- Overview
- Transcript
4.2 Gradients
In this lesson, we’ll be taking a look at how to create and edit gradients.
1.Introduction1 lesson, 00:36
1.1Welcome to the Course!00:36
2.Adobe Illustrator’s Tools3 lessons, 14:37
2.1Shapes and Lines05:40
2.2The Pen Tool04:50
2.3The Selection Tools04:07
3.Useful Panels4 lessons, 20:21
3.1The Stroke Panel06:24
3.2The Layers Panel01:49
3.3The Transparency Panel03:21
3.4The Pathfinder Panel08:47
4.Other Essential Features3 lessons, 13:28
4.1Global Swatches05:08
4.2Gradients03:48
4.3Additional Tools04:32
5.Practical Application1 lesson, 26:22
5.1Designing Our “d” Logo26:22
4.2 Gradients
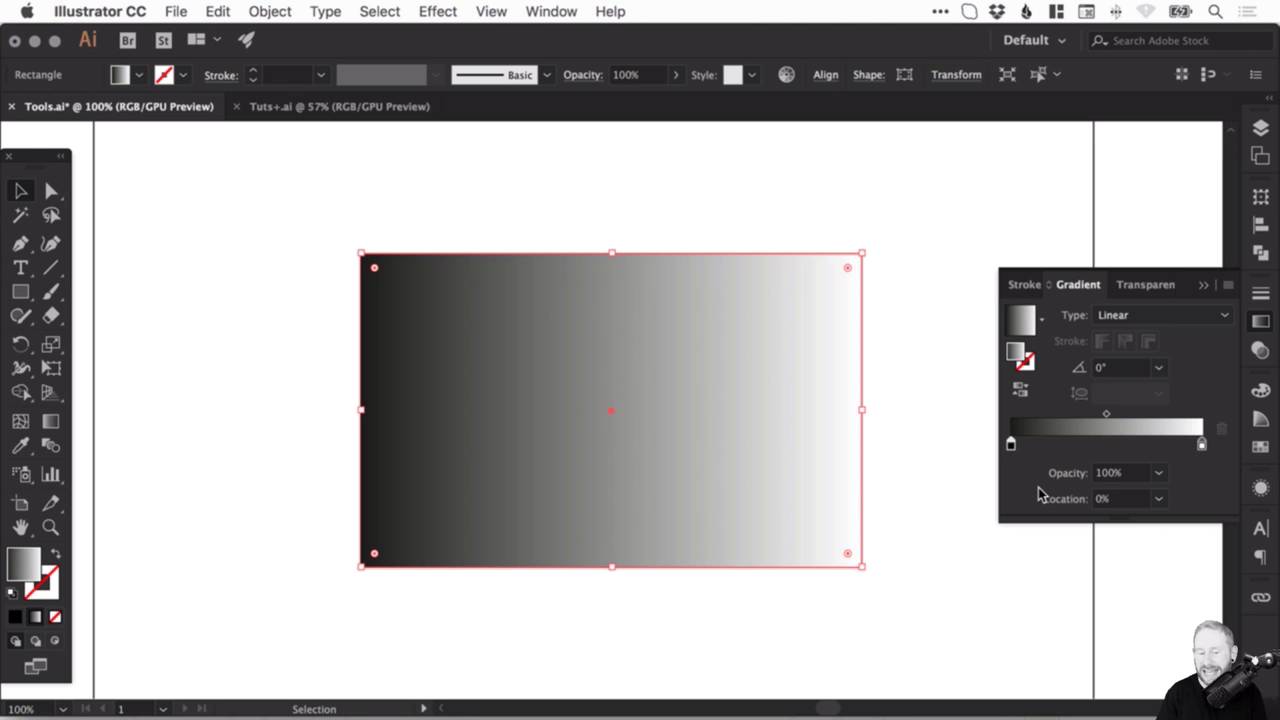
[MUSIC] Next, we're going to look at gradients. And we'll just sort of start by selecting our good old rectangle tool. And we've got a very vibrant green there. Now gradients in Illustrator are also really awesome. We've got the gradient panel on the right, and you can find that down here. Now first of all, you can just select the gradient slider, click anywhere on it, and it will create your default black to white gradient. And you can reverse that gradient if you like. So we'll go left to right or right to left. Or you can manually adjust the angle of the gradient. And you've got lots of presets here. So you can go from top to bottom, left to right, whichever you'd like, and of course, you can quickly reverse that. And you can, of course, swap the fill on the stroke so that gradient, if I zoom in you can't really see it here. If I just increase that stroke weight, the gradient is now applied to the stroke and then back to the fill. So you can quickly swap the fill and the stroke using those double ended arrows down there. So we've got a gradient and you can change the type from linear to radial and it will emanate from the center towards the edges. And of course you can reverse that as well. So, lots and lots of fun options, you can adjust the start point for each color as well. So if I want more black, I can drag this over to the right. And, if I bring the white in from the right hand side, you can see it creates a very, very harsh divide. So for a softer gradient, it's always better to move these color swatches apart. Now, for any gradient, you've got to have a minimum of two because you have to have one color that graduates into another. However, you can see by hovering along the line we've got the plus icon, and I can add more swatches. And I can then double-click a swatch and pick a color. And I'll double-click another swatch, pick another color. And that's another great thing about using global swatches is, as I create this gradient with global swatches, again if I go back into the swatches panel and change that global swatch because that green is quite awful, you can see it will update it in every instance and that includes gradients. And there we go, so we can click this again and we're back to the gradient panel. Now remember, we need a minimum of two, so I can get rid of this black, because it just doesn't really work with the vibrancy of all the other colors. So we can just click that and drag it off. Now I can extend this out and the orange one, I can now adjust the location, so you can see that down here, percentage moves as I move it around. Let's set that to 50% just because I'm a perfectionist and it has to be right in the middle. Of course, you can adjust the opacity of any swatch by selecting it and changing the opacity there, or you can type a value in if you like. And of course between each individual swatch you can adjust the position, and that's this little diamond icon here. So very similar to moving the swatch itself you can introduce a bit more of one color and a bit less of another just by adjusting the break point here within the gradient. So there's those little diamonds, and of course, they have their own percentages as well in relation to the swatch there in between. So if I click 50, or if I type 50, rather, and press enter, this little diamond goes in between the orange and the green swatch.