- Overview
- Transcript
3.2 Prepare a 3D Shape in Illustrator
Illustrator has several handy tools for creating 3D shapes with realistic perspective instantly. In this lesson we’ll take a look at how to create a simple box shape, ready for bringing into Photoshop.
1.Introduction2 lessons, 04:54
1.1Introduction to Creating Product Mockups00:56
1.2Getting Started03:58
2.Editing 3d Mockup Templates3 lessons, 21:35
2.1Introduction to Creating 3D Mockups05:46
2.2Preparing 2D Artwork in Illustrator06:19
2.3Feeding the Artwork Into the 3D Template09:30
3.Creating Your Own Basic 3d Mockups4 lessons, 31:16
3.1Introduction to Creating 3D Mockups From Scratch04:47
3.2Prepare a 3D Shape in Illustrator09:51
3.3Develop the 3D Mockup in Photoshop Part 108:48
3.4Develop the 3D Mockup in Photoshop Part 207:50
4.Adding Photorealistic Detail to Your 3d Mockups4 lessons, 45:41
4.1Mocking Up Print Documents08:55
4.2Mocking Up an Open Spread14:59
4.3Materials and Creases07:26
4.4Adding a Subject to Your Mockups14:21
5.Conclusion1 lesson, 04:22
5.1We’re Done!04:22
3.2 Prepare a 3D Shape in Illustrator
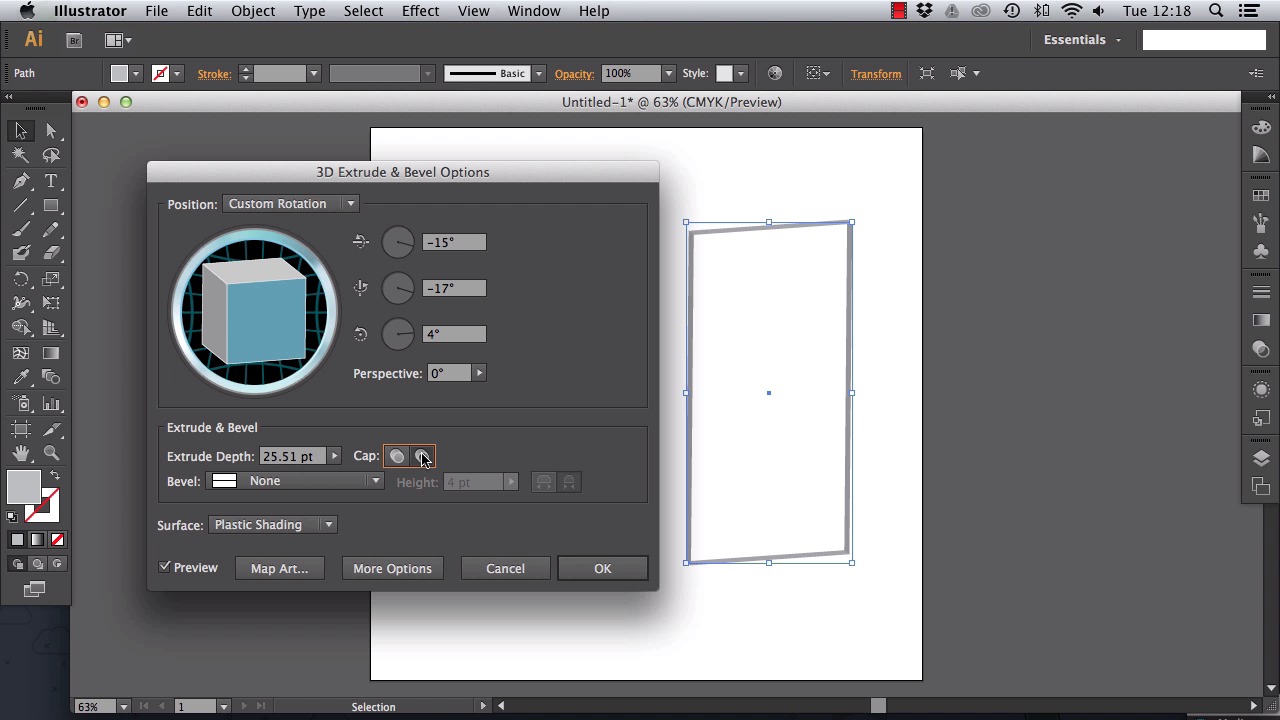
Hey guys. Okay, so if you haven't already let's open up Adobe Illustrator. For this lesson, we'll just be using Illustrator to create a 3D box shape for our chocolate bar packaging. As I mentioned in the last lesson, accurate perspective really is the key to creating realistic looking mockups. We view all objects from a certain perspective. Depending on the distance they are away from us and direction in which we are facing the item, these two factors combined to create perspective. If the perspective of an item looks a little off the illusion that the object is before us in real life is shattered and the objects somehow suddenly appears fake and phony. Luckily for us however, we don't need to be as good at generating perspective as da Vinci was. Illustrator is already set up with the tools we need to generate accurate perspective instantly. So let's take a look. Okay, so in Illustrator let's create a new document. So head up to file, new. Let's keep all that as its default. We can edit the size of the art board later if we need to. So just click, OK. Cool. Okay, so the first step of creating a 3D box is to create a simple flat rectangle. To do this we'll need to use the Rectangle tool, which is over here on the Tools panel or simply hit, M on your keyboard. Your packaging is going to have a specific height and width. And to keep the mock up looking completely accurate and also so we don't have to stretch the flat artwork to fit the shape, we can set the same height and weight for the rectangle shape here. So click once onto the art board and from here we can set those values. Our chocolate bar packaging is going to be 93 millimeters, 9 3 millimeters in width and 191 millimeters in height. Which is a pretty standard size for a candy bar. Okay, so there we have it. This is basically the front face of our chocolate bar. Let's give it a color fill. Something kind of neutral like a gray is a good pick. And let's get rid of the stroke color by setting that to none from up here at the top of the workspace too. Okay, great. Now we're ready to turn this into a 3D shape. So with the rectangle still selected, head up to the Effect menu and choose, 3D. And then choose Extrude and Bevel. Okay, let's take a look what we've got here. So this is Illustrators tool for creating 3D shapes with accurate perspective. The first thing to do is to check the preview box at the bottom left of the window here. So we can see the result of whatever actions we select. The next thing is to set the depth of the shape. So our chocolate bar packaging is going to have a depth of 9 millimeters. So let's type that into the extrude depth text box. And you'll see that Illustrator is working points here, not millimeters, so it's converted the value to 25.51 points. At the top here we've got a drop down menu of pre-loaded positions for the shape. So we can check some those out too. The front, back, left, right options are just showing you what the shape will look like from facing those angles directly. The off axis options are a bit more what we're aiming for with a slightly angled look. Showcasing the whole of the face of the shape with some of the edges too. So these are fine, but the real fun is with this cube icon over here. You can grab this. You can pull it around a bit and you can get your perspective looking exactly as you want it to. What I think we want to aim for is to show the whole front face of the packaging, with a little bit of the top edge and left edge on show. Just giving it that slightly angled perspective where you can get a good view of the main features of the packaging. So we can manually do that by grabbing the cube or if you've got a specific angle in mind, we can type them into the dialog boxes here. Let's do that now. So let's set the top angle to -15 degrees, one-five degrees, the center angle to -17 degrees, and the bottom angle to four degrees. You can see that we've also got this perspective slider at the bottom here. And if you manipulate this you can see that the shape gets this exaggerated perspective, as if you're viewing the item through a wide angle lens. So that's good to know, but to keep the mockup looking really natural we want to keep perspective as it is at 0 degrees. So that's our perspective sorted. Let's explore a few more of the options that we've got here in the window. So we can turn the cap on or off to give the shape a hollow perspective. So we don't want that for this particular packaging shape. But say, if you ever want to create a hollow shape like a wrapping for encircling another box, for example. This gives you the flexibility to do that. But for our purposes here, let's keep the cap on. We can choose from a range of bevel options to give the edging around the face of the shape a bit more detail. Not all of these are super relevant for creating packaging designs, but you might find for some of your projects that you want to make the shape a little more custom. For example, something like the classic bevel gives the shape a sort lid look. And that might work well for a gift box mockup, for example. But for our chocolate bar we want it to be super simple. So we can stick with the none setting. The Surface menu gives you a few options for how the shading of your shape appears. So Wireframe gives you more of the basic shape only. No Shading gets rid of any shadowing, but Diffuse or Plastic Shading will suit us a bit better and it's going to help keep that nice 3D look to the shape. If you click on More Options you can also see more sliders for affecting specific elements of the shading on the shape. Like increasing the amount of light on the face of the shape. Creating more or less of a highlight or choosing a custom color for the shading other than black if you want to. These default settings are usually pretty good. And as we're going to be editing the shading and light further in Photoshop a little bit later, we can stick with these settings for now as they are. Now one more thing I want to draw your attention to before we move on. Is this little button the Map Art option. Now this is really, really handy if you want to create your own mockups but they need to be done really quickly. And you just want to show the design in a very basic mockup format. From here you can drop in art work from the Symbols panel onto the face and edges of your shape. You'll need to pre-load the flat artwork into Illustrators' Symbols panel before hand. But once you've done that you can select them from here and add them in straight away. It's a way of creating simple, vector style markups directly into Illustrator and if you're short on time it can be a real lifesaver. So that's just something for you to be aware of. For this course we have the luxury of a bit more time. And we can make a mockup that has depth and texture and light, which if you have the time, is well worth doing for the quality of the end result. So let's click, OK and exit the bevel window, and that's it. We've got our 3-D shape template ready for grafting our design onto. If you've hit the OK button and decide that actually you want to adjust the bevel settings of the shape a little bit, you can easily do that by expanding the Appearance panel from over here on the right of the workspace or going to Window Appearance and clicking on 3-D extrude and bevel. And this is going to take you straight back to the bevel window again and you can tweak the options from there. One more thing to be aware of is that you're not limited to creating only rigid box shapes using the bevel tool. You can create a 3D shape from any shape that you create. So a good example might be a sort of jar or tin shape using the ellipse tool as a foundation. So you can select the ellipse tool, hold down shift, create a perfect circular shape and this can act as your lid. When you go into Effects, 3D, Extrude and Bevel as before, you've got the tools to transform the circle into a jar design just like this. So that's just to show you how you can get some more flexibility from Illustrator's bevel function. It's really, really handy. Okay, so back to our chocolate bar box. Now that we're happy with our 3D shape, the final thing for us to do here in Illustrator is to select the shape. And then head up to edit, copy which is going to put the shape onto the paste board ready for us to paste it into Photoshop, which we're going to be doing in the next lesson. In preparation for the next lesson where I will be grafting the 2D packaging artwork onto the 3D shape, you'll need to download the 2D artork which is provided for you as a resource with this lesson. So download the zip file that accompanies this lesson called, Chocolate Bar Packaging Artwork. And inside the expanded zip folder you'll find images of the front and sides of the chocolate bar packet. So your only homework before the next lesson is to download that zip file of images and also to open up Adobe Photoshop. Ready for diving straight into developing our 3D mockup in a bit more detail. So I'll see you in just a moment.