- Overview
- Transcript
4.1 Mocking Up Print Documents
When mocking up print documents, like magazines, brochures, menus and business cards, incorporating curves and folds into the mockup can make the item appear more lifelike and less flat. Here we’ll create a magazine cover mockup with a spine and shadows.
1.Introduction2 lessons, 04:54
1.1Introduction to Creating Product Mockups00:56
1.2Getting Started03:58
2.Editing 3d Mockup Templates3 lessons, 21:35
2.1Introduction to Creating 3D Mockups05:46
2.2Preparing 2D Artwork in Illustrator06:19
2.3Feeding the Artwork Into the 3D Template09:30
3.Creating Your Own Basic 3d Mockups4 lessons, 31:16
3.1Introduction to Creating 3D Mockups From Scratch04:47
3.2Prepare a 3D Shape in Illustrator09:51
3.3Develop the 3D Mockup in Photoshop Part 108:48
3.4Develop the 3D Mockup in Photoshop Part 207:50
4.Adding Photorealistic Detail to Your 3d Mockups4 lessons, 45:41
4.1Mocking Up Print Documents08:55
4.2Mocking Up an Open Spread14:59
4.3Materials and Creases07:26
4.4Adding a Subject to Your Mockups14:21
5.Conclusion1 lesson, 04:22
5.1We’re Done!04:22
4.1 Mocking Up Print Documents
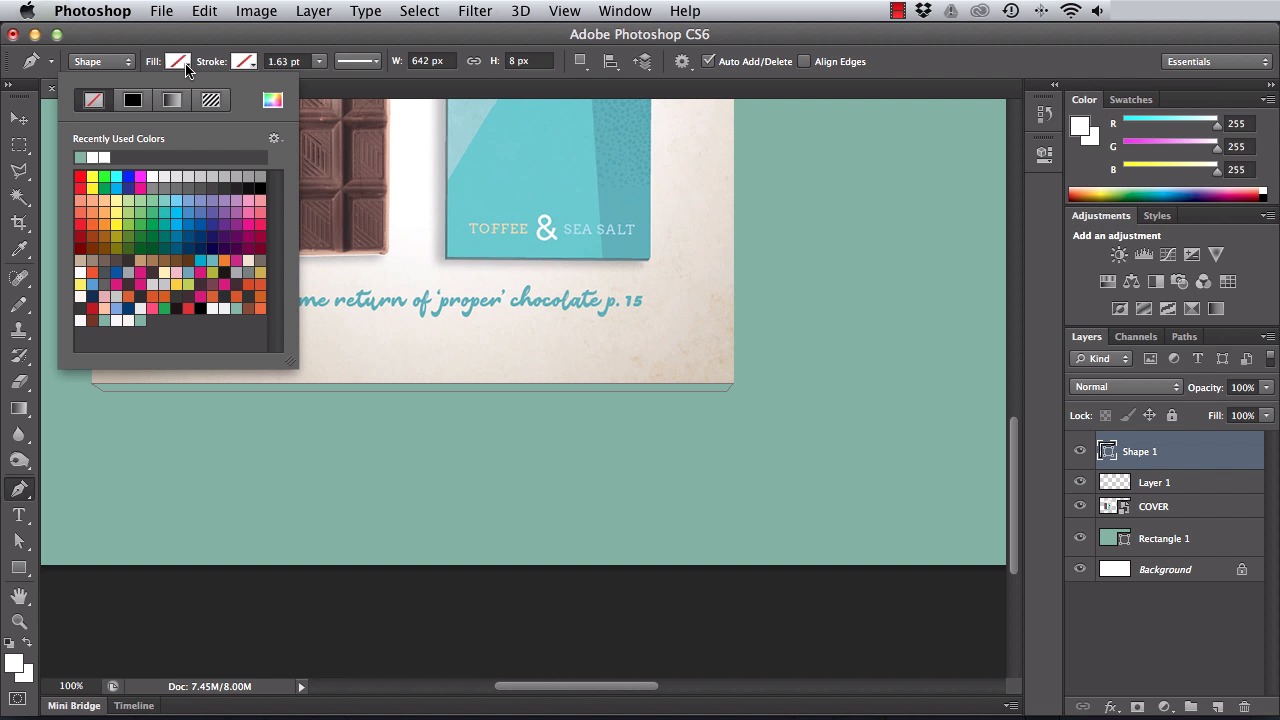
Hey, guys, welcome to this next section of the course, which is all about the details that you can add to your product mockups to make them look that bit more authentic. These extra details like adding texture, folds, light, and shadow, are going to be the factors that make your mockups look really photorealistic. In this lesson, I wanted to keep building on the chocolate brand that we created a packet mockup for in the previous section. Let's say the client wants to see not only the main packet of the product, but they also want to see how the chocolate brand design will appear on a whole range of media such as press features, labels and, say, carrier bags as well. Okay, so let's start with the press. A really nice mockup which can help the client to visualize the brand design in action is a magazine mockup featuring the product. For this project lesson, you'll need to download the zip file provided with this lesson called MAGAZINE. Inside you'll find images of the magazine cover and an inside spread of the magazine, too. So pause the video and get that folder downloaded. When you save the folder somewhere you can easily find it again, head on back over here. Okay, so for this lesson we'll be using Adobe Photoshop, so let's get that opened up now. Let's head up to File > New. And let's set the Width to 2305 pixels. And the Height to 1129 pixels. Make sure the Resolution's set to 300 and then click OK. Let's take the Rectangle Tool, or you can hit U on the keyboard, and drag across the page to create a new shape. Okay, now head up to the top of the workspace and click on the Fill box. And then click on the color picker icon at the top-right of this dropdown window. At the bottom-right of the window here, let's set cyan to 51%, magenta to 13, one three, yellow to 39, and key, which is black, to 1. Then click Add to Swatches and OK, and OK again, cool. Okay, so that's our background ready. What we're going to do here is have a mockup of the front cover of the magazine over here on the left side of the page. And a mockup of an open spread of the magazine here over on the right, so let's get started with the cover first. The first thing we need to do is to place a flat image of the cover on the canvas. So to do that, head up to File > Place. Navigate to the MAGAZINE zip folder and choose the image called COVER. And then hit Place. Okay, let's hold Shift and resize it so it's a little bit smaller. And let it sit about there on the canvas. Hit Enter. Okay, cool. Next, let's create a spine for our cover. So to do that select the Rectangular Marquee Tool from up here, or hit M on the keyboard. And drag over the left edge of the magazine selecting a tall narrow area of the left edge of the cover. Then hit Ctrl+C if you're on a PC, or Cmd+C if you're on a Mac. And Ctrl+V or Cmd+V to paste the selection onto a new layer. Then Ctrl again or Cmd+T to select it and move it over so it sits to the left of the cover image, and then hit Enter. Okay, so let's zoom into the bottom of the cover. So we want the magazine to look like it's nice and thick with lots of pages. So take the Pen Tool and click once onto the far left edge of the magazine, down at a slight angle and along in a straight line, click there. Then at the right edge of the cover and connect it along to make a whole shape. Okay, so set the Fill to a dark gray. The 65% gray swatch from the top of the work space. And in the Layers panel, let's bring down the Opacity just slightly to about 97%. The next thing to do is to add a shadow behind the whole cover to give the image some depth. So to do this, take the Rectangle Tool, and with the Pen Tool layer still selected, create a rectangle on a new layer above roughly the same dimensions as the cover and the spine combined. Set the Fill to a black swatch. And then pull down the Opacity to about 65%. And then head up to Filter > Blur > Gaussian Blur. And you want to give this a very slight blur, only about one pixel or so. Okay. Now grab that Rectangle layer in the Layers panel and drag it down onto the Create a new layer button at the bottom of the panel. Let's reduce the Opacity even more to about 30%. And let's add a bit more blur to this, about four pixels or so. Okay, awesome, it's looking really good. Now let's focus on the spine of the magazine a bit more. Let's find the layer with the spine image and click on the new adjustment layer at the bottom of the panel. And then, choose Curves. Now you just want to make this slightly darker to contrast with the cover. So you can pull the chart around slightly until you get that nice tonal darkness to the spine. Hover over the layer and hold down Alt or Option on the keyboard and click onto the spine layer below to attach the adjustment layer to it. And we can also add a slight shadow to the crease between the spine and the cover. So click on the Curves layer and then take the Rectangle Tool and create a very narrow shape extending along the crease line. Let's set the Fill to black. And then bring down that layer's Opacity right down to about 7%. Let's go to Filter > Blur > Gaussian Blur and add a slight blur as well. Okay, cool. And that's the cover done, great work. So we want to keep everything neat and tidy in our mockup, so head down to the Create a new group button. Let's name it COVER, and then select all the layers above the background color rectangle, holding Shift, and drag and drop them into this folder to keep it all tidy. Awesome, okay, so the next challenge is for us to create a mockup of an open spread of the magazine over here on the right. And this is a little bit trickier, as we need to create the curved shape of an open magazine, it's not as rigid as the cover mockup. But don't worry, we're going to tackle it bit by bit. So for now, head up to File > Save As, and save your mockup as a Photoshop file. If you're heading straight over to the next lesson, you can keep this open. We'll go back to working on it right away. So I'll see you over there in just a moment.