- Overview
- Transcript
2.3 Feeding the Artwork Into the 3D Template
With our flat artwork ready, we can start to feed the design into the PSD template. We’ll take a look at how to edit content using Smart Objects, how to add optional extras like varnish, and how to adjust color filters.
1.Introduction2 lessons, 04:54
1.1Introduction to Creating Product Mockups00:56
1.2Getting Started03:58
2.Editing 3d Mockup Templates3 lessons, 21:35
2.1Introduction to Creating 3D Mockups05:46
2.2Preparing 2D Artwork in Illustrator06:19
2.3Feeding the Artwork Into the 3D Template09:30
3.Creating Your Own Basic 3d Mockups4 lessons, 31:16
3.1Introduction to Creating 3D Mockups From Scratch04:47
3.2Prepare a 3D Shape in Illustrator09:51
3.3Develop the 3D Mockup in Photoshop Part 108:48
3.4Develop the 3D Mockup in Photoshop Part 207:50
4.Adding Photorealistic Detail to Your 3d Mockups4 lessons, 45:41
4.1Mocking Up Print Documents08:55
4.2Mocking Up an Open Spread14:59
4.3Materials and Creases07:26
4.4Adding a Subject to Your Mockups14:21
5.Conclusion1 lesson, 04:22
5.1We’re Done!04:22
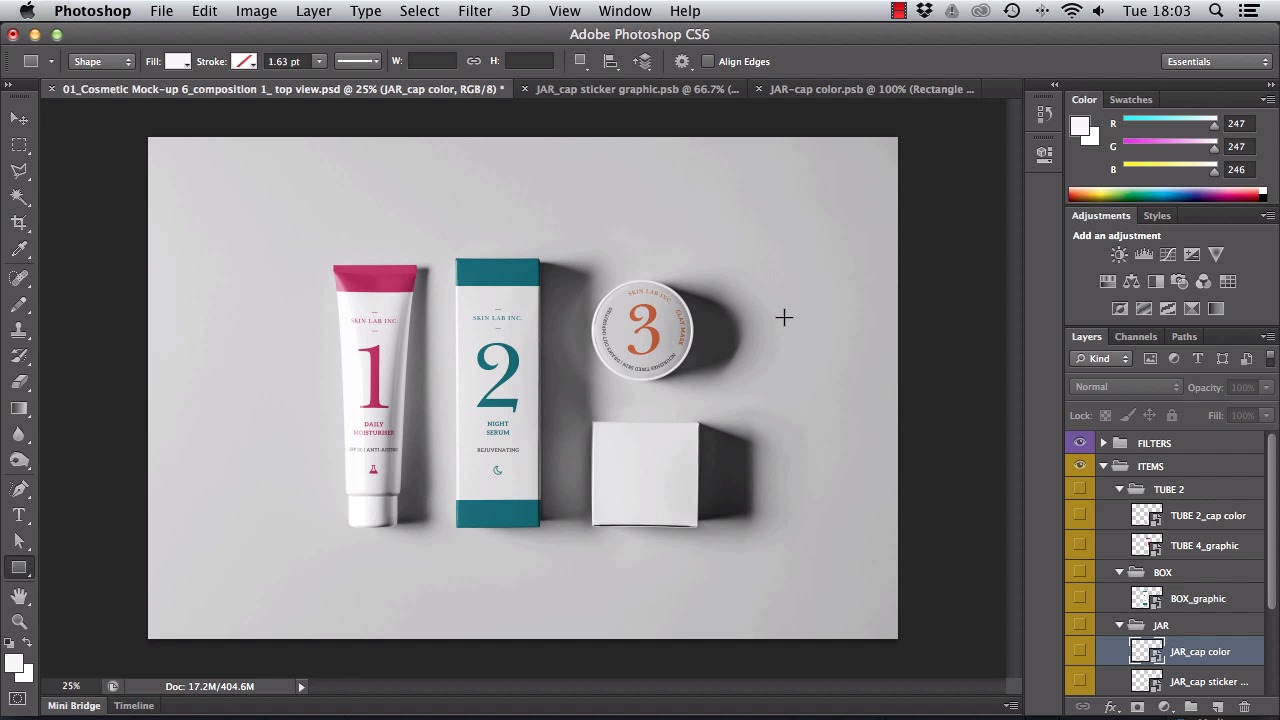
2.3 Feeding the Artwork Into the 3D Template
So here we are with our Photoshop template open. We've got our packaging design images prepared and we're ready to feed them into the 3D design. So if you haven't already, make sure you've downloaded and saved the folder of P and G cosmetics images provided with the previous lesson. Because we're going to start using these now. So pause the video if you need to do that. Okay so if you've been using the template to find out the dimensions of the small objects, you'll probably have all the editable small objects open already. If not, expand the items folder, and expand each individual folder to reveal the small object layers. And then double click on the layer preview to open it in a new window. Let's have a go with the first folder of small objects, the one called TUBE 2. Inside here we've got two editable small objects, one for the cap color of the tube, and the other for the actual face of the tube. For this design, I want to keep the cap color white as it is, so let's edit the tub for graphics small object instead. So double click on a small object to open it if it isn't already. Okay, so now it really is a simple as heading up to file place. Navigating to the right graphic which here is called TUBE 4 graphic, so much the layer name. And then clicking Place. If the image is at the right size it will fit perfectly without much adjusting, but you might need to pull it a little bit towards some of the edges just to make sure you've got no gaps remaining. And then hit Enter to place the image on the canvas. Great, so now we're ready to incorporate this into the 3D template and to do that all we need to do is go to File and Save. And now if we go back to the template file, we can see that Photoshop has updated the image with all our work. How cool is that? Awesome. Okay, so let's do that with the other small objects too. So click on BOX_graphic to open up the layer for the tall narrow box next to the tube? Go to File, Place, choose the image named box_Graphic and hit Place then hit Enter. Okay and now File and Save as before. Cool, the template is starting to fill up and is looking really good. Next up, the jaw image up here at the top right. So let's click on JAR_cap sticker graphic to open at the design for the top of the jar. Now what's a bit confusing about this one is that the canvas isn't circular, it's got to be square, but the small subject will only show up the circular center of the image and cause of these outside pointy corners. So go to File, Place choose the image called Jar_Cap Sticker Graphic and Place. So you can see what I've done here is keep all the visible design on the circular area that has the same width and height as the square. So when we go to File and Save, the template is going to update with the image and everything is going to look like it's perfectly designed for the circular label. Okay, so one final thing we can do with the jar is to change the color of the jar which is visible here around the edges. To give the jar nice seamless look I can use one of the colors used on the label design. So to do that, I head back to the Jar_Cap Sticker Graphic small subject document. And then select the eyedropper tool from the tools panel over here or you can simply hit I my on your keyboard to activate the eyedropper tool. Then click on to the beige area of the label and just click once to pick up the color. You can see this color has been added to the foreground or background color icon. Whichever you have currently set to the front here at the bottom of the tools panel. Now let's open up the Jar_Cap Color small subject from the template. And then take the rectangle tool or hit U on the keyboard, and drag on to the page to create a square to cover the canvas. And then Photoshop will give the shape the fill color picked up by the eye dropper tool automatically. Let's head up to File > Save, head back over to the template and you can see how the jar color has updated with this little pale color that now looks really nice. We've got just one more item to fill in, which is the square box down here. And we're going to make this into a sort of packaging container for the jar above with similar colors and blending. Okay, so open up the box to side one small subjects. And then head up to File and Place and choose the box to side image. And Place, then Enter to size it and File and then choose Save and there we have it okay. Awesome work, this template image is looking really great. Now there are a couple of extra things that come with this template file that can help elevate the whole design and make the image look even better. One of these features is that you can add a selective varnish effect to some of the packaging to give the impression that the packaging will have a special varnish post-print effect. And this is a common way of bringing out parts of the design in an attractive tactile way. So let's try this with a couple of the packaging designs here. Let's say you wanted to make the number on this box look like it has a high gloss finish. Let's stick inside the editable items folder and down at the bottom you'll see another folder nested inside it called SELECTIVE VARNISH. Click to expand and you can see that we've got these four options for adding a glossy finish to any of the packaging images. Let's click on the BOX_ graphics smart object to open it up. Yep, you guessed right, I've prepared a lovely ready-made image for you. So as we did before, go to File, Place, and this time choose the image that reads Selective Varnish Box Graphic, and then hit Place. You can see I've got the number in exactly the same place as the full box artwork image, which is really important because you want the varnish to match the right area on the full packaging design. Then File, Save and how cool is that? This number now has this lovely glossy finish that makes the whole image look even more photo realistic. Because this template has been set up with a default silver color varnish, you can add a metallic look to elements on the packaging by using a pale color. So let's have a go. Click on the BOX 2_side 1 smart object in the selected varnish folder. Then go to File, Place as before and choose the image called Selective Varnish Box 2 side. Okay then Enter. Nice, so you can see I completely stripped about the design of the box and left just this very pale number 3 in the same position. So, then I go to File, Save and back again to the template. Switch on the visibility of the varnish layout and how cool is that. That just makes the image look fantastic. And makes the whole packaging look more luxurious. As a final step for editing your template and finishing off the image, you can also add an optional filter from the filters folder here up at the top of the layers panel. So we can switch these on and off and try them out. So if your designs got more of a vintage style look, this dirty filter might be a good finishing touch. For me, I think for this design it doesn't need much because the colors are nice and strong and the designs are quite minimal. I think because the designs have a kind of clinical medical style look to them. This cold filter is better suited to them. But it's a bit strong as it is so I can simply bring the opacity down from here at the top of the layers panel. And reduce that to about 40% to just give the image an overall cool wash of color. Awesome, okay, so that is our template image finished. And you can then use this however you want. Head up to Files, Save As and you can then save it as a handy JPEG or PNG image ready for using in pitch documents or sharing over email. So what I hope this lesson has shown you is how simple it is to take a Photoshop template and edit it to showcase your own designs. And if you're short on time, these downloadable templates are just fantastic and they look really professional too. Now you may have thought so far this is pretty easy, I can just use templates for my mock ups. But what we're gonna look at in the next section of the course is actually creating our own products mark ups from scratch. And in many ways, you can't beat this with the pure satisfaction of creating your own mock-up that's completely under your control. And it's actually a really fun process as well and to boot is not as difficult as you may imagine. So stick around and I'll see you over the next lesson where I'm going to give you an overview of creating your own product mock ups from scratch using Illustrator and Photoshop.