- Overview
- Transcript
3.2 Choosing Your B-Font
In this lesson, we’ll continue to look at our brand typefaces and choose a B-font.
1.Introduction4 lessons, 16:46
1.1Introduction01:32
1.2What Is a Brand?07:45
1.3Your Essential Checklist04:55
1.4What You’ll Need to Take This Course02:34
2.Logos and Icons3 lessons, 38:46
2.1What Are Logos and Icons?10:48
2.2PROJECT: Design a Logo and Icon19:51
2.3PROJECT: Finishing Up the Logo and Icon08:07
3.Brand Typefaces 3 lessons, 36:18
3.1What Do Fonts Say About Your Brand?11:40
3.2Choosing Your B-Font06:30
3.3PROJECT: Choose and Format Brand Type18:08
4.Branding ‘Extras’: Color, Shape, and Graphics 3 lessons, 29:34
4.1Building Visual Extras Into Your Brand Identity09:17
4.2PROJECT: Create Your Brand ‘Extras’08:23
4.3PROJECT: Create Your Brand ‘Extras’, Continued11:54
5.Brand Guidelines (Style Guides) 3 lessons, 30:56
5.1PROJECT: Create a Brand Guidelines Template11:16
5.2PROJECT: Finishing Up Our Brand Guidelines Template08:38
5.3PROJECT: Going Digital: Creating a Brand Toolbox11:02
6.Conclusion1 lesson, 02:20
6.1Evolving Your Brand (and Knowing When to Rebrand!)02:20
3.2 Choosing Your B-Font
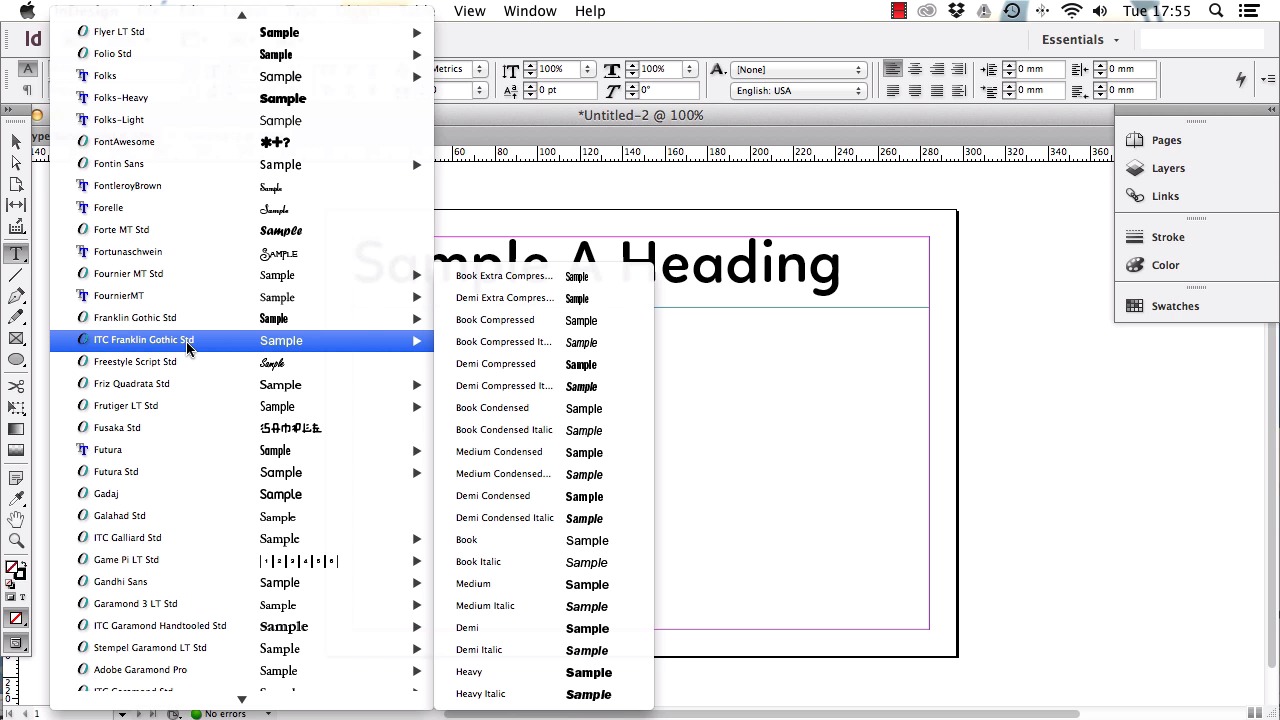
Hi, guys, welcome back. So now that we've picked our A-font, we're ready to play around with the formatting of our brand text and pick a strong candidate for our B-font. I'm just gonna create a quick new document in Adobe InDesign and create a text frame, and drop in a sample heading, set that in Linotte semibold, just so we can compare against our B-font candidates. You can do this as well. You need to open up Adobe InDesign, so pause the video if you want to. Once you have InDesign opened up, let's create a new document. And just set that to A4 landscape without facing pages and click OK. Then take the type tool from the Tools panel, or just hit T on the keyboard, and drag and draw a text frame onto the page. Let's type in Sample A Heading and set this in Linotte semibold, and increase the font size too so it looks like a realistic heading size. Okay, so to think about finding your B-font, which is for body text, I want to recommend a slightly different approach. One thing that you'll find with a lot of well-known brands is that they might use a typeface that's a bit custom or just something a bit different for their headings. But for body text, brands tend to be a bit more conservative, and they'll often go for fonts had been around a while and ones that have really stood the test of time. So why is this? Why not go for something really unique and new instead, a bit like we did with Linotte for our A-font? There are quite a few reasons why it might be better to go for something that you know has worked well in the past. A lot of really beautifully designed fonts are exceptionally well-suited to being formatted as large paragraphs of text. So I'm thinking of the Caslons, the Garamonds, typefaces that might have been created a long time ago but they're still used in book and magazine design today. This is because they are really versatile. They have tons of different weights and italics, and they also are highly legible at a small size. And in addition, they also add a quality of trustworthiness to your brand because they are familiar to the reader. So I want us to think about selecting something that's a bit more classic and more versatile from our existing font list in Adobe InDesign. I still don't want to compromise on those original personality traits that fit with the Buzz brand identity. So I want to find a sans serif again that's got kind of a cool look to it. Now you might have suspected that I have something in mind already, and you'd be right. Sometimes a font just pops into your head and it just feels right. So the font I want to try for our B-font is Franklin Gothic. This is a sans serif with a more classic feel that dates back to 1902. But it still looks really cool and it also has a ton of weights like book, medium, demi, heavy, compressed, which is going to make it really versatile and useful. So you should have Franklin Gothic in your default font list. But if for some reason you don't and you really like the look of this, there is a lovely free alternative which is called Franklin Gothic FS, which you can download from the Font Spring website. And both Franklin Gothic and Franklin Gothic FS come in web font versions, so that's perfect for branding. So let's create a second text frame and drop in some text. Set it in Franklin Gothic Book. And reduce the size a little to just get that looking more like an actual header and body text sample. You can also head up to Type on the main menu and go down to Fill with Placeholder Text to get a better picture of what it would actually look like. To make this Linotte header look more like a title, you can also set the text to all caps from the character formatting controls panel at the top of your InDesign workspace. And that really does transform it. Great, so we've come to a decision about the brand typefaces that we're going to use for the Buzz brand. And I just want to recap with you about the process that I would recommend for deciding on your typefaces for future branding projects. So first step, you've got to analyze the mood or personality of your brand using a sample of market research, or just by analyzing the design of your logo. And then you want come up with a list of traits that have to be shared by your chosen typefaces. Next step, try out a big browsing site like fontsquirrel.com to track down a suitable A-font for headers and titles. And use their classification and tag filters to narrow down your choices and find that perfect typeface. Then look to the classic typefaces for sourcing a really versatile, legible B-font, which is gonna be used for your body text. And use a program like InDesign to play around with samples and see how those two typefaces are going to work together. Finally, and really importantly, make sure that both your fonts come provided in web form format as well, to make your brand look as consistent online as it will be in print. Okay, guys, so head up and File > Save As your sample text document. We'll come back to it a little bit later. In the next lesson, which is project-based, I'm going to show you how you can put together a style master for your brand typefaces in Adobe InDesign that you can use as a model for formatting text going forward. It's a really useful thing to just have up your sleeve. So stick around, and I'll see you over in the next lesson.