- Overview
- Transcript
2.2 Preparing 2D Artwork in Illustrator
Preparing 2D Artwork in Illustrator We’re faced with a scenario where a client wants a complete packaging design for a set of cosmetics… right away! I’ve set up some of the flat artwork for you already, but we need to make sure the flat artwork is sized correctly before we bring it into the Photoshop template.
At this stage we don’t need the full fold-out packaging template, but we do need enough to be visible on the final mockup, so we’ll also need to keep an eye on what the PSD template requires.
1.Introduction2 lessons, 04:54
1.1Introduction to Creating Product Mockups00:56
1.2Getting Started03:58
2.Editing 3d Mockup Templates3 lessons, 21:35
2.1Introduction to Creating 3D Mockups05:46
2.2Preparing 2D Artwork in Illustrator06:19
2.3Feeding the Artwork Into the 3D Template09:30
3.Creating Your Own Basic 3d Mockups4 lessons, 31:16
3.1Introduction to Creating 3D Mockups From Scratch04:47
3.2Prepare a 3D Shape in Illustrator09:51
3.3Develop the 3D Mockup in Photoshop Part 108:48
3.4Develop the 3D Mockup in Photoshop Part 207:50
4.Adding Photorealistic Detail to Your 3d Mockups4 lessons, 45:41
4.1Mocking Up Print Documents08:55
4.2Mocking Up an Open Spread14:59
4.3Materials and Creases07:26
4.4Adding a Subject to Your Mockups14:21
5.Conclusion1 lesson, 04:22
5.1We’re Done!04:22
2.2 Preparing 2D Artwork in Illustrator
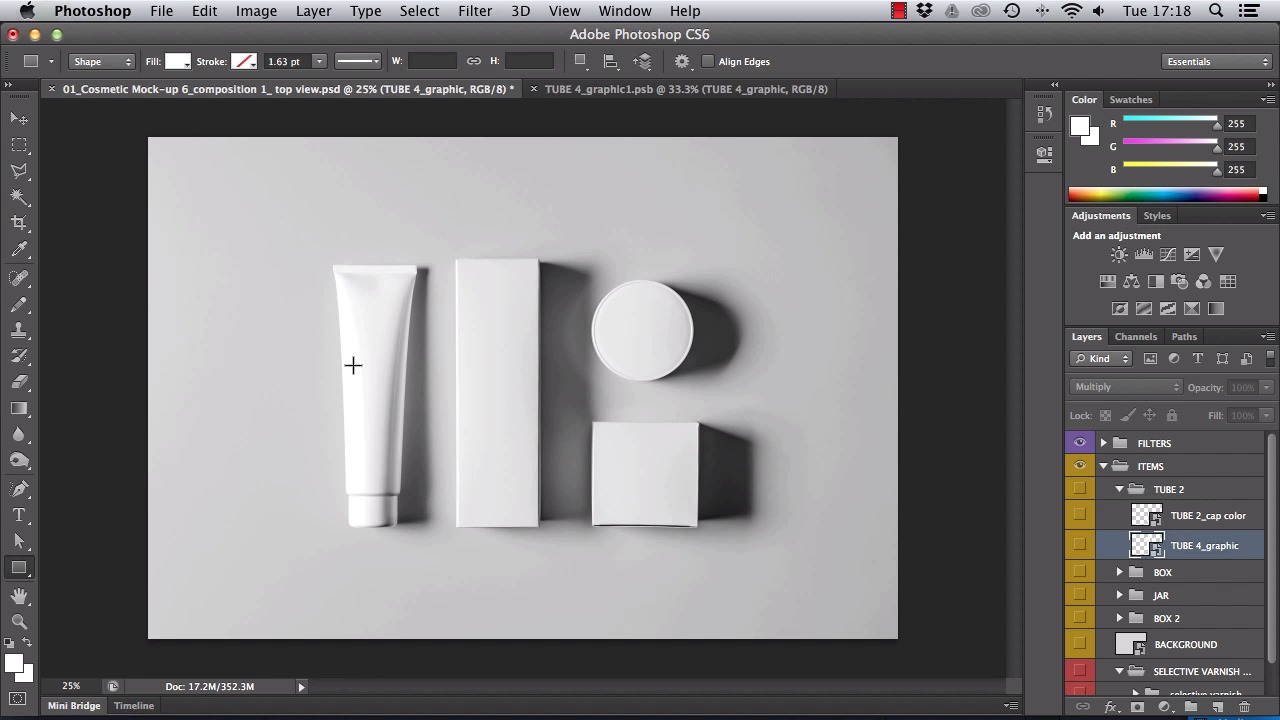
Hi there. Okay, so we've downloaded our template file and this has provided us as a ZIP file. So we can navigate where it's saved, double click to expand it, and when it's ready we can head inside the folder and see what we have. Okay. So inside we've got eight different template images in a PSD Photoshop format. And each image is going to showcase your patching designs in a different way from different angles. So let's work with the first image which just shows the whole range of packaging in a nice flat lay style which I think is just a simple on trend style that makes your designs look really clear and minimal. Double click the files to open it or drag it down onto the Photoshop icon to open it up. Okay, so here we have our template image with blank packaging. If you go to expand the layers panel which is over here to the right of the workspace, or head up to window layers if you can't spot it, you can see that the file is made up of several folders each containing different layers which make up a certain part of the image. Let's take a look. So at the bottom we've got a presentations folder and if we click on the arrow to expand and click to switch off the visibility of each layer at a time. We can see that this is the base image of the template containing the background, shadows, and the packaging items themselves. So it's good to know your way around this folder because it's not your editable folder. At the top of the Layers panel, we've got a folder called Filters, and this is a really nice touch. This allows you to apply a color wash and texture overlay over the image to give it a particular look. So you can go for a cool or warm light, or switch on the visibility of the retro filters to get the images sort of Instagram style look, or apply the dirty layer to give it more of a kind of grungy vintage feel. So this is a nice, final, optional touch you can apply to the image to suit your particular product design. We can come back to this folder and pick a filter at the end. Now the folder bang in the middle is the one that we really want to focus on because this layer, called items, contains the editable small objects that we can edit to include our own artwork. Let's click on the arrow next to tube two to expand the folder and look at the layers inside. So here the edges for small subjects that make up the design of the tube on the left side of the image. We can see that this is a small object by the little square icon at the bottom right of the layer preview. And to edit this small object is really simple. We just have to double click on the small object layer. Here I want to edit the actual tube itself, not the cap for now, so I click on tube for graphic. So here we are this is the area we have to fill with the tube image. Now just quickly go back to the original master image. When you're creating mock up images you really don't need the full packaging design to make a convincing mock up. So here, for example, we can't see the back of the packaging at all. So all you need to concern yourself with is just creating the parts of the packaging that are going to be visible on the design. Now luckily for you I've provided some flat artwork designs for these cosmetics containers as a downloadable resource provided with this lesson. So you can use these, practice with, and feed this into the template. And I'm going to walk you through how to do that. So don't worry about being left on your own. So go ahead and download the folder PNG images provided. Save them in a folder perhaps in the same folder, perhaps in the same folder as the template Photoshop file. And pause the video while you do that. I'll be waiting for you here. Okay, we're back. So we've opened this editable small object for the front of the tube. When you download a template file, the most important thing you need to do is make a note of the dimensions of each small object canvas. To find this out, you need to open each small subject and then head up to Image, and choose Canvas Size. And here you can see the width and height of the canvas in pixels. And this is the area that you need to fill completely with a flat image of your packaging. Any blank spots on the canvas are going to show up on your final image. And also if you don't match the proportions of the canvas, and have to stretch, or distort your image to make it fit, it's just going to look a bit odd, and it's gonna to lose the correct perspective. The best way to create your smart object images is to create a completely separate set of images, showing your packaging designs at exactly the right dimensions. So you might have an original packaging design file, perhaps one that you've created in Illustrator which has all the folds and the reverse side of the packet. In things like that, which you'll need to actually print and manufacture the packet. Both for the purposes of creating a mock up, is much easier if you copy and paste the relevant parts of your design onto a new document set about the size required by the smart object canvas. So this is what I've done here. I had my original designs actually set up in Indesign because that's just what I prefer. And then I created a new document in Indesign and sized each page to match the canvas sizes in Photoshop. Then I went to file, export, and exported those images as PNG files. Now the only reason I've exported these as PNG files is that sometimes, if you exported images as JPEGs, they can appear a little blurry when you place them into Photoshop. So to avoid that I usually export things as PNGs. To set up all these PNG images, you need to open each editable smart object in the template, go to image canvas size to see the dimensions. And then create a document that matches this size in your software of choice. Now we have the dimensions noted and have created the images to the right size. We're ready to start feeding the artwork into the template. In the next lesson we'll do just that, using the provided folder of PNG images as the basis for creating the mockup. So keep your Photoshop template open as it is and head on straight over to the next lesson.