- Overview
- Transcript
4.4 Adding a Subject to Your Mockups
1.Introduction2 lessons, 04:54
1.1Introduction to Creating Product Mockups00:56
1.2Getting Started03:58
2.Editing 3d Mockup Templates3 lessons, 21:35
2.1Introduction to Creating 3D Mockups05:46
2.2Preparing 2D Artwork in Illustrator06:19
2.3Feeding the Artwork Into the 3D Template09:30
3.Creating Your Own Basic 3d Mockups4 lessons, 31:16
3.1Introduction to Creating 3D Mockups From Scratch04:47
3.2Prepare a 3D Shape in Illustrator09:51
3.3Develop the 3D Mockup in Photoshop Part 108:48
3.4Develop the 3D Mockup in Photoshop Part 207:50
4.Adding Photorealistic Detail to Your 3d Mockups4 lessons, 45:41
4.1Mocking Up Print Documents08:55
4.2Mocking Up an Open Spread14:59
4.3Materials and Creases07:26
4.4Adding a Subject to Your Mockups14:21
5.Conclusion1 lesson, 04:22
5.1We’re Done!04:22
4.4 Adding a Subject to Your Mockups
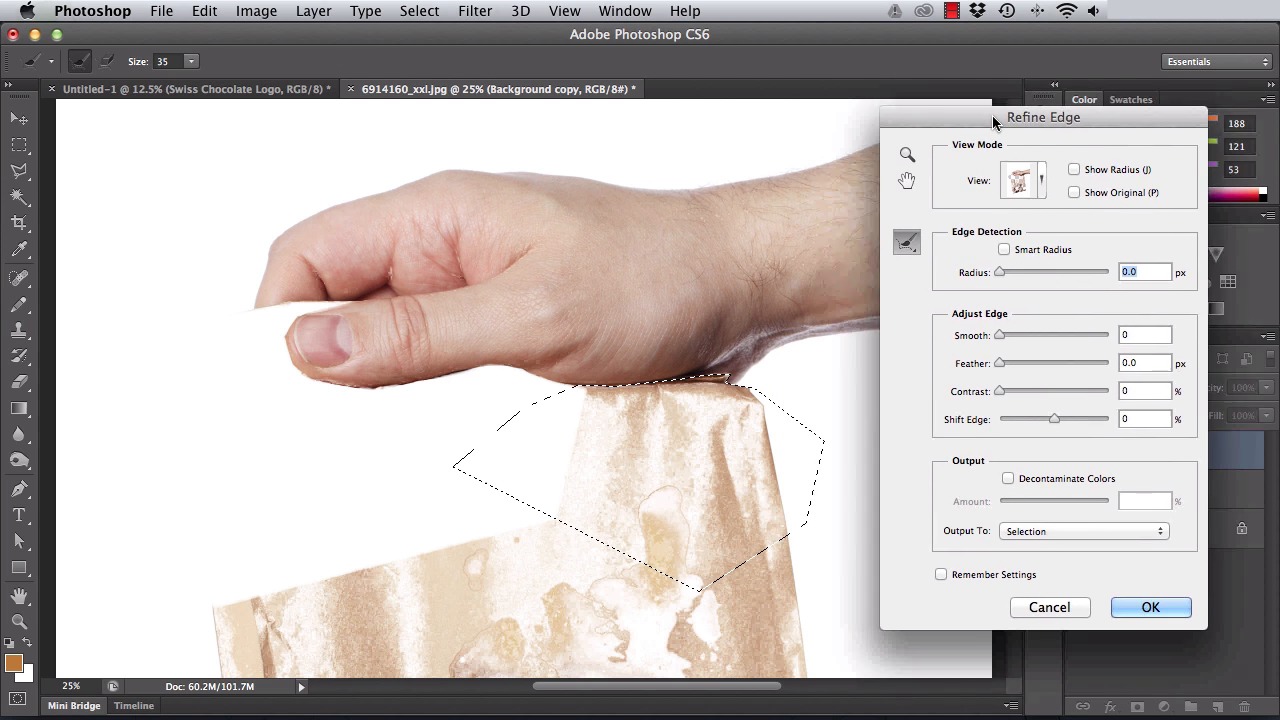
Hi, so in the last lesson we had a look at how you can integrate your flat designs onto different materials services. Having some idea about how to mimic the way that light, shadows, and texture work together on different surfaces is a great way of making your product mockups look even more photo realistic. In this lesson I'm going to show you how you can integrate a subject into your mockups. This is a fantastic method for really selling your product design to a client. If you have a person modeling your T-shirt design, or somebody holding a coffee cup stamped with your logo, you can really help the client to visualize the product in use. In this project lesson we're going to create a product mockup with a subject together. This is going to be a paper bag mock up. So say a customer pops into the store, buys the chocolate product, and then leaves the store with the item inside this branded bag. For this lesson we'll be using Photoshop and Illustrator, so you'll need to have both of these programs opened up and ready to go. And you'll also need to download a couple of stock images, which are going to be the building blocks of this mockup. You'll find alongside this lesson a downloadable folder containing a PNG logo image for grafting onto a mockup. And also a text document with the two HTML links for the stock images from Graphic River and Photogene. One being this paper bag image and the other is this hand holding a greasy bag. So pause the video download the attached folder, and download the stock images too. And make sure to save everything in a folder on your computer that you can easily find again. Okay, ready to start? Great, in Illustrator let's go to File and Open. Navigate to the blank paper bag EPS file and open that up. This paper bag is face on to avoid any tricky issues with perspective. And it also has a nice clean style which is going to look really great on our mockup. We just need to get rid of the existing logo design, so select that and delete it, there we go. Let's head it to File and Save As, I'll name is something clear like, blank bag. And save it as an Illustrator eps file into the same project folder as the stock images and logo. Okay, so with that done, we can leave Illustrator, so minimize the window and open up Photoshop. In Photoshop, let's create a new document. So head up to File and New, and let's create a canvas about 400 millimeters in width and height, and click OK. Now go to File and Place, find the blank paper bag eps file you've just saved, and place. Okay, so let's duplicate the back layer by going to the Layers panel and dragging the layer down onto the Create New Layer button. Now it's time to place the logo, so go to File > Place again, and navigate to the PNG logo file that you downloaded, and click Place. Let's set the blending mode of the logo layer to Multiply, to bring through some of the texture of the bag below. And also reduce the opacity to about 80%. Then head up to Filter > Noise > Median, and set the radius to about 2 pixels. And what this is going to do is give the logo a very slightly inky printed kind of effect, okay. And then, head back again to the Filter menu and Noise, this time choose Add Noise. Set the amount about 15%, 1, 5 %, and make sure the distribution is set to Uniform. Okay, so now that we have the bag looking good, we need to bring in a human subject to the image. This obviously doesn't have to be a whole person, but a simple hand holding the item can give a real suggestion of how the product might be used in real life. The key for picking photos of human subjects that will look right on your mockups is to actually choose a photo where the person is interacting the product that's very similar in scale and type to your own products. So let's take a look. So head up to File and Open, and find the stock image that you downloaded earlier of a hand holding a greasy bag, and click Open. So this may not be the most attractive bag in the world, it's all greasy after all, but what we're interested in is the hand. Take away this greasy bag and you can see that the hand is in exactly the right sort of position for holding our own lovely clean branded bag. And you might even find, if the hand was holding a different sort of bag, like a plastic bag, or a canvas tote, that the weight of the handgrips the item would look very subtly different and actually wouldn't look quite as natural when we bring it into the product mockup. So my main tip for you when you're looking to bring in subjects to your mockups is to look for products that are really similar in terms of scale, position, and material as your own product. Okay, so here let's duplicate the background layer so we can keep hold of an intact copy of the image, and then switch off the visibility of the original background layer. Our next task is to isolate the hand from the rest of the image. So a quick way of starting to do this is to head up to Select and Color Range. And then click on the bag area and have a play around with that and do your best to select most of the bag in the image. [BLANK AUDIO] >> Okay, so let's work on the hand a bit more and tidy that up. So take the Lasso to tool, or hit L on the keyboard, and zoom right into the hand area and start working your way around sections of the hand. To get a more accurate selection you can loop off one chunk at a time, and click on the Refine Edge button at the top of the work space. And use the sliders there to get the selection nice and tight. I usually like checking the Small Radius function, adding a little bit of Smooth, and also using the Shift Edge slider to get it looking really perfect. Click OK when you're happy, and hit Delete to get rid. You can also create a white rectangle using the Rectangle tool below this layer to help you see a little better how your edits are looking as you go. Okay, so it's simply a case of working around the whole silhouette of the hand using the Lasso tool to just keep on looping off sections and using the Refine Edge function to perfect each bit. So, when you've finally worked your way around the whole hand silhouette, you can select the Move tool, or hit fn on your keyboard. And then what you're gonna do is, click and drag it up onto the other document name and keep on holding, dragging it down straight on to the bag image. Okay, let's resize the hand holding Shift so it feels a bit more proportional to the bag, and rotate it a little to get it looking just right. Okay, cool. Now let's duplicate the hand layer and switch off the visibility of the original layer below. Now we want to tidy up the parts of the hand that shouldn't really be visible to give the illusion that the hand is gripping the bag more accurately. So zoom right into the hand and use the Lasso tool again to select parts of the hand that are crossing over the parts of the bag that should be visible to the eye. So focus on the section above the thumb, And also this section to the far right area of the hand. And you can use the Refine Edge function, as we did before, to keep the selection looking really natural. And then you want to get those sections deleted. Also, look out for any very dark elements that might be left around the edges of the hand, where there were quite strong shadows on the original stock image. If any of these look too stark we want to get rid of them, so we can replace them with something a bit more custom to our mockup design. Okay, great, so our hand silhouette's looking well positioned and it's nice and tidy. But it's looking a bit flat at the moment, so let's work on the shadowing. Create a new layer below the visible hand layer. For the shadows to look realistic we want to graduate the shading out from darker to lighter, and focus more on the areas where the shadows will be deeper. So let's focus on creating some dark shadows first. So to do this take the Pen tool or hit P on the keyboard. And start to create very rough sections around areas of the hand that would be likely to cast a shadow. Let's assume that the light source isn't super strong and direct, but it's like a standard overhead light, so the shadows would mostly fall around the bottom edges of the hand. The darker shadows set the fill of the shapes you create to black. Once you created a shape set the blending mode of the layer to multiply and reduce the percentage appropriately. More opacity for shadows the fall in the crevices of the hand, like in this area between the base of the thumb and the bag. And less opacity for areas a bit closer and in contact with the surface of the bag. Then head up to Filter > Blur > Gaussin Blur and add a bit of blur to each shape until it looks about right. So really, it's just about repeating these steps. Taking the pen tool, creating a shape that mimics the way that the shadow would be cast, adding a black fill for dark shadows, or using the eye dropper tool to pick up a dark brown from the paperback image and applying that to shadows that are a bit more subtle. And then making sure to set the blending mode to Multiply adjusting the opacity a bit to get it looking more subtle, and then finally, adding a Gaussian Blur to each shape too. So you can pause the video while you take a bit time to do your own shadowing around the hand. I'm going to speed my own work up here for you, so you can see can see a bit more quickly what we're aiming for. Okay, it's looking good. We can also add a longer cast shadow extending from the thumb downwards, like this. And give it a brown fill and multiply blending mode, and bring down the opacity very low before adding a high pixel Gaussian blur. Okay great. Now there is one thing missing. Can you spot what it is? So you might have noticed that the arm at the moment is leaving no shadow on the surface below which looks a bit odd. So let's sort that out, take the Ellipse tool and drag on the documents create a long narrow oval, about the length of the arms above. Set the fill to black, bring the opacity down to about 7%, and add a Gaussian blur too. Position it at the bottom right of the bag. Okay, it's looking great. All that's left to do is to crop the image to fit the content by hitting C on the keyboard and dragging the edges so the cut off of past the arm isn't visible. Then head up to File and Save, and you can save this in whichever format you want. Awesome work, and that brings this section of the course and all of our mockup projects to a close. You've worked really hard so take a breather and a moment to relax. In the next and final lesson of the course, I'm going to tie things up. We'll take a refresher of what we've learned and also take a look at some great mockup inspiration. Just to get you thinking about what sort of product mockups you can tackle in the future. So big well done, and I'll see you again for the conclusion in just a moment.