- Overview
- Transcript
3.1 The Stroke Panel
Panels of various types make up the interface of Adobe Illustrator. In this lesson, we’ll be taking a look at some of the options available in the Stroke panel; specifically how they can be used for logo design.
Related Links
1.Introduction1 lesson, 00:36
1.1Welcome to the Course!00:36
2.Adobe Illustrator’s Tools3 lessons, 14:37
2.1Shapes and Lines05:40
2.2The Pen Tool04:50
2.3The Selection Tools04:07
3.Useful Panels4 lessons, 20:21
3.1The Stroke Panel06:24
3.2The Layers Panel01:49
3.3The Transparency Panel03:21
3.4The Pathfinder Panel08:47
4.Other Essential Features3 lessons, 13:28
4.1Global Swatches05:08
4.2Gradients03:48
4.3Additional Tools04:32
5.Practical Application1 lesson, 26:22
5.1Designing Our “d” Logo26:22
3.1 The Stroke Panel
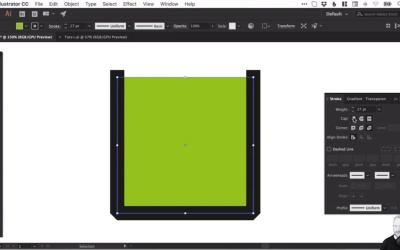
[MUSIC] Right, those are the selection tools. Next we're going to move on to the Stroke panel. Now for these next few sections, if you can't see any of the panels I'm referring to, just go to Window and you'll see lots here. Now there is lots more available than what we've got on screen here. But if you can't see anything, like the Stroke panel, There it is, just left-click, And it will pop up, and if you don't see all these options, don't worry. Nothing's wrong with your computer. You just need to go up here and select Show Options. So you get a very simplified version, possibly by default. And you get lots more different options. And the main one that we're going to look at is the stroke weight. Now what is a stroke? Well, effectively, a stroke is an outline. So if you ever hear or see the word stroke, just think outline. So I've created a shape, and this is a square, not very interesting. But one thing we can do with these shapes in relation to strokes is we can add an outline. So you can see here in the toolbar on the left, I've got the fill, which has a red strike which suggests that there's no fill. And if I click onto the Stroke to select this, you can see that it's set to black. Now with the Stroke selected, I can increase the weight. And you'll see that it increases here, and we can even go add a fill. And from the Swatches panel, I'll just pick a default color for now. So we have a green square with a black stroke, or a black outline. And we can then go and adjust that even further from the Stroke panel. Let's just zoom in a little there, and we can adjust the Corner type. So we've got square at the moment, we can set this to rounded. And it will very subtly just round off those corners. Or we can select Bevel Join, and we get this kind of 45 degree angle effect on the corner. Now because this is a complete shape, the cap type isn't really relevant. However, if we select the direct selection tool, and we just drag over this top line here. So not on a specific anchor point, but just across that top line. Hit Delete or Backspace, It will effectively remove the line between those two anchor points. So the anchor points still stay there, but they're not connected. This is an incomplete shape. And you can see this in outline mode by pressing Cmd or Ctrl+Y. And it strips away all color and will show you a bare-bones wireframe of what you've created. So you can see this shape is now incomplete. And we can use a direct selection tool to connect those up again if we wanted. However, what I'd like to show you is how we can set the cap type. So at the moment, it's set to Butt Cap, which is like a straight edge. And we can Round Cap, and it will round that off. Or you've got Projecting Cap, as well, which just projects out a little bit further. And of course, we've got some options down here. So we've got the last cutaway selected. We can add a gradient, which we'll come back to later. Or we can set this to None, so that's the white square with the red line through it. And we could set this for the Stroke, as well. So you need to make sure you've got the right one selected, whether it's the fill or the stroke that you're selecting. And then add the color to the appropriate part of the shape. So you can see it's gone back to a default stroke there. So we just need to go in and increase that weight. So let's just go and complete that shape again with the direct selection tool. Of course, you've got the shortcut there, Cmd or Ctrl+J. Okay, now this is a complete shape. We can choose where we want to align the stroke. So currently, by default, it's aligned to the center. So we've got a stroke weight of, well, let's round that down to 20, just to make it simpler. So you can see the stroke appears either side of the path. Here is the path in outline mode, and the stroke appears either side. And if we set this to Align Stroke to Inside, that's the middle option, it aligns it to the inside, keeping the same weight. Or we can have it align to the outside. So you can align it to different parts of your shape depending on what you're going for. And also, we can have a dashed line, so just tick that little box there. That's an interesting [LAUGH] interesting creation, but there we go. We've got a dashed line, now of course, that looks pretty terrible. But we can adjust this, and you can adjust how it affects the shape here. So particularly around the edges and how it spaces the dashes apart. But we can set the dashed length, so we'll increase that to 20. And we can also set the gap, so we could have that at 20, as well. And that doesn't really do anything. Let's make this shape a bit bigger, and we'll decrease that gap. So you can see that as I decrease the gap, The shape is updated, so I'm just entering a new value and pressing Enter. In fact, we could enter the dash as 0. And you can see that looks absolutely terrible. But something really cool that we could do now is set the cap to Round Cap, increase the distance, and we've created a dotted line. So the dash is set to 0 points in width. So it has no width, even though you can see a very faint hairline here. And as soon as you change that cap to Round Cap, it adds that rounded effect to either side, thus creating a dotted line. So a little trick there to create a dotted line. And of course, you can continue to add more dashes and gaps information. And you've got things like arrowheads. And you can add all sorts of stuff down there. And yes, so that is the Stroke panel.