- Overview
- Transcript
2.1 Standard Card Sizes and Bleeds
Professional business card templates come in several standard sizes and settings. In this lesson, you'll learn how to set up each document efficiently before creating a complete set of bleed lines.
Related Links
1.Introduction1 lesson, 01:35
1.1Introduction01:35
2.How to Design a Business Card5 lessons, 44:11
2.1Standard Card Sizes and Bleeds06:02
2.2File Organization and Design Overviews05:13
2.3Minimalist Business Card Design12:20
2.4Photography Business Card Design10:25
2.5Creative Business Card Design10:11
3.Conclusion1 lesson, 01:36
3.1Conclusion01:36
2.1 Standard Card Sizes and Bleeds
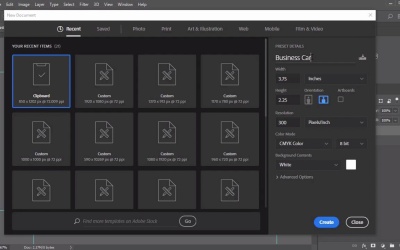
Hey everyone, and welcome back to this course. Like with many print designs, business cards come with a standard set of sizes, dimensions, and guidelines required for a professional result. And sometimes these are the areas where designers have trouble the most. So in this video, we'll go over these topics before setting up our files with the right guides. Now you'll often see that the standard business card size comes in a small 3.5 by 2 inches card. Before the purpose of this course, I'll be basing my card sizes and design on what you may normally see from the templates available with your subscription to Envato Elements. In this case, you may see that some of these cards are a little bigger to mostly account for bleed. But if you are having some difficulty finding out the right size for your card, just make sure to contact your printer beforehand to get the right specs. Most online printing surfaces also allow you to see and even directly download business card templates beforehand, so you don't necessarily have to follow my sizes strictly. For this course, every time I go to create a new document, I'll be creating each card at 3.75 by 2.25 inches. While over here, we'll also need to make sure the orientation is set to horizontal for horizontal based cards, and the resolution is set to 300 pixels per inch. If you're new to print design, try not to get too confused or worried about these settings just yet. Because this card will ultimately be printed out, it simply requires a much higher resolution to make sure that our designs come out as crisp and clean as possible. The next setting we'll need to change is the color mode. Make sure this is set to CMYK, the official color model used for professional printing. Out of all of the other settings, this is one of the most important that will directly impact your design. In fact, at one point I made a mistake earlier with one of my templates, by forgetting to change the color mode to CMYK. Now if you do find yourself doing this, you can easily change the setting later by opening your document again, and going to Image, Mode, and selecting the CMYK option. The only problem is, is that you'll instantly notice how it dramatically impacts the colors on your screen. They may even look a lot more dull. The reason for this is because unlike computers, your phone or other digital devices, the color mode is usually set to RGB, or red, green, and blue. These particular color channels offer millions of colors to work with, making your images incredibly vibrant and beautiful. But unfortunately, traditional printing machines just haven't gotten that far yet. Often times they´re only working with CMYK colors, a much more limited range of colors like cyan, magenta, yellow and K for black. These colors work specifically with the traditional four color printing press machines, so it´s a necessity to make sure this option is set when creating your new document. Now that your document is made, be sure to save it with the right title. I usually make a distinction between the front and back files, because we will need to separate the front and back designs on completely different PSD files. Later on when we're actually making the cards, I'll show you a quick cheat around this, but for now we'll just give it a standard name. To help your printing process even further, we'll also need to set up the crop marks or bleed lines. If you're familiar with my previous course, how to make a flyer, we learned together the importance of crop marks when it comes to professional printing. Crop marks basically show the areas where the printer has room to cut the paper, before it truly affects the design. Printing is not a perfect process. So these lines will also help become essential guidelines for us, as we navigate them, to make sure that important elements, like names or logos, aren't too close to the edges of the card. So let's create the bleed lines on this new document. Create a new layer, then hold Ctrl+R to bring up the rulers option. Guidelines for your print designs can be set up manually, by simply dragging them out from the rulers. But for more precision, we'll use simple math and the new guide option, to set up our bleeds. To get these numbers, you may need to ask the printer directly before moving forward. In my case, I'll be using bleed lines of 1/8th or 0.125 inches. So the first guidelines will be set at 1/8th of an inch away from the border, both horizontally and vertically. Then we'll need to subtract 0.125 inches from the width and height of our document, to find the other values. The first guidelines, Go to View, New Guide. Create a vertical guideline at a position of 0.125 inches. Then go to View, New guide again, and create another vertical guideline at 3.625 inches. Repeat the process for the remaining guides. Go to View, New Guide, and switch the orientation to horizontal for horizontal guide. Position the first one at 0.125 inches, then go back again and position the second horizontal guide at 2.125 inches. Now that your guides are set, you might want a physical reminder of these areas for yourself and the printer. So select the new layer and use the rectangular marquee tool, to create a rectangular selection that connects all the guideline points. Then right-click and select Stroke. Stroke the selection with a black color or two pixels, then deselect it. Keep in mind that this black border is not a part of the actual design. It just helps to remind us that we must keep everything that's important within this area, just in case the printer takes a little more off then you'd like. To help differentiate it from your other layers, feel free to keep it at the top of your layers panel, and color code the layer by right clicking the visibility icon, and selecting red. Now that we have our basic template set, let's move on to the next lesson where we'll learn how to organize file, and run through a brief overview of our designs.