- Overview
- Transcript
2.2 File Organization and Design Overviews
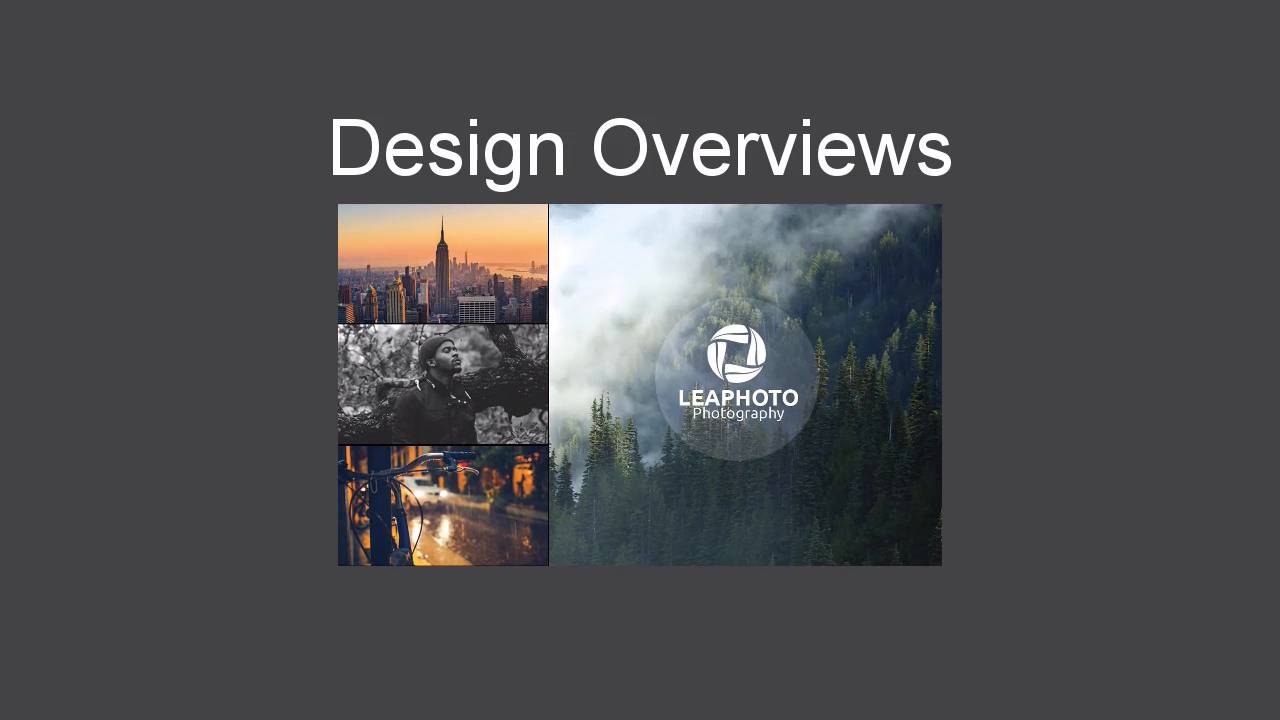
What's the best way to organize your business card files? In this lesson, you'll learn how to organize your templates, and we'll look at the three modern business card designs we'll create together.
1.Introduction1 lesson, 01:35
1.1Introduction01:35
2.How to Design a Business Card5 lessons, 44:11
2.1Standard Card Sizes and Bleeds06:02
2.2File Organization and Design Overviews05:13
2.3Minimalist Business Card Design12:20
2.4Photography Business Card Design10:25
2.5Creative Business Card Design10:11
3.Conclusion1 lesson, 01:36
3.1Conclusion01:36
2.2 File Organization and Design Overviews
Hey everyone and welcome back to this course. Now that we've learned more about standard business card sizes along with basic bleed lines, it's finally time to dive into the designs beginning with the file organization. Each file in this course has been set up with what you may see in actual real world situations. They also resemble the templates already available to you on Envato Elements. So, I don't know about you but I'm not always the greatest at keeping things tidy. But what I'm hoping to do is help you get into certain habits that will make your design life just easier overall. And file organization is just one simple way to do that. So, similar to my flyer course, we'll be separating the details of each card into different groups. To create a new group, just select the group folder icon, and rename it as you see fit. But what I recommend, is to separate major details by their function. So, shape layers would go into their own group folder, as well as text layers. You can help your files even more by choosing to color code these groups, right-click the visibility icon and select the colour you want. Once each group is set up and color-coded you can begin adding all your fancy elements to find out what we'll be using for these designs. Let's run through a quick overview. Our first business card features a minimalist tropical theme, inspired by this beautiful pack of jungle patterns from vital elements. Now when you're making a business card it's best to design your details around the same color scheme. This will not only help to reinforce your brand. But it gives your cards that ultra professional and high class look. So, with this particular design you'll see that, I've incorporated the colors from the original pattern into the borders, icons, and even all the text that is displayed. Although the front and back designs are similar, I've made some slight changes to keep your audience engaged, and hopefully intrigued enough by what we have to offer. For the most part in these lessons, we'll create with either premium fonts from Envato Elements, or ones you can just grab easily online. Keep in mind that links to all the fonts and used will also be available to help you find everything you need. On the back, I've continued the same pattern. Keeping many of the exact same fonts as before, but just in a smaller size. I've paired it with a set of minimalist business icons to continue this look, and even included a map just in case your business location is hard to find. Now for the next card, our second design has a cool photography theme. But keep in mind that you can interchange every single one of these pictures for other portfolio images centered around design, art, or anything else. The main photo to the right is a beautiful foggy landscape, that has paired with more city scape and urban scene images. So when you're looking for your own stocks or replacing these images with portfolio material, just remember that you can always balance out the composition by choosing images with the same colors or mood. Luckily I had so much fun with these that I've also incorporated a simple photographer logo from Elements. Now the back of the card is similar to our first design. Just like before, we're using an image as the main part of the design, and then sectioned off all the other information within a clean box. This helps because if we just put everything on top of our picture, the text might get lost or become hard to read over all those tree details. Similarly, I've written basic details throughout all the cards, which usually include the phone number, email, location, and website address. Pair them with another business icon set like this one so that it matches the fonts and theme. Lets move on to your last design. Now our last business card is perfectly suited for those who don't want a complicated card. It's really great for artists because it uses a bold color and pattern to draw you in. This final design is inspired by this amazing pack of doodle patterns from Envato Elements. Because they're so busy and graphic, you don't want to add too many confusing elements that might crowd your card. I decided to pair it with this lovely blue color as a nice contrast to the black and white sketches. Just like our first card, we'll also use simple shoot tools to create minimalist shapes to hold our card details. The front features your name as the logo, which is always a good alternative if you're having trouble coming up with a logo design. Now the back changes things up a bit by decorating the card with two doodles stretched across the original blue color. To highlight your name, we'll use a black rectangle that matches the doodle pattern while including the same contact details below. Business cards should feature personal information you're truly proud of. So I'll show you another cool way to highlight your work experience on the left-hand side. That completes the overview and basic breakdown of all these business cards. Let's start with the next lesson where we'll learn to make our first design, a minimalist business card.