- Overview
- Transcript
3.3 Develop the 3D Mockup in Photoshop Part 1
Using the 3D box shape as a guide, we’ll look at the best ways of grafting a flat design onto the shape, matching the proportions, scale and perspective of the box. We’ll also look at how to add extra effects, like light casting and shadows, to make it appear more photorealistic.
1.Introduction2 lessons, 04:54
1.1Introduction to Creating Product Mockups00:56
1.2Getting Started03:58
2.Editing 3d Mockup Templates3 lessons, 21:35
2.1Introduction to Creating 3D Mockups05:46
2.2Preparing 2D Artwork in Illustrator06:19
2.3Feeding the Artwork Into the 3D Template09:30
3.Creating Your Own Basic 3d Mockups4 lessons, 31:16
3.1Introduction to Creating 3D Mockups From Scratch04:47
3.2Prepare a 3D Shape in Illustrator09:51
3.3Develop the 3D Mockup in Photoshop Part 108:48
3.4Develop the 3D Mockup in Photoshop Part 207:50
4.Adding Photorealistic Detail to Your 3d Mockups4 lessons, 45:41
4.1Mocking Up Print Documents08:55
4.2Mocking Up an Open Spread14:59
4.3Materials and Creases07:26
4.4Adding a Subject to Your Mockups14:21
5.Conclusion1 lesson, 04:22
5.1We’re Done!04:22
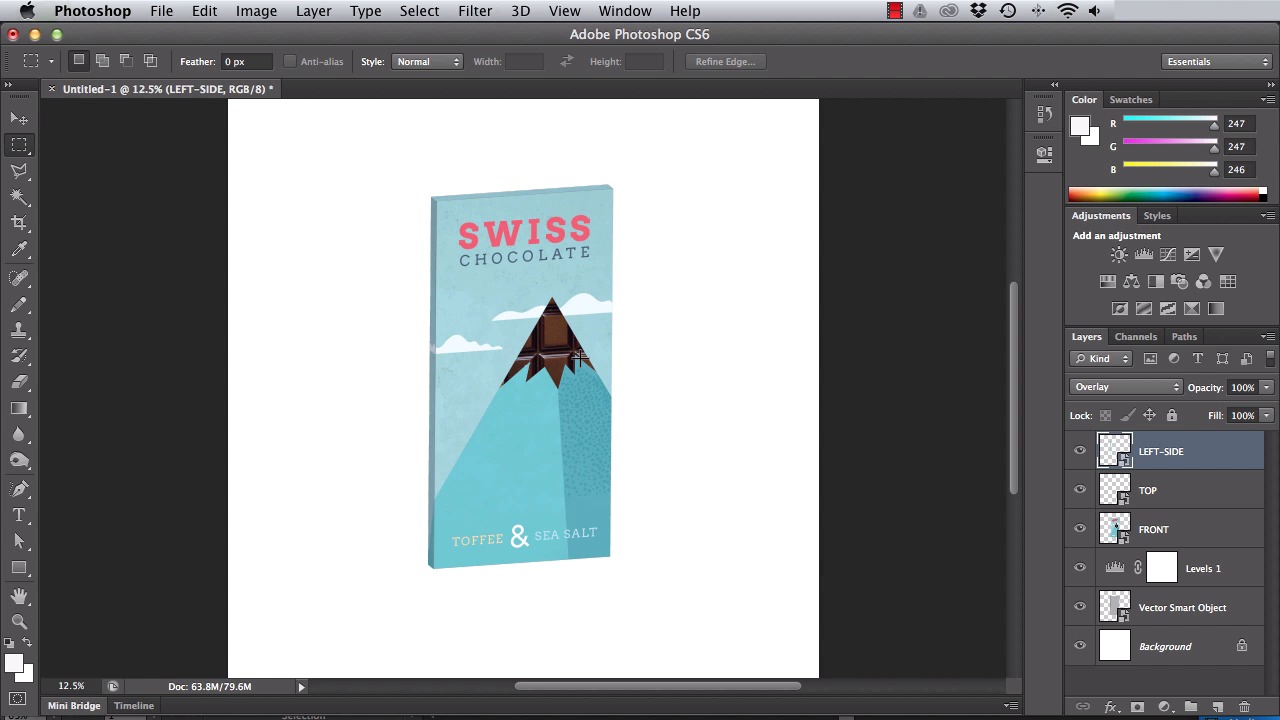
3.3 Develop the 3D Mockup in Photoshop Part 1
Hi guys. Welcome to the next part of our Mockup project which is gonna be developing the design in Photoshop. If you haven't already make sure that you download the zip file of chocolate bar artwork images that are provided with the previous lesson. And also go ahead and open up Adobe Photoshop. If you need a moment to both of these things just pause the video. Okay let's dive straight in to the good stuff. So in this second part of the project we're going to develop a 3D mock up further. The first part of this will be importing the 3D shape that we created in Illustrator in the previous lesson. Then we'll graph the 2D artwork on to the shape. And finally we'll have a play around with light and shadows on the mock up to create a more photorealistic effect. So here we are with Photoshop opened up and let's head up to File > New to create a new document. So let's set the high to about 400 millimeters. And the same for the width to create a square canvas. And this is gonna give us enough room to work with. We've already copied the vector shape from Illustrator. But if you actually come back to this lesson after a bit of a break, you can open up your Illustrator document again and make sure to edit, copy the box shape again. So let's edit and paste the shape into Photoshop. And then select to paste it in as a Smart Object. If you want, you can resize the shape a little bit and hit Enter. Okay, great. Now we're ready to start grafting the 2D artwork onto the 3D shape that we have here. So let's start with the front face of the packaging. So head up to File > Place. Navigate to the chocolate bar packaging artwork folder that you've downloaded. And inside there you'll find an image called FRONT. Select that and then click place. You can resize the image that it's roughly the same size of the front of the box. And then head up to Edit > Transform > Distort. So you want to get right in there zooming into the edges of the box and dragging the corners of the image to sit exactly on the corner of the front of the box, just where it meets the edges. Okay cool, so hit Enter when you're happy. Now we do the same with the top and left edge of the box too, so head up to File > Place again. This time, choose the image called TOP and place it, and as before resize. Then go to Edit > Transform > Distort, and then get right in there adjusting it until it's perfect. Great okay, so just one more edge to do. So go to File > Place, this time choose the image called LEFT-SIDE and place it. Let's Edit > Transform > Distort it. And when you're ready, hit Enter to just place it. Let's go to the Layers panel so we can take a better look at what we've got here. So now we want to bring through some of the shading on the 3D shapes sitting below these image layers. To do that click and hold Shift to select all of the image layers and from the top of the Layers panel we can set the blending mode to Overlay, awesome. Now if you've set your rectangular shape with a particularly dark or light gray color and you want to lighten it up or darken the effect. You can add a Levels adjustment layer just here above the vector smart object layer and pull the sliders until you're happy with the overall effect. One thing we want to do is to cut out the snow cap area at the top of the mountain and make the chocolate appear like it's sitting inside of the packaging. To make a start on this, zoom in to the snow cap area. Take the polygonal lasso from the tools panel or hit L on the keyboard. And then trace around the edges of the snow cap. When that's done you can click on the refine edge button at the top of the workspace. And from here you can use the smart radius function to make a selection nice and tight. And when you're ready and you're happy with the selection you can click OK. Then Control if you're on a PC or Command if you're on a Mac plus C to copy the layer, so that's Ctrl or Cmd+C. And then Ctrl or Cmd+V to paste the selection onto a new layer. Then select the Gradient tool or hit G on the keyboard and choose Radial Gradient from the options up here at the top of the workspace. Then set the mode to Overlay, and the opacity to 25% from up here too. Click and do a short drag on to the center of the cutout to create a subtle gradient with light at the center and more darkness towards the edges. Then click on the Create a new layer button at the bottom of the Layers panel and then select the pen tool or hit P on the keyboard. What we want to do is, again, trace the edges of the cutout, so do that, working your way around. And when you've done that then click in the first anchor point to unite the shape. So now we can set the color fill of the shape to white from up here at the top of the workspace. Back in the Layers panel set the blending mode of the layer to Lighten and reduce the opacity to 30%. As a final touch, we can create the illusion of shadows between the plastic and the card by using the lasso tool to select very narrow sections of the white area on the edges of the cutout and deleting them. So try along the far long edge of the cutout. And then try it also in a few areas of the spikier edges along the bottom to make the shadow look a bit more realistic. Okay, so the plastic is starting to look really good. We can add a more obvious sheen across the area of plastic to really show that the material here is very different to the main body of the packaging. So select the rectangle tool or hit U and drag on to the page creating a small narrow rectangle the approximate width of the cutout area, and set the fill color to white. We're gonna take the rectangle so that it sits diagonally across the cutout area, running from top left to bottom right. Then go to the Filter menu at the top of the workspace, and choose Blur > Gaussian Blur. We want to set the radius to about 50 pixels, but you can adjust this depending on how soft you want sheen to appear. A more glossy plastic might be very reflective, or a slightly more matte plastic might have a bit less sheen. So when you happy, just click OK. Okay cool. So the plastic effect of the cutout is done and it's looking really great, awesome work. So head up to File > Save As and save your mock up as a PSD file. But don't get complacent, we're not quite finished yet. In the next lesson we'll pick up from here and continue to add depth to the mockup by adding shadows. So stick around, keep your PSD file open and I'll see you in the next lesson.