- Overview
- Transcript
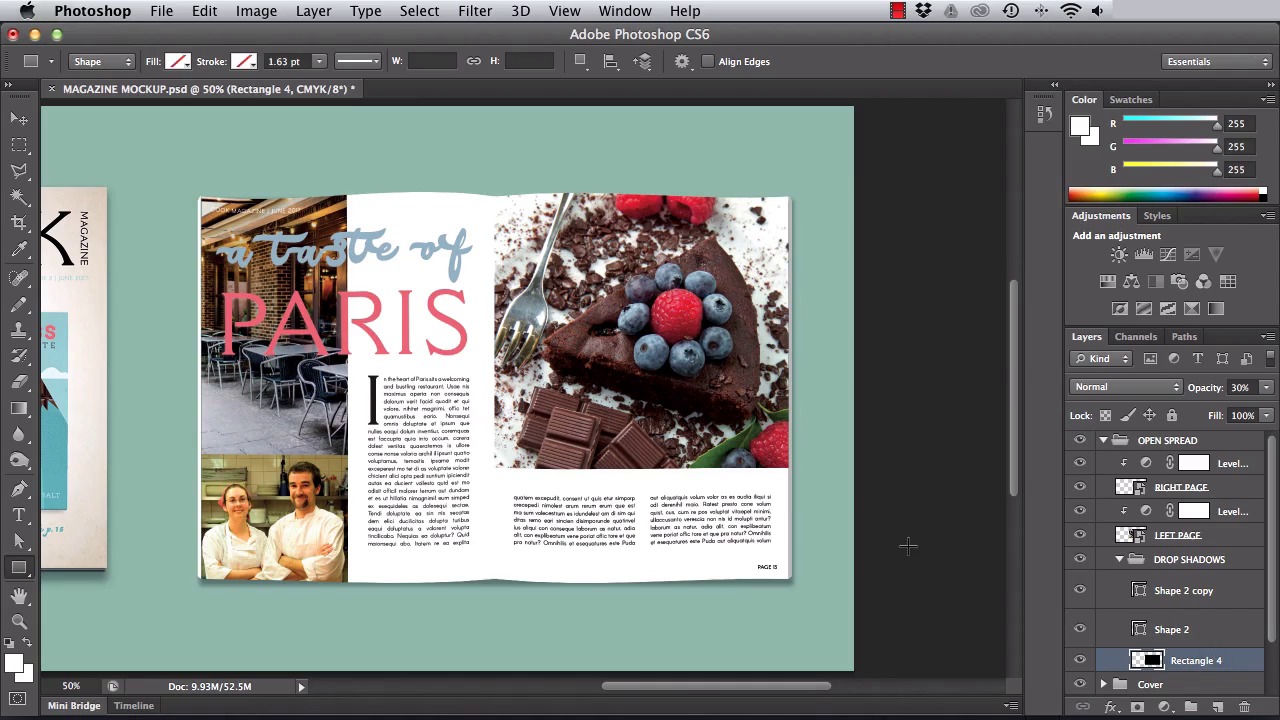
4.2 Mocking Up an Open Spread
We’ll continue to build on our magazine mockup in this lesson, by creating a mockup of an open spread of the publication. We’ll work on recreating the curves of open pages, and then add depth and a gloss effect with shadow and light.
1.Introduction2 lessons, 04:54
1.1Introduction to Creating Product Mockups00:56
1.2Getting Started03:58
2.Editing 3d Mockup Templates3 lessons, 21:35
2.1Introduction to Creating 3D Mockups05:46
2.2Preparing 2D Artwork in Illustrator06:19
2.3Feeding the Artwork Into the 3D Template09:30
3.Creating Your Own Basic 3d Mockups4 lessons, 31:16
3.1Introduction to Creating 3D Mockups From Scratch04:47
3.2Prepare a 3D Shape in Illustrator09:51
3.3Develop the 3D Mockup in Photoshop Part 108:48
3.4Develop the 3D Mockup in Photoshop Part 207:50
4.Adding Photorealistic Detail to Your 3d Mockups4 lessons, 45:41
4.1Mocking Up Print Documents08:55
4.2Mocking Up an Open Spread14:59
4.3Materials and Creases07:26
4.4Adding a Subject to Your Mockups14:21
5.Conclusion1 lesson, 04:22
5.1We’re Done!04:22
4.2 Mocking Up an Open Spread
Hey there, so here we are with our magazine mockup and the cover's looking great. But, there's something missing, a nice open two page spread would just be the icing on the cake at this image. So let's jump right in and get that done. First things first, let's create a new folder for the open spread. So in the Layers panel, click on the create a new group button at the bottom. And let's call it open spread. Now we can bring in the images of the pages, so head up to File > Place. Find the image in the magazine folder which is called Left Page and click Place. And size it so that it matches the size of the cover, so it looks in proportion. And then move it over here and Enter. Great, let's make sure that this layer is sitting inside the open spread folder. Okay, so that's File > Place again, this time find the image called Right Page. And Place and then resize and Enter to place that too, next to the left hand page. Now we want to bring in a slight curve to the pages to make it look like they're lying open on a surface. So let's select the left hand page using Ctrl or Cmd+T. And head up to Edit > Transform and choose Warp. What we want to create is a very subtle sort of S bend along the top edge of the magazine page. So pull the left hand anchor down a little and the right one up a bit. Very, very subtle is the way to go. And for the bottom edge of the magazine, we want it to mirror this but in an even subtler way because it wouldn't look quite right if it was completely symmetrical. So for this, just pull down the right hand line curl a little, just add a tiny bit of fatness on this right section of the page. Okay, so it's the same job for the right hand page too. So click onto the layer, Ctrl or Cmd+T to select and then Edit > Transform > Warp again. And let's allow the page to be the mirror of the other page. Just like that. Okay, great. We can add a bit of depth to the pages by adding a levels adjustment, so click on to the left page layer. Then click on the new adjustment layer button and levels. And the way you wanna do it is just pull the mid tone slider a little towards the darker end of the spectrum. Okay and then hold Alt or Option and click on to the page layer below to attach it. And the same process for the right page, so click onto the layer, add a new adjustment levels layer and then make it a bit darker. And then hit Alt to attach. Great. To get this magazine spread looking really 3D, we need to focus on two processes. So first we need to add drop shadows beneath the pages to make the magazine look like it's interacting more with the surface beneath. And the second process is to focus on the top surface of the magazine. And we want to focus on giving it some glossy shine to mimic the page material. And some shading to really build up the depth of the centerfold and the outside edges of the pages. So let's focus on the drop shadows process first. Let's create a new folder nested inside the open spread group and call it drop shadows. Let's sit this beneath the magazine page layers. Zoom into the left page of the spread and take the Pen tool or hit P on the keyboard. Let's create some pages for the magazine. So take your cursor and click at the top left corner of the page, And angle it down slightly and then bring it straight down, angle it back down to meet the bottom left corner of the page. And then you wanna head straight back up to join it at the top. I'm gonna set the fill of this to white. Okay, so select the shape layer and then drag it down onto the create a new layer button to create a copy. And then you wanna grab that shape and move it over to the right page edge. Right-click or Ctrl+click and select Flip Horizontal. Okay. Then click on the Rectangle tool and then head up and adjust the fill to 35% gray. Okay, great. So now we can add a shadow behind the whole magazine. So select the Rectangle tool and drag across the whole spread, taking the shadow slightly below the top of the pages and extending past below the bottom of the spread. Set the filter black. Adjust the opacity of the layer to about 30%. And then head up to Filter > Blur > Gaussian Blur And about 4 or 5 pixels will do the trick. And also you wanna make sure that this layer sits behind the two shape layers. Now one thing we want to do here is show the shadow of the curve of the pages. So take the Freeform Pen tool which you can find from the Pen tool pop up menu. Click on the top shape layer, and then draw a rough S shaped curve like this below the left page. And when it meets the spine, bring it back in a roughly straight line to meet the original point. Don't worry if it's a bit rougher on the edges, that's okay. Now set the filter black, the layer opacity to about 45% and then add a Gaussian Blur of about 5 pixels. Okay. Let's duplicate the shape layer to create a copy of the shadow above. Bring the opacity down to about 35%. And then, Ctrl or Cmd+T to select and pull it down to extend it a bit more. And then, you wanna head back into Blur > Gaussian Blur. And add a little bit more blur to this. So, about 8 or 9 pixels. Then come out of there, select both the shadow shape layers, direct them down onto the create new layer button. And then right-click or Ctrl+click and choose Flip Horizontal. I'll move these guys over to under the right page. Reduce the height of these a little and move them up, so they don't look too matchy-matchy to the left page shadows. Okay cool, so that's the shadows done. Now to finish this up, we just need to add some effects to the surface of the magazine. So create a new folder of any open spread group, call it Shading and Light. And move it up to the very top of the group. First, let's focus on building up the shading in the centerfold of the spread. So, take the Rectangle tool and create a long very narrow rectangle right down the full length of the spine. Set the filter black and bring the opacity of the layer down to 7%. Then make a second rectangle slightly wider than the first one with the same sort of height, over the top of the first rectangle, and sightly position to the left side. Set the filter black and opacity to 20%. And then head up to Filter > Blur > Gaussian Blur and add a bit of blur as we like to do. Okay, so let's make another rectangle, right over the top the first two, with a black fill again. This time set the layer's blending mode to Multiply. And then add a stronger Gaussian Blur to get that looking really blended and really subtle. Then grab that layer, drag it down onto the create new layer button to create a copy. I repeat to create two copies, all piled up on top of one another, to create a real sense of depth. Now take the Pen tool and draw around the rough perimeter of the far right half of the right hand page, creating a rough rectangle shape. Add a very slight Gaussian Blur. And then set the layer's blending mode to Darken. Okay, now that we've got clear areas of shading on the surface areas of the magazine that are further away from the viewer, we can also add highlights to the areas that are closer to the viewer, to give the impression of light hitting the glossy surface of the pages. So take the Rectangle tool again and draw a tall narrow shape across the length of the left hand page, where the curve appears to be closer to the viewer. Set the filter white and add a slight Gaussian Blur. Then set the blending mode of the layer to Lighten and reduce the opacity to around 70%. Make a duplicate of the layer and then move this across the curved area, a little bit nearer to the spine. Then you want to select the two white rectangle layers and make a copy of them both. And then move them across to the bend on the right page making them a little bit wider and adjusting the blur, if you want to make it look a bit more subtle. Then take the Pen tool and draw roughly around the edges of the far left half of the left hand page. Setting the fill to white, blending mode to Lighten, and the opacity to 35%. And then add a Gaussian Blur too. Finally, you can tidy up the edges of the highlights by using the Lasso tool to isolate areas of white, extending past the edge of the pages and then deleting them. Awesome and there we have it. A complete mock-up of a magazine cover and open spread. As we talked about in the last section of the course, if you keep the images of the magazine pages saved as small objects, you can easily double-click these and edit them. Fantastic work, that's awesome, guys. In the next lesson, we've got even more fun projects to tackle. We'll be looking at how to superimpose our chocolate logo onto a crease label. And look at some techniques for adapting your mockups to different materials too.