drawn triangle and hit Back Minus Front in the property bar. Group together your components and let's move on to the next icon design for our infographic. Our next symbol for the icon is light bulb. Draw a circle with the elipse tool, draw a small rectangle and overlap the lower half of the circle. Round out the corners from either the property bar or the filet scallop shape docker. Select both shapes and hit weld on the property bar or apply weld from the shape docker. Delete two of the side nodes to change the lightbulb shape. Draw a small ellipse on the bottom of the lightbulb set the fill colors to white. Use the pen tool, or the bezea too,l to draw a few curved lines. And place them on the bottom of the lightbulb. Our icon design is a small house. Draw a rectangle with the rectangle tool. Draw a second smaller rectangle overlapping the bottom with the first rectangle. Select both shapes and hit back minus front on the property bar. Draw two angled lines that complete and a five sated object and again hit back minus front. The roof is drawn with a pen tool, and is a six sided object that follows the contour of the house shape itself. While the small rectangle or rectangle like object to create the chimney. A very small circle forms the knob in the front door. Group these objects together to complete the house. Our next couple icon designs are search tools and a check mark, all incredibly quick and easy. For the first marker object draw a circle Phillips tool. Convert it to curves and use the shape tool to pull the bottom node downward to create an upside down tear drop. Draw a circle inside the top portion of this object. Group the shapes together and scale as needed. Next up is the magnifying glass. Draw a circle with the ellipse tool, then a smaller circle within it. Select both shapes and hit trim in the property bar. Delete the interior circle, and you'll be left with a ring object. Draw a rectangle, and lay the corners, and rotate it so it cuts across the ring diagonally. Weld these two shapes together to complete your icon. Finally, we have the check mark. Draw a small rectangle with the rectangle tool. Adjust the width as needed. Duplicate the rectangle and lengthen it with the pick tool. Select the rectangle again to rotate it. Rotate the first rectangle as well. Do your best to align both rectangles to their bottom edges forming a 90 degree angle. Hit weld in the property bar. Alternatively you could just draw the shape of the pen tool. Save your progress once again if you haven't in a while. And from here we'll move on to the final lesson. Thank you so much for watching this lesson on creating elements with an infographic. In our next lesson we'll put our icons to use and compete our composition.